web前端渡一大师课 01 事件循环
一. 浏览器的进程模型
1.何为进程?
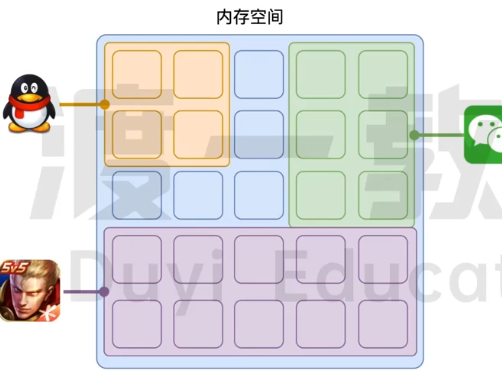
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单理解为进程

每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意
2.何为线程?
有了进程后,就可以运行程序的代码了,运行代码的"人",称之为"线程",一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程成为主线程. 如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程

3. 浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序
浏览器内部工作及其复杂
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个线程

可以在浏览器的任务管理器中查看当前的所有进程
其中,最主要的进程有:
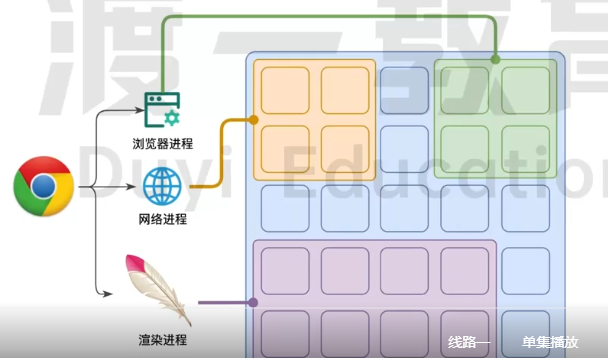
1. 浏览器进程:
主要负责界面显示,用户交互,子进程管理等,浏览器进程内部会启动多个线程处理不同的任务
2. 网络进程
负责加载网络资源,网络进程内部会启动多个线程来处理不同的网络任务
3.渲染进程(本节课重点讲解的过程)
渲染进程启动后,会开启一个渲染主线程,主线程负责执行HTML,CSS,JS代码.默认情况下,浏览器 会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响
二.渲染主线程是如何工作的?
1.渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行时间处理函数
- 执行计时器的回调函数
- ......
要处理这么多的任务,主线程遇到了一个前所 未有的难题: 如何调度任务?
比如:
- 我正在执行一个JS函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个JS函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我"用户点击了按钮",与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
渲染主线程相处了一个绝妙的主意来处理这个问题: 排队

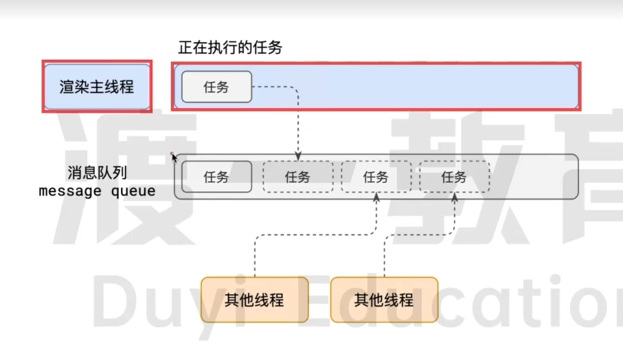
1.在最开始的时候,渲染主线程会进入一个无线循环
2. 每一次循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务执行,执行完一个进入下一次循环; 如果没有,则进入休眠状态
3.其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务,新任务会加到消息队列的末尾,在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿去任务
这样一来,就可以让每个任务有条不紊的,持续的进行下去了
整个过程,被称之为事件循环(消息循环)
三. 若干解释
1.何为异步?
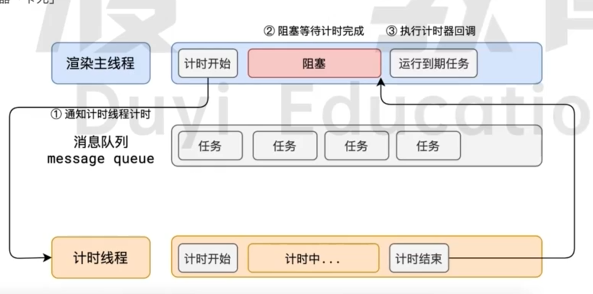
代码在执行过程中,会遇到 一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 --- setTimeout,setInterval
- 网络通信完成后需要执行的任务 -- XHR,Fetch
- 用户操作后需要执行的任务 -- addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致浏览器[卡死 ]

渲染主线程承担这极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
总结: 单线程是异步产生的原因,事件循环是异步的实现方式
2.面试题: 如何理解JS的异步?
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个,渲染主线程承担着诸多的工作,渲染页面,执行JS都在其中运行
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行,这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象.
所以浏览器采用异步的方式来避免,具体做法是当某些任务发生时,比如计时器,网络,事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码,当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行
3.JS为何会阻碍渲染
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Demo Page</title>
</head><body><h1 id="mainHeading">Mr.Yuan is awesome!</h1><button id="changeButton">change</button><script>// 获取DOM元素var h1 = document.querySelector('h1');var btn = document.querySelector('button');// 死循环指定的时间function delay(duration) {// 获取当前时间戳var start = Date.now();// 循环直到指定的时间过去while (Date.now() - start < duration) { }}// 按钮点击事件处理btn.onclick = function () {h1.textContent = '袁老师很帅!';delay(3000); // 延迟3秒(同步阻塞)};</script>
</body></html>问题: 点击按钮后会发什么?
1. 即使DOM更新(肉眼不可见)
代码执行: h1.trextContent='袁老师很帅!'
- js会立即修改内存中的DOM树,将<h1>的内容更改
- 但此时页面尚未重新渲染,用户还看不到变化(可通过console.log(h1.texctContent)验证值已改变)
2. 主线程被死循环阻塞(3秒卡顿)
- 代码执行: deleay(3000)
- 现象
1. 浏览器主线程被while循环完全占用3秒
2. 期间页面完全冻结: 所有交互(点击/滚动),动画,其他脚本执行均无响应
3. 3秒后渲染生效(突然变化)
时间点:delay(3000)执行完毕
- 主线程恢复控线状态
- 浏览器出发渲染管线
- 用户最终看到<h1>内容变为"袁老师很帅"
4.任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据W3C的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列,在一次时间循环中,浏览器可以根据实际情况从不同队列中取出任务执行
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
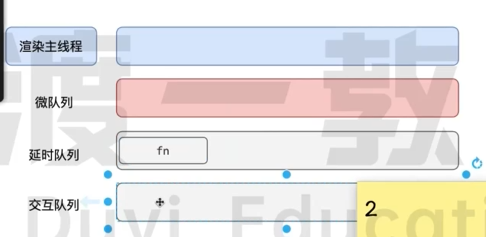
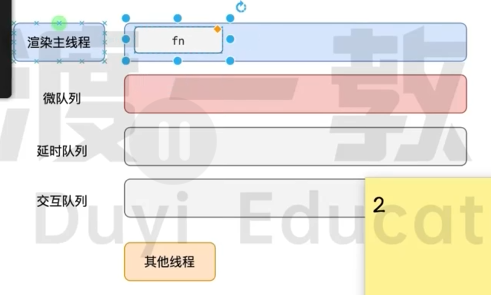
在目前chrome的实现中,至少包含了下面的队列:
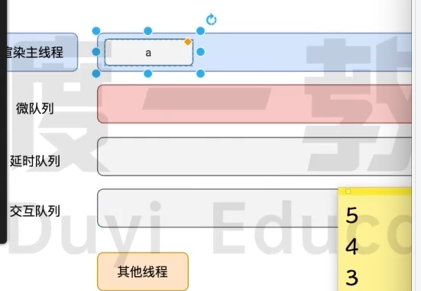
- 延时队列: 用于存放计时器到达后的回调任务,优先级[中]
- 交互队列: 用于存放用户操作后产生的事件处理任务,优先级 [高]
- 微队列: 用户存放需要最快执行的任务,优先级[最高]
添加任务到微队列的主要方式是使用Promise,MutationObsever
例如:
//立即把一个函数添加到微队列
Promise.resolve().then(函数)
浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑
事件问题
1.
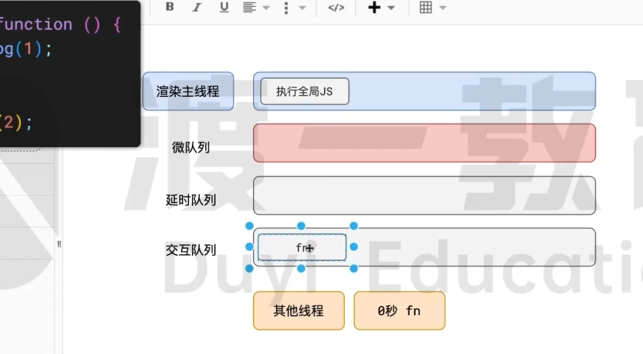
setTimeout(function () {console.log(1); }, 0);console.log(2);1. 一开始执行全局JS,然后其他线程开始计时,计时过后,开始排队
2.
这里是有错误,应该是在延时队列,后面有纠正

3. 等全局js执行完之后, 把延时队列的fn 放到主线程

4. 输出 2 1
2.
function delay(duration) {var start = Date.now();while (Date.now() - start < duration) {} }setTimeout(function () {console.log(1); }, 0);console.log(2);
先输出2 ,等待1s 输出1
3.
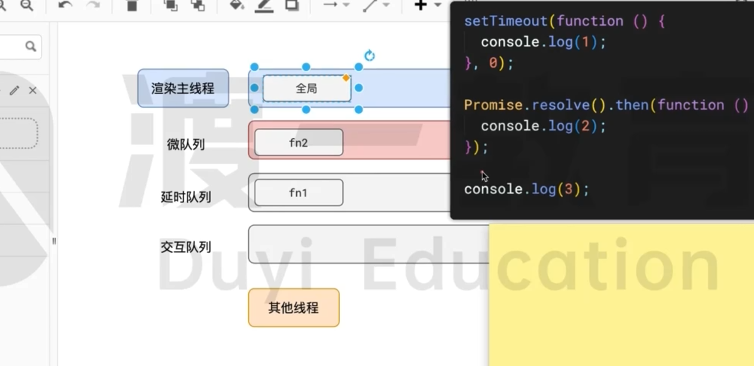
1
setTimeout(function () {console.log(1); }, 0);Promise.resolve().then(function () {console.log(2); });console.log(3);2.
3. 输出 3 2 1首先执行同步代码 ,然后检查并执行所有微任务(Promise回调),输出2
最后执行延时队列中的回调(setTimeout),输出1
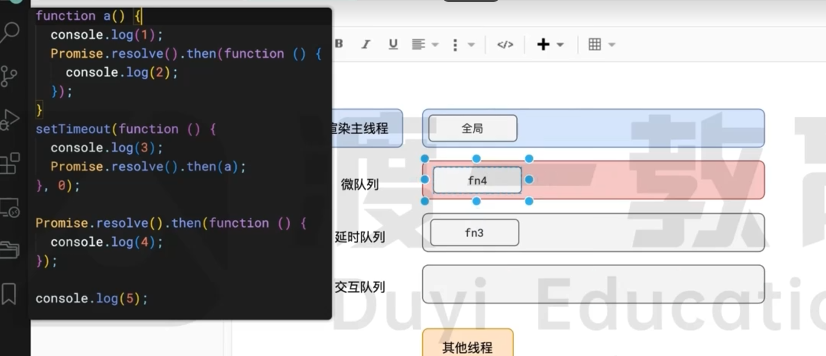
4.
1.function a() {console.log(1);Promise.resolve().then(function () {console.log(2);}); }setTimeout(function () {console.log(3);Promise.resolve().then(a); }, 0);Promise.resolve().then(function () {console.log(4); });console.log(5);
1. 把输出3的函数,和输出4的函数,放入相对应的队列中
2. 全局执行完毕,先输出5 ,在执行fn4 输出4,在执行fn3 输出3
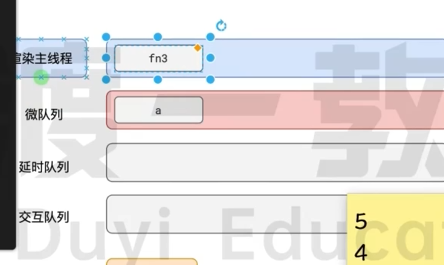
3. 执行fn3,把函数a放到微队列
4. fn3执行完之后,把a放到渲染主线程
5., a执行完之后输出1吧输出2的函数放到微队列,然后输出2
6. 最后输出54312
面试题: 阐述一下JS的事件循环
参考答案:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式.
在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在适合的时候将任务加入到队列末尾即可.
过去吧消息队列简单分为宏任务和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式
根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列,不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务,但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行
面试题: JS中的计时器能做到精确计时吗?为什么?
参考答案:
不行,因为:
1. 计算机硬件没有原子钟,无法做到精确计时
2. 操作系统的计时函数本身就有少量偏差,由于JS的计时器最终调用的是操作系统的函数,也就携带了这些偏差
3. 按照W3C的标准,浏览器实现的计时器时,如果嵌套层级超过5层,则会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差
4. 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来的偏差