【从0-1的JavaScript】第1篇:JavaScript的引入方式和基础语法
文章目录
- JavaScript
- JavaScript的组成
- JavaScript的运行(js默认是单线程运行的)
- 浏览器
- JavaScript引擎
- JavaScript的引入方式
- 内部JavaScript
- 外部JavaScript
- JavaScript的基本语法
- 注释
- 变量
- 变量的删除(将值赋值为undefined)
- 变量的命名规范
- 数据类型
- 基本数据类型
- Number类型
- String类型
- Boolean类型
- null类型
- undefined类型
- Symbol 类型
- 引用数据类型
- Array
- Function类型
- Object类型
- 类型转换
- 字符串
- 数值
- 隐式转换
- 运算符
- 算数运算符
- 赋值运算符
- 比较运算符
- 逻辑运算符
- 三元运算符
- 运算符优先级
- 流程控制
- 语句块
- 判断分支语句
- if语句
- switch语句
- 循环遍历语句
- while循环
- do while循环
- for循环
- 异常处理
- 异常捕获
- 抛出异常
- 函数
- 函数声明
- 立即执行函数
- 内建函数
- 总结
JavaScript
JavaScript是一门跨平台的、面向对象的弱类型(变量值会自动发生类型转变)脚本语言,也是以函数式优先的解释型语言,主要用来控制网页行为包括一些动态效果和交互功能,从而实现人机交互效果。例如从服务器中获取数据并更新到网页中。
JavaScript的组成
JavaScript主要由以下三部分组成:
1、ECMAScript:标准,提供了语言的语法和基本对象
ECMA: 欧洲计算机制造商协会的简称。 js目前的语法标准就是由ECMA牵头组织进行发布的
2、DOM:文档对象模型(Document Object Model),提供处理网页内容的方法和接口
3、BOM:浏览器对象模型(Browser Object Model),提供与浏览器进行交互的方法和接口
JavaScript的运行(js默认是单线程运行的)
浏览器
JavaScript作为一种脚本语言,JavaScript是不能独立运行的,需要借助浏览器来运行JavaScript的代码,市面上所有的web浏览器(Chrome、Edge、FireFox)都支持JavaScript。
JavaScript引擎
除了可以在浏览器中执行外,也可以在服务端或者搭载了 JavaScript 引擎的设备中执行 JavaScript 代码,浏览器之所以能够运行 JavaScript 代码就是因为浏览器中都嵌入了 JavaScript 引擎,常见的 JavaScript 引擎有:
- V8:Chrome 和 Opera 中的 JavaScript 引擎;
- SpiderMonkey:Firefox 中的 JavaScript 引擎;
- Chakra:IE 中的 JavaScript 引擎;
- ChakraCore:Microsoft Edge 中的 JavaScript 引擎;
- SquirrelFish:Safari 中的 JavaScript 引擎。
JavaScript的引入方式
javascript在网页中引入使用类似css,也有一下2种引入方式:
内部JavaScript
内部js的script绝对不能出现src属性,否则会被浏览器忽略内部js代码
外部JavaScript
代码编写在独立的js文件中,然后在html网页中通过script标签的src属性来引入js文件,执行文件中的js代码
JavaScript的基本语法
注释
javascript中有2种注释写法。注释在程序中时经常见到的,主要写给程序员查看。一般良好的程序,往往一个源码文件中有1/4或者1/3内容就是注释。
// 单行注释/*多行注释多行注释*/
变量
variable,变量就是一个容器,用来代表数据在程序内部执行的。javascript代码不需要缩进,但是为了维护时查看方便,建议还是进行缩进编写。
// 声明变量的基本语法:
var 变量名 = 值; // 定义全局变量,全局范围可用
let 变量名 = 值; // 定于局部变量,尽在当前作用域下可用
const 变量名 = 值; // 定义常量,一旦定义以后,值不能改变。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
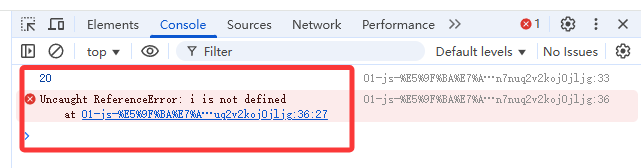
<body><script>// 变量的声明,变量如果首次出现,强烈建议使用var或者let关键字作为变量声明的前缀语句var num = 200;alert(num);let age = 17;alert(age);// 变量声明完成以后,后续的变量使用就不需要var或let关键字num = 300; // 修改变量的值,如果当前变量是首次出现,则表示赋值alert(num);age = age + 1; // 变量的叠加alert(age);// 一旦定义以后,值不可变的变量,叫常量[constant variable]const URL = "http://www.baidu.com"alert(URL)// 错误的操作:重新给一个常量进行赋值。// URL = "http://www.tmall.com"// alert(URL)// var 与 let 的区别{let i =20;console.log(i);}// let的作用域级别是语句级别,var的作用域级别是函数级别,所以基于let本身的特点,在工作中使用最多的就是let。建议少用var,除非声明全局变量。console.log("i最终的值是", i);</script>
</body>
</html>

由图中报错可知:
let的作用域级别是语句级别,var的作用域级别是函数级别,所以基于let本身的特点,在工作中使用最多的就是let。建议少用var,除非声明全局变量。
变量的删除(将值赋值为undefined)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 变量的声明,变量如果首次出现,强烈建议使用var或者let关键字作为变量声明的前缀语句var num = 200;console.log(num);// 要删除一个变量,只能通过把这个变量值改成undefinednum = undefined;console.log(num);// 当然,js也有垃圾回收机制,所以页面中所有js代码执行完成以后,变量等信息也会被系统回收。</script>
</body>
</html>
变量的命名规范
1. 变量名不能是js中的保留字和关键字。关键字:编程语言中,用来进行语法相关的关键词,例如:function, delete, var, let, if..else, class ..., 保留字:编程语言中,将来有可能用作关键字的词语,例如:goto....to...def...pass..
2. 变量名区分大小写,对大小写敏感。声明的变量在使用时,针对大小写字母是区分的。a 和 A 是不同的。
3. 变量名只能由字母,数字和美元符$以及下划线_组成,不能以数字开头。var a-b = 100; // 报错,a-b不是合法变量名
数据类型
JavaScript 中的数据类型可以分为两种类型:基本数据类型、引用数据类型
基本数据类型
基本数据类型(值类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol
| 类型 | 名称 | 描述 |
|---|---|---|
| Number | 数值型 | 整数,浮点数。。。。 |
| String | 字符串 | 文本,一般使用"双引号",'单引号’或者反引号圈起来的都是文本。 |
| Boolean | 布尔值 | 用于逻辑判断结果,值只有true和false,注意:首字母不能大写! |
| null | 空 | 类似python的None,表示什么都没有。 |
| undefined | 未定义 | 变量在未定义时直接使用,则值就是Undefined |
| Symbol | 独一无二的值 | Symbol 是 ECMAScript6 中引入的一种新的数据类型,Symbol 类型的值需要使用 Symbol() 函数来生成 |
Number类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>
var num1 = 100; //
var num2 = 1.33;
var num3 = 0;
var num4 = -1.33;
var num5 = 1.3e10;
var num6 = 133_200_100;
console.log( typeof num1 ); // number
console.log( typeof num2 ); // number
console.log( typeof num3 ); // number
console.log( typeof num4 ); // number
console.log( typeof num5 ); // number
console.log( typeof num6 ); // number// 数值类型支持算数运算
console.log(num1+100); // 加法运算
console.log(num1-100); // 减法运算
console.log(num1*100); // 乘法运算
console.log(num1/100); // 除法运算
console.log(num1%3); // 取模,求余运算
console.log(num1**3); // 幂运算</script>
</body>
</html>
String类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>
// 字符串在js中有2种,分别是单行字符串(普通字符串)与多行字符串(文本字符串、模板字符串)。
// 其中,单行字符串可以使用单引号或双引号圈起来就是单行字符串。
// 使用反引号圈起来的,就是多行字符串。// 单引号声明字符串
var str1 = 'hello world';
console.log(typeof str1); // string// 双引号单行字符串
var str2 = "hello world";
console.log(typeof str2); // string// 多行文本字符串
var str3 = `hello world`;
console.log(typeof str3); // string// 字符串的使用注意事项.
// 1. 单行字符串,内容是不能换行的。所有的换行通过转义字符\r\n来完成.
var str4 = "hello\r\nworld";
console.log(str4);// var str5 = "hello
// world"; // 这里报错,单行字符串内部不能内容换行,必须保证引号开始与结束在同一行出现// 2. 多行文本字符串中编写变量会被js识别转换成值
var str5 = 'world'
var str6 = `hello ${str5}`; //hello world 写在多行文本字符串中的 ${变量名}会被js进行识别并转换成变量的值
console.log(str6);// 3. 单行字符串中编写变量是不会被js识别的。
var str7 = "world"
var str8 = "hello ${str7}"
console.log(str8); // hello ${str7}</script>
</body>
</html>
Boolean类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>
// 表示逻辑运算或者比较以后产生的结果。只有2个值。
// true,表示真,正确,成立.
// false,表示假,错误,不成立。
var ret1 = true;
console.log( ret1, typeof ret1); // true "boolean"var ret2 = false;
console.log( ret2, typeof ret2); // false, "boolean"// 布尔值是一个关键字,也叫字面量,不能加上引号,否则会被当成字符串!!
var ret3 = 'true';
console.log( ret3, typeof ret3 ); // true string// 与python不同,布尔值不能首字母大写,必须全部小写!
// 而且python3中的布尔值实际上就是数值类型,但是js中布尔类型就是独立的数据类型,
// 当然因为js是属于弱类型语言,可以布尔值转换成整型而已。var ret4 = 1 > 2;
console.log(ret4, typeof ret4); // false "boolean"var ret5 = 1 < 2;
console.log(ret5, typeof ret5); // true "boolean"</script>
</body>
</html>
null类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>// 表示,什么都没有。// 类似python里面的None// 在js中,除了明确给一个变量赋值给null,才有null存在,用于变量的初始化var v1 = null;console.log(v1); // nullconsole.log(typeof v1) // object,typeof也无法查看null类型
</script>
</body>
</html>
undefined类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>// undefined表示未定义,在js中,变量为undefined的情况有2种:// 1. 声明了一个变量,但是没有给变量进行赋值var num;console.log(num, typeof num); // undefined "undefined"// 2. 对一个变量的值,明确定义为undefinedvar data = undefined;console.log(data, typeof data); // undefined "undefined" 这种情况往往用于删除var或let关键字声明的变量// 3. 特殊情况,当如果一个变量出现时没有使用var或let关键字进行声明时,// 此时如果通过delete关键字删除变量,则变量就会被删除掉。同时该变量的类型就会变成undefinedage = 16;console.log(age, typeof age); // 16 "number"delete age;console.log(typeof age); // undefined// console.log(age); // 此处报错,被delete删除的age,不能直接被使用了。// 补充,delete是js用于提供给开发者删除属性或者成员的关键字// delete可以删除对应的属性或者数组的成员data = [1,2,3,4]delete data[2]console.log(data) // [1, 2, empty, 4] 被删除的成员为空console.log(data[2], typeof data[2]); // undefined "undefined"// js中的对象与json格式类似,但是与json不一样的时,json的属性必须是字符串,而js中的属性可以是任意类型的数据var obj = {"name":"小明", "age": 16, 1:2}console.log( obj, typeof obj)console.log(obj[1]); // 当如果对象中存在字符串以外的属性,则获取当前属性可以通过中括号来提取,操作类似python的字典delete obj.nameconsole.log(obj.name, typeof obj.name); // undefined "undefined"// 换句话说,就是访问一个不存在的数组成员或者对象的属性时,值为undefinedconsole.log(obj.sex, typeof obj.sex); // undefined "undefined"// 为什么delete不能删除var或者let声明的变量,但是可以删除不使用var或let声明的变量呢?// money = 200; // 实际上,这个根本就不是在声明一个变量,而是声明了一个对象的属性this.money = 200; // 上一句代码相当于当前这句代码console.log(money); // 200// 那么,这个this代表的对象是谁呢?console.log(this);// Window对象。叫浏览器窗口对象,// 实际上我们在打开HTML网页时,由浏览器引擎会自动创建浏览器窗口页,那么管理这个窗口页的对象,就是window对象console.log(window); // window是一个超全局对象,我们所编写的js代码实际上就是写给window的。// 因此,我们声明的变量,实际上就是给window添加了一个属性</script>
</body>
</html>
Symbol 类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成
var str = "123";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(123)
console.log(sym2); // 输出 Symbol(123)
console.log(sym1 == sym2); // 输出 false :虽然 sym1 与 sym2 看起来是相同的,但实际上它们并不一样,根据 Symbol 类型的特点,sym1 和 sym2 都是独一无二的
引用数据类型
引用数据类型:对象(Object)、数组(Array)、函数(Function)
Array
js中的数组是对象,所有数组中的下标实际上就是属性,下标对应的成员值就是属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>
// 数组代表的是一组数据,这组数据可以有0或多个。数组中的数据也叫成员,
// 类似python里面的列表,数组里面有多个成员。每个成员的值可以是任意类型。// js的数组有2种声明方式:
// 1. 字面量声明方式
// 格式:var 变量名 = ["成员1",成员2....]// 0个成员的空数组
var arr0 = []
console.log(arr0, typeof arr0); // [] "object"
// 注意:js中无法通过typeof辨认区别数组与对象的区别,因为数组就是一种对象。// 数组可以有多个成员
var arr1 = ["苹果","香蕉","梨子","水牛"]
console.log( arr1, Array.isArray(arr1) ); // ["苹果", "香蕉", "梨子", "水牛"] true
// 通过Array数组类的isArray方法可以用于判断指定变量是否是数组,true表示是数组,false表示不是数组// 2. 通过Array函数,创建数组
var arr2 = Array(); // Array本身就是一个用于创建对象的函数,虽然叫类,但实际上内部就是函数,也可以不使用new关键字
console.log(arr2, Array.isArray(arr2)); // [] true// 有成员的数组
var arr3 = Array("苹果","香蕉","梨子","水牛"); // 函数中的参数中传递数组的成员
console.log( arr3, Array.isArray(arr3) ); // ["苹果", "香蕉", "梨子", "水牛"] true// 3. 通过new Array来创建,创建数组对象
// 空数组
var arr4 = new Array(); // new 表示创建,新建
console.log(arr4, Array.isArray(arr4)); // [] true// 有成员的数组
var arr5 = Array("苹果","香蕉","梨子","水牛"); // 函数中的参数中传递数组的成员
console.log( arr5, Array.isArray(arr5) ); // ["苹果", "香蕉", "梨子", "水牛"] true// 创建指定成员数量的数组
var arr6 = new Array(3); // 此处的3并非成员,而是表示创建有3个成员的数组,默认三个成员都是null的
console.log( arr6, Array.isArray(arr6) ); // [empty × 3] true// js中的数组的使用,类似python的列表,也可以通过下标来获取指定位置的成员。
// 下标都是从0开始,逐一递增,但是js中的数组不支持切片或者负数下标
var arr7 = ["苹果","香蕉","梨子","水牛"]
console.log(arr7[0]); // 获取第1个成员的值
console.log(arr7[1]); // 获取第2个成员的值// js的数组同时也可以通过下标来修改对应位置的成员的值。
arr7[0] = "小苹果";
console.log(arr7);
arr7[3] = "大水牛";
console.log(arr7); // ["小苹果", "香蕉", "梨子", "大水牛"]// js中如果设置-1,实际上并不代表原来的数组的最后一个成员,而是表示新增了一个下标为-1的成员
arr7[-1] = "hello"
console.log(arr7);// js中的数组是对象,所有数组中的下标实际上就是属性,下标对应的成员值就是属性值
arr7["money"] = 200
console.log(arr7) // ["小苹果", "香蕉", "梨子", "大水牛", -1: "hello", money: 200]// 获取数组的成员个数,也就是数组的长度,当然,仅仅只是计算下标的成员数量,像负数下标,或字符串格式的下标,会被认为是非数组成员,而是对象的属性。
console.log(arr7.length)// 所以,建议使用js中的数组时,尽量不要添加负数下标或者字符串下标的成员进来,会影响长度计算。
arr8 = ["小苹果", "香蕉", "梨子", "大水牛"]
console.log(arr8);// 基于数组的长度,我们就可以随时获取数组的最后一个成员了。
console.log(arr8[arr8.length-1]) // 大水牛// 数组的成员也可以新增或追加
// 通过指定新的下标来新增数组成员
arr9 = ["苹果"]
arr9[1] = "香蕉"
arr9[2] = "葡萄"
arr9[5] = "梨子" // 注意:尽量不要跳数字下标添加数组成员,否则跳过的数字下标会被认为空成员记录到数组,影响数组的长度计算。
console.log(arr9) // ["苹果", "香蕉", "葡萄", empty × 2, "梨子"]// 建议追加数组成员
arr10 = ["苹果"]
arr10[arr10.length] = "香蕉"
arr10[arr10.length] = "哈密瓜"
console.log(arr10)// 通过数组提供的push方法来追加数组成员
arr11 = ["苹果"]
arr11.push("香蕉")
arr11.push("梨子", "水牛")
console.log(arr11) // ["苹果", "香蕉", "梨子", "水牛"]// 通过数组提供的unshift方法在数组的左边插入成员
arr12 = ["苹果"]
arr12.unshift("香蕉")
arr12.unshift("梨子", "水牛")
console.log(arr12) // ["梨子", "水牛", "香蕉", "苹果"]// 删除成员[不要使用delte删除,不干净,会影响计算数组长度]
arr13 = ["A", "B", "C", "D"]
delete arr13[1]
console.log(arr13)// 使用数组提供的方法删除成员
arr14 = ["A", "B", "C", "D"]
arr14.shift() // 删除左边第一个成员
arr14.shift() // 删除左边第一个成员
console.log(arr14) // ["C", "D"]// 删除数组的最后一个成员
arr15 = ["A", "B", "C", "D"]
arr15.pop()
console.log(arr15) // ["A", "B", "C"]// 删除数组的指定下标的指定数量成员
arr16 = ["A", "B", "C", "D"]
arr16.splice(2,1) // 从下标为2开始删除1个成员,当然splice是一个高级函数,提供了数组的删除操作以后,还有新增,替换等功能
console.log(arr16)// 嵌套数组,js中的数组与python一样,可以嵌套多层
arr17 = [[1,2,3],[4,5,6],[7,8,9]
]
console.log(arr17)
console.log(arr17[1]) // 访问第一个成员
console.log(arr17[1][2]) // 访问第一个成员数组的第二个成员</script>
</body>
</html>
Function类型
函数(Function)是一段具有特定功能的代码块,函数并不会自动运行,可以存储在变量、对象、数组中,而且函数还可以作为参数传递给其它函数
var fun = function(){console.log("http://c.biancheng.net/js/");
}
function createGreeting(name){return "Hello, " + name;
}
function displayGreeting(greetingFunction, userName){return greetingFunction(userName);
}
var result = displayGreeting(createGreeting, "Peter");
console.log(result); // 输出 Hello, Peter
Object类型
Object表示的是一个事物或者有一个概念相关的数据.对象内部有对应事物或者概念的特征[属性]和行为[方法]。
对象的方法/动作,就是函数。
对象的特征/属性,就是变量。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>
// 与python不一样,js的对象不需要不依赖于类的创建,也就是说可以直接创建对象,也可以使用类创建对象。
// 常用的声明对象的方式有4种。
// 1. 通过花括号字面量来声明
// 空对象,没有任何属性或方法的对象
var obj0 = {}
console.log(obj0);// 有属性,但没有方法的对象
money = 100
var obj1 = {name: "晓明",age: 30,sex: true,money, // money: money, 当对象的属性值是一个变量,并且变量与属性名一样,则可以简写lve: ["苹果","香蕉","雪梨","水牛"], // 对象的属性成员可以是任意类型,也可以是数组或其他对象gf: {name: "小白",age: 28,sex: false,},
}console.log(obj1);// 有属性,有方法的对象
var obj2 = {name: "晓明",age: 30,sex: true,lve:["苹果","香蕉","雪梨","水牛"],say(){ // 对象的方法,js中声明函数类似与python,但是def换成functionreturn "hello world";},walk(){ // 对象的方法的简写方式,walk: function(){ 的简写return "我在走路!!"}
}console.log(obj2);// 2. 通过Object来创建对象
var obj3 = Object(); // 空对象
// 对象可以追加属性或方法的
obj3.name = "小白";
obj3.age = 28;
obj3.sex=false;
obj3.say = function(){return "hello world";
}
obj3.walk = ()=>{ // function() { 的 简写方式,但是与普通的函数声明有细微区别,后面学到函数的时候我们再讲return "我在走路!!"
}
console.log(obj3);// 2.1 通过new Object来创建对象
var obj4 = new Object(); // 空对象
// 对象可以追加属性或方法的
obj4.name = "小黑";
obj4.age = 16;
obj4.sex=true;
obj4.say = function(){return "hello world";
}
obj4.walk = ()=>{ // function() { 的 简写方式,但是与普通的函数声明有细微区别,后面学到函数的时候我们再讲return "我在走路!!"
}
console.log(obj4);// 3. 通过构造函数来创建
function Humen(name, age, sex){ // 类似以前在python里面的__init__方法。this.name=name; // this,一个代表当前对象的伪变量,类似python的selfthis.age=age;this.sex=sex;this.say=function(){return "hello world";}
}var obj5 = new Humen("小红",27,false);
console.log(obj5);// 4. 先有类,后有对象
class Person{ // Humen类名,相当于上面的函数名constructor(name, age, sex) { // constructor,构造函数,相当于python的__init__方法// js对象的初始化属性操作全部写在这里this.name = name;this.age = age;this.sex = sex;}say(){ // js中的对象方法return "hello world";}walk(){return "我在走路";}desc(){// 当前对象调用自身的方法或属性,直接使用this调用即可return `我叫${this.name},我今年${this.age}岁。`}
}// 基于类创建对象
obj6 = new Person("小兰", 18, false)
console.log(obj6)// 对象的属性调用
console.log(obj6.name)
// 对象的方法调用
console.log(obj6.desc())
// 对象的属性可以更改
obj6.name = "李小兰"
console.log(obj6.desc())</script>
</body>
</html>
类型转换
javascript是弱类型的编程语言,所以本身不仅提供了数据类型的转换,甚至在数据使用运算符的时候,javascript的解释器也会出现默认隐式转换数据类型的情况。
字符串
- 字符串转换成布尔值,除了空字符串(“”)被转为
false,其他的任何字符串,只有有内容,都是true。 - 字符串转换成数值,除了纯数值符号组成的字符串,其他的字符串无法转换成数值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input id="btn" type="text" value="10"><script>// console.log(btn, typeof btn); // input#btn元素对象 "object"// console.log(btn.value, typeof btn.value); // 10 string//// // 字符串转换成布尔值// var str1 = "" // 空字符串// console.log( Boolean(str1) ); // false// var str2 = "0"// console.log( Boolean(str2) ); // true// var str3 = " "// console.log( Boolean(str3) ); // true// var str4 = "true"// console.log( Boolean(str4) ); // true// var str5 = "false"// console.log( int(str5) ); // true// // 总结:除了空字符串,其他都转换成true// 字符串转换成数值var num1 = "100"var num1_new = Number(num1)console.log( num1_new, typeof num1_new ); // 100 "number"var num2 = "3.14"var num2_new = Number(num2)console.log( num2_new, typeof num2_new ); // 3.14 "number"var num3 = "3.5公斤"var num3_new = Number(num3);console.log( num3_new, typeof num3_new ); // NaN "number"// NaN是一个特殊的数值,是在js中进行数值计算当结果有误时出现的非数字结果// NaN,全称:Not a Number,表示计算结果是非数值// NaN的特点:// 1. 这个关键字也是数值类型 typeof(NaN) // "number"// 2. NaN无法进行比较和计算,否则结果都是false或者NaN// 可以转换console.log( Number("-.5"), Number(".5"), Number("+0.5"), Number("1.5e3") ); // -0.5 0.5 0.5 1500// 不可以转换console.log( Number("..5"), Number("100_200_300"), Number("++2") ); // 不可以转换// 总结:除了数值组成的字符串,其他的字符串无法转换成数值.// 字符串转换成数组var str1 = "hello"console.log( Array(str1) ); // 自动变成数组的一个成员,相当于 [str1]console.log([str1])
</script>
</body>
</html>
数值
- 数值转字符串,任意的数值都可以转换成字符串
- 数值转布尔值,除了0和0.0和NaN,其他都是true
- 数值之间的转换,可以通过Number把纯数值组成的字符串转换成数值类型,可以通过parseInt或parseFloat把以数值开头的字符串转换成数值,但是非数值开头的字符串,无法转换成数值类型。同时,字符串格式千分位数字,parseInt或parseFloat也不识别。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 数值转换成字符串var num1 = 100;var num2 = 3.14;var num3 = 0;console.log( String(num1) ); // 100console.log( String(num2) ); // 3.14console.log( String(num3) ); // 0// 总结:任意的数值都可以转换成字符串// // 数值转换成布尔值// var num4 = 1;// var num5 = 2;// var num6 = -1;// var num7 = 0;// var num8 = 0.0;// var num9 = NaN;// console.log( Boolean(num4) ); // true// console.log( Boolean(num5) ); // true// console.log( Boolean(num6) ); // true// console.log( Boolean(num7) ); // false// console.log( Boolean(num8) ); // false// console.log( Boolean(num9) ); // false// 总结:除了0和0.0和NaN,都是true// 数值之间的转换// parseInt(数值) // 把数值转换成整数格式// parseFloat(数值) // 把数值转换成小数格式var num10 = 3.14;var num11 = '3.14';var num12 = '3.14块';var num13 = '3.3.5';var num14 = '共3斤';var num15 = '100_200_300';// 小数转化成整数console.log( parseInt(num10) ) // 3// 纯数字的字符串转化成整数或浮点数console.log( parseInt(num11), parseFloat(num11) ) // 3 3.14// 以数值开头的字符串,例如:"+3斤", "-3.0斤"console.log( parseInt(num12), parseFloat(num12) ) // 3 3.14console.log( parseInt(num13), parseFloat(num13) ) // 3 3.3console.log( Number(num12), Number(num13) ) // NaN NaN,Number函数只能转换纯数值组成的字符串// 非数字开头的字符串,parseInt或parseFloat也无能为力// 针对字符串格式的千分位数值,parseInt或parseFloat也不认识console.log( parseInt(num14), parseFloat(num15) ) // NaN 100</script>
</body>
</html>
隐式转换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 隐式转换:就是弱类型语言的变量数据类型会因为当前运行环境的需要,而自动发生类型转换。// 因为+号的语法规则就是2个数值相加,或者2个字符串拼接。console.log(10 + true); // 先把true装换成数值类型的1,所以10+1 = 11console.log("10" + true); // 先把true转换成字符串类型的"true",所以"10"+ "true" = "10true"// 因为-号的语法规则是2个数值相减console.log("10" - true); // 10,想把"10"被转换成10,接着把false转成0 ,最终的10-0 = 10console.log("10" - "3"); // 7, 想把"10"被转换成10,接着把"3"转成3,最终的10-3 = 7
</script>
</body>
</html>
运算符
算数运算符
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模/求余数 |
| ** | 幂运算 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>input{width: 40px;}</style>
</head>
<body><input type="text" name="num1" value="0"><select name="oprator"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option><option value="%">%</option><option value="**">**</option></select><input type="text" name="num2" value="0">=<input type="text" name="result" value="0"><button id="calc">计算</button>
<script>// 先获取id=calc的元素// document.querySelector("css选择符")var calc = document.querySelector('#calc');var num1 = document.querySelector('input[name="num1"]');var num2 = document.querySelector('input[name="num2"]');var oprator = document.querySelector('select[name="oprator"]');var result = document.querySelector('input[name="result"]');// 绑定点击效果calc.onclick = function(){console.log("开始计算", `${num1.value}${oprator.value}${num2.value}=`);if(oprator.value === "+"){// 加法运算result.value = parseFloat(num1.value) + parseFloat(num2.value);}else if(oprator.value === "-"){// 减法运算result.value = num1.value - num2.value;}else if(oprator.value === "*"){// 乘法运算result.value = num1.value * num2.value;}else if(oprator.value === "/"){// 除法运算result.value = num1.value / num2.value;}else if(oprator.value === "%"){// 取模运算result.value = num1.value % num2.value;}else if(oprator.value === "**"){// 幂运算result.value = num1.value ** num2.value;}}
</script>
</body>
</html>
赋值运算符
| 运算符 | 描述 | 例子: |
|---|---|---|
= | 把右边的数据赋值给左边的变量 | a = 29; |
+= | 在变量原有数据的基础上,加上/拼接右边的值,赋值给左边的变量 | a +=1; 相当于 a=a+1 |
-= | 在变量原有数值的基础上,减去右边的值,赋值给左边的变量 | a -=1; 相当于 a=a-1 |
*= | 在变量原有数值的基础上,乘以右边的值,赋值给左边的变量 | a *=2; 相当于 a=a*2 |
/= | 在变量原有数值的基础上,除以右边的值,赋值给左边的变量 | a /= 3; 相当于 a=a/3; |
%= | 在变量原有数值的基础上,除以右边的值,取余数,赋值给左边的变量 | a %= 3; 相当于 a=a%3; |
**= | 在变量原有数值的基础上,对右边的值进行幂运算,赋值给左边的变量 | a **= 3; 相当于 a=a**3; |
++ | 在变量原有数值的基础上,+1,赋值给左边的变量 | ++使用的对象必须是变量,不能是字面量 |
-- | 在变量原有数值的基础上,-1,赋值给左边的变量 | –使用的对象必须是变量,不能是字面量 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*= 把右边的数据赋值给左边的变量*/// var age = 17;// console.log(age);// age =18;// console.log(age);/*+= 在变量原有数据的基础上,加上/拼接右边的值,赋值给左边的变量*/// var num1 = 10;// num1 += 2;// // num1 = num1 + 2; // 表达式遇到=号时,会先运行=号右边的代码// console.log(num1)/*自增运算符++ 在变量原有数值的基础上,+1,赋值给当前变量*/var num2 = 10;console.log(++num2); // 11,++写在变量左边,前自增,先进行变量+1,然后运行当前一句代码var num3 = 10;console.log(num3++); // 10,++写在变量右边,后自增,先运行当前一句代码,运行完以后,才进行变量+1console.log(num3); // 11/*自减运算符-- 在变量原有数值的基础上,-1,赋值给当前变量*/var num4 = 10;console.log(--num4); // 9,--写在变量左边,前自减,先进行变量-1,然后运行当前一句代码var num5 = 10;console.log(num5--); // 10,--写在变量右边,后自减,先运行当前一句代码,运行完以后,才进行变量-1console.log(num5); // 9// 以下代码会报错!!// console.log(++3);</script>
</body>
</html>
比较运算符
| 运算符 | 描述 |
|---|---|
| == | 判断左右两边数据的值是否相等,类型不一样也没关系 |
=== | 判断左右两边数据的值是否相等并类型是否同时也一致,也叫全等 |
> | 判断左边的值是否大于右边的值 |
>= | 判断左边的值是否大于等于右边的值 |
< | 判断左边的值是否小于等于右边的值 |
<= | 判断左边的值是否小于等于右边的值 |
!= | 判断左右两边的值是否不相等 |
!== | 判断左右两边的值是否不相等或者类型不一样,不全等 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*** == 判断两边的变量的值是否相等,不判断数据类型*/var num1 = 1;var num2 = 2;var num3 = true;var num4 = "1"var num5 = 0;var num6 = "0"console.log(num1 == num2); // falseconsole.log(num3 == num1); // trueconsole.log(num4 == num1); // trueconsole.log(num5 == num6); // trueconsole.log(num5 == false); // true// 很神奇,num6转换成布尔值,是true,而num6与true直接判断,结果不等console.log(num6 == true); // falseconsole.log(Boolean(num6)); // trueconsole.log("" == false); // trueconsole.log("" == undefined); // falseconsole.log(false == undefined); // false/*** === 判断两边的值是否相等并且数据类型是否一样。*/console.log("10" == 10); // trueconsole.log("10" === 10); // false/*** !== 不全等,只要两边的值不同或者类型不一样则返回true*/console.log("10" != 10); // falseconsole.log("10" !== 10); // true
</script>
</body>
</html>
逻辑运算符
| 运算符 | 描述 |
|---|---|
| && | and,且,并且 左边为假,拿左边,左边为真,拿右边。 |
| || | or,或,或者 左边为真拿左边,左边为假拿右边。 |
| ! | not ,非,取反 非真既假,非假既真 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*** 真且真,返回真 [不管任何内容,都是返回后面的,短路现象]* 真且假,返回假 [不管任何内容,都是返回后面的,短路现象]* 假且真,返回假 [不管后面是任何内容,直接不执行,返回左边条件结果]* 真或假,返回真 [不管后面是任何内容,直接不执行,返回左边条件结果]* 假或真,返回真 [不管任何内容,都是返回后面的,短路现象]* 假或假,返回假 [不管任何内容,都是返回后面的,短路现象]* 非真即假,非假即真*/console.log( true && true ) // trueconsole.log( 1 == 1 && 2 == 2 ) // trueconsole.log( 1 && 2 ) // 2console.log( true && false ) // falseconsole.log( true && 2 ) // 2console.log( 1 && 0 ) // 0console.log( true || false ) // trueconsole.log( 1 || 0 ) // 1console.log( false || false ) // falseconsole.log( 0 || '结果' ) // '结果'console.log( !true ) // falseconsole.log( !100 ) // falseconsole.log( !false ) // trueconsole.log( !'' ) // true// 语句短路了,根据判断status的布尔值,判断是否要计算赋值var age = 17var status = ""; // 此处除了""可以当成false使用,其他的false,0,null,undefined都不能被当成false使用,隐式转换带来的不好影响var ret1 = status || (age=3);console.log(ret1, `age=${age}`);
</script>
</body>
</html>
三元运算符
| 运算符 | 描述 |
|---|---|
| 条件?true:false | 根据条件的结果判断,条件结果为true,则返回冒号左边的结果,否则返回冒号右边的结果 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*** 条件?true:false*/var age = 21;var ret = age >= 18?"成年人":"未成年人";console.log(ret);/**// python中的三元表达式age = 18ret = "成年人" if age >= 18 else "未成年人"print(ret)*/
</script>
</body>
</html>
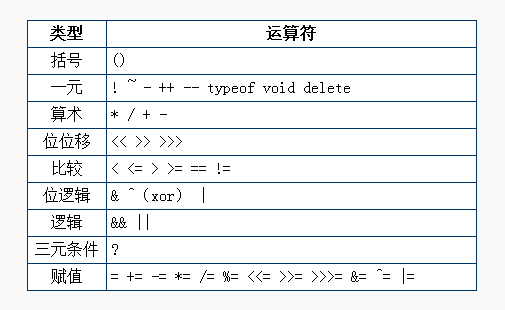
运算符优先级

流程控制
语句块
{// 语句块,会作为一个整体来执行。
}
判断分支语句
if语句
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="text" name="age"><button id="btn">判断年龄</button><script>document.querySelector("#btn").onclick = function(){let age = parseInt(document.querySelector('[name="age"]').value)/*** 单个条件分支*/// if(age<18){// console.log("未成年");// }// /**// * 单个条件2个分支// */// if(age<18){// console.log("未成年");// }else{// console.log("成年")// }/*** 多条件分支*/if(age<18){console.log("未成年");}else if(age<30){console.log("青少年");}else if(age<60){console.log("中青年");}else{console.log("老年");}}</script>
</body>
</html>
switch语句
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// // 获取操作系统的当前时间对象// var date = new Date();// console.log(date, typeof date);// // 获取一个指定时间的对象// date = new Date("1989-02-17 12:30:00");// console.log(date);// // 获取时间// console.log(date.toISOString());// // 获取年份// console.log(date.getFullYear());// // 获取月份// console.log(date.getMonth()+1);// // 获取本月的日期// console.log(date.getDate());// // 获取当前小时// console.log(date.getHours());// // 获取当前分钟// console.log(date.getMinutes());// // 获取当前秒// console.log(date.getSeconds());// // 获取数值时间戳[从1970年1月1日 00:00:00至今的总毫秒数]// console.log(date.getTime());// console.log(date.getTime()/1000); // 秒时间戳// 根据今天周几判断显示网页的主题颜色var date = new Date();var week = date.getSeconds() % 7// var week = date.getDate()console.log( week ); // 获取今天是周几(周日是0,周一时1,周六是6)switch (week) {case 0:console.log("周日哦");break; // 跳出当前swtich语句case 1:console.log("周一");break;case 2:console.log("周二");break;case 3:console.log("周三");break;case 4:console.log("周四");break;case 5:console.log("周五");break;default:console.log("周六!!!")}colorTheme = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"]document.body.style.backgroundColor = colorTheme[week];// background-color 改成 backgroundColor,因为js中-号有特殊用途</script>
</body>
</html>
循环遍历语句
while循环
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><script>/*** while基本使用*/// 输出1-10之间的整数// var num = 1;// while (num<=10){// // console.log(num);// // // num+=1;// // num++;// console.log(num++);// }// // 输出1-10之间的偶数// var num = 1;// while (num<=10){// if(num%2===0){// console.log(num);// }// num++;// }// // 输出10-0之间的偶数// var num = 10;// while (num>=0){// if(num%2===0){// console.log(num);// }// num--;// }// // 循环统计// // 输入1-100之间的整数和// var sum = 0;// var num = 1;// while (num<=100){// sum+=num++;// }// console.log(sum); // 5050// 循环输出数组的成员// var data = ["A", "B", "C", "D"]// var key = 0;// while (key < data.length){// console.log(data[key++])// }// 循环js中获取的元素列表// document.querySelector(css选择符); // 获取一个HTML元素对象// document.querySelectorAll() // 获取多个HTML元素对象var li_list = document.querySelectorAll("ul li");var key = 0;// js中推荐变量的命名风格时小驼峰写法var colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"]while (key < li_list.length){ // 小括号不管写的是什么,最终都会转成布尔值来进行判断。// 获取表单元素以外的双标签元素的内容(innerHTML)console.log(li_list[key].innerHTML);// 修改双标签元素的内容li_list[key].innerHTML = `第${key}个元素`// 修改元素的css行内样式li_list[key].style.backgroundColor = colorList[key];// 避免死循环,让key自增,慢慢让while条件变得不成立key++;}</script>
</body>
</html>
do while循环
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// do...while 也是循环语句,与while不一样的时,while先判断条件,后执行代码块,而do...while先执行代码块,后判断条件// do...while 可以保证循环中的代码块会至少执行一遍,实际工作中很少使用。// num = 10;// while (num<10){ // 先判断条件,后执行花括号中的代码块// console.log(num);// }num = 10;do{ // 先执行代码块,console.log(num++);}while (num<10); // 后判断条件</script>
</body>
</html>
for循环
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 输出1-10之间的整数// var num = 1; // 1. 初始化值// while(num<=10){ // 2. 判断条件// console.log(num); // 3. 条件为true时,执行代码块内容// num++; // 4. 步进器,循环每一步的递增值,目的是让循环条件慢慢变得不成立// }/**for(1. 初始值; 2. 判断条件; 4. 步进器){// 3. 代码块}*/// for(let num = 1; num<=10; num++){// console.log(num);// }// for循环还可以在初始化值,判断条件或步进器都可以设置多段语句,采用英文逗号隔开// for(let x = 1, y=10; x*3<=y; x++,y+=2){// console.log(`x=${x}, y=${y}`);// }// for还可以嵌套使用,当然while循环也可以// // 九九乘法表// var content;// for(let x=1; x<=9; x++){// content = "";// for(let y=1;y<=x;y++){// content += `${x}*${y}=${x*y} `// }// console.log(content);// }/*** for 遍历数组,获取下标*/// var colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"];// for(let item in colorList){// // item代表的是遍历过程中数组成员的下标// console.log(item, colorList[item])// }/*** for遍历数组,获取值*/colorList = ["red", "orange", "yellow", "green", "#00ffff", "blue", "#ff00ff"];for(let item of colorList){// item代表的是遍历过程中数组成员的值console.log(item)}</script>
</body>
</html>
异常处理
异常捕获
try{// 尝试执行的代码
}catch(e){// 异常处理,e 表示异常对象,或者异常结果
}
finally{// 不管try语句块代码是否执行成功,都会执行finally中的代码
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// var num = 2;// 当js中使用了一个未定义的变量,进行代码执行或者作为函数的参数就会报错。try {console.log(num);}catch (e) {// name表示本次出现的异常类型,message表示异常的提示信息console.log(e.name, e.message);}finally {console.log("try代码块的执行是否出现异常,都会执行finally操作")}</script>
</body>
</html>
抛出异常
throw 异常表达式;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 抛出异常信息// var age = 12;// if(age <18){// throw "对不起,您未成年,不能进入网吧!";// }// 自定义异常var person = {"name": "小明", "age": 17}function UserError(name){this.name = "UserException";this.message = `对不起,${name},您未成年,不能进入网吧!`;}if(person.age <18){throw new UserError(person.name);}</script>
</body>
</html>
函数
javascript 被称为披着面向对象的皮的函数式编程语言,是函数优先的编程语言,所以本质上js中的一切都是基于函数构建出来,所以函数本身也是对象,也是一等公民。
函数声明
函数声明格式有3种:
// 1. 普通函数
function 函数名(形参1,形参2,形参3,....){// 函数代表的代码段
}// 2. 匿名函数
var 函数名 = function(形参1,形参2,形参3,....){// 函数代表的代码段
}// 3. 箭头函数[新版本的js里面出现的新型语法,是匿名函数的新写法]
var 函数名 = (形参1,形参2,形参3,....)=>{// 函数代表的代码段
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>/*** 普通函数*/// func(); // 普通函数可以先调用,后声明// function func(){// console.log("普通函数执行了")// }/*** 匿名函数*/func = function(){console.log("匿名函数执行了");}func(); // 匿名函数必须先赋值,后调用/*** 箭头函数[是匿名函数的新型写法,所以必须先赋值,后调用]*/func = ()=>{console.log("箭头函数执行了")}func();</script>
</body>
</html>
立即执行函数
立即执行函数也叫匿名函数执行,顾名思义就是创建函数就立马执行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>// 匿名函数自执行(function(name){var num = 20; // 在函数中通过关键字var/let声明的变量,只能在当前函数中使用,无法被外界调用console.log("匿名函数执行了。", `name=${name}`)})("小明");// 箭头函数自执行((name)=>{console.log("匿名函数执行了。", `name=${name}`)console.log(num); // 此处报错})("小红");</script>
</body>
</html>
内建函数
build-in function,js内部提供的,我们可以直接调用的。
| 函数 | 描述 |
|---|---|
parseInt() | 把数据转换成数值类型中的整数 |
parseFloat() | 把数据转换成数值类型的浮点数 |
isNaN() | 判断一个数据是否是非数字NaN |
| alert(message) | 弹出一个警告框,message是提示内容 |
| confirm(message) | 弹出一个确认框 |
| prompt(message) | 弹出一个输入确认框 |
setInterval(func, ms) | 定时器[多次],定时执行指定代码段,func是一个匿名函数,ms表示定时间隔,单位:毫秒 |
clearInterval() | 删除指定的定时器 |
setTimeout(func, ms) | 定时器[一次],定时执行指定代码段 |
clearTimeout() | 删除指定的定时器 |
eval() | 内置语法解析器,把符合js语法规则的字符串当成代码执行,非常危险的函数。 |
| encodeURI() | 对url地址中的内容进行编码处理,但不支持特殊符号的编码 |
| decodeURI() | 对url地址中的内容进行解码处理,但不支持特殊符号的解码 |
encodeURIComponent() | 功能同上,但不具有上述缺点。 |
decodeURIComponent() | 功能同上,但不具有上述缺点。 |
| close() | 关闭浏览器窗口,相当于window.close(),如果指定其他窗口对象的close方法,则关闭指定窗口。 |
| open(url, target, windowname) | 新建一个浏览器窗口,返回值是新页面的window对象 |
| btoa() | 使用base64编码对数据进行编码处理,把字符串内容编码成base64字符。 |
| atob() | 使用base64编码对数据进行解码处理,把base64字符解码成字符串内容。 |
总结
JavaScript主要用来控制网页行为包括一些动态效果和交互功能,从而实现人机交互效果。主要介绍他的语言特性和基本语法。参考网址:JavaScript | MDN
