重学前端005 --- 响应式网页设计 CSS 盒子模型
文章目录
- BOX 盒子概念
- CSS
- ```overflow: hidden;```
- ```filter: blur(3px);```
- ```box-shadow: 0 0 3px 3px #efb762;```
- ```border-radius: 30px 25px 60px 12px;```
- ```transform: rotate(-0.6deg);```
每个 HTML 元素都是一个盒子,它拥有着自己的间距和边框。这叫作“盒子模型”。

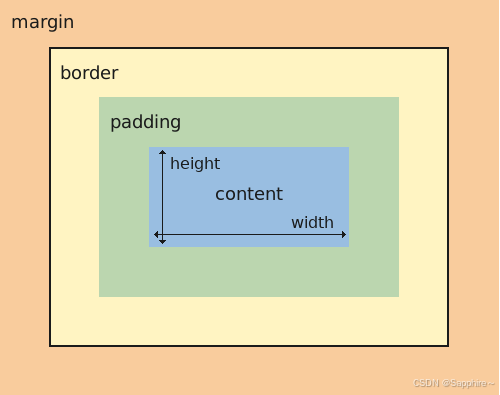
BOX 盒子概念
内容:内容是盒子里的物品,可以有width,height.
padding: 内容被一个称为padding的空间包围,类似于气泡膜将物品与其周围的盒子分开的方式。
border: 将边框想象成运送物品的纸板箱。
margin: 边距是框外的区域,可用于控制其他框或元素之间的间距。
CSS
overflow: hidden;
overflow: hidden; 是一个用于控制元素内容溢出行为的属性。
它属于 overflow 属性的一个取值,用于指定当元素的内容超出其指定的尺寸(宽度或高度)时,应该如何处理这些溢出的内容。
overflow 属性用于定义当一个元素的内容超出其内容框(content box)的边界时,浏览器应该如何处理这些溢出的内容。它有以下几个常用的取值:
| 取值 | 描述 |
|---|---|
| visible | 默认值。溢出的内容会显示在元素的外部(不会被裁剪)。 |
| hidden | 溢出的内容会被裁剪(隐藏),超出部分不可见。 |
| scroll | 无论内容是否溢出,都会显示滚动条,用户可以通过滚动查看溢出的内容。 |
| auto | 如果内容溢出,则显示滚动条;如果内容未溢出,则不显示滚动条。 |
| clip | 类似于 hidden,但禁止滚动(即使使用 JavaScript 也无法滚动)。 |
| overlay | (较新属性值) 类似于 auto,但滚动条会浮动在内容之上,而不是占用布局空间(部分浏览器支持)。 |
filter: blur(3px);
在 CSS 中,filter: blur(3px);是一个用于对元素应用模糊效果的属性。它属于 CSS 的 filter属性,filter属性可以给元素添加各种视觉效果(如模糊、亮度调整、对比度调整等),而 blur()是其中的一个函数,专门用于实现模糊效果。
box-shadow: 0 0 3px 3px #efb762;
box-shadow: [水平偏移] [垂直偏移] [模糊半径] [扩展半径] [颜色] [inset];
box-shadow 属性用于给元素的边框外添加阴影效果,可以让元素看起来像是浮在页面上,或者产生立体感和层次感。
border-radius: 30px 25px 60px 12px;
矩形的角变圆。border-radius 属性最多接受四个值来使左上角、右上角、右下角和左下角变为圆角。
transform: rotate(-0.6deg);
CSS 的 transform属性,transform属性可以给元素施加各种二维或三维的变换效果(如旋转、缩放、平移、倾斜等),而 rotate()是其中的一个函数,专门用于实现旋转效果。
旋转的角度值,单位为度(deg),负值表示逆时针方向旋转。旋转的角度值,单位通常是度(deg),也可以是弧度(rad)、梯度(grad)或转数(turn)。
