css 特别样式记录
一、
这段代码神奇的地方在于, 本来容器的宽度只有1200px,如果不给img赋予宽度100%,那么图片 会超出盒子,如果给了img赋予了宽度100%,多个图片会根据自己图片大小的比例,去分完那1200px,如图二。
<div className={styles.imgContainer_item}>
<img src={item.img} className={styles.imgContainer_item_img} alt="" />
<div className={styles.imgContainer_item_bg}></div>
</div>
---------------------
.imgContainer {
width: 1200px;
height: 400px;
display: flex;
.imgContainer_item {
.imgContainer_item_img {
width: 100%;
}
.imgContainer_item_bg {}
}
}
------------------------------------
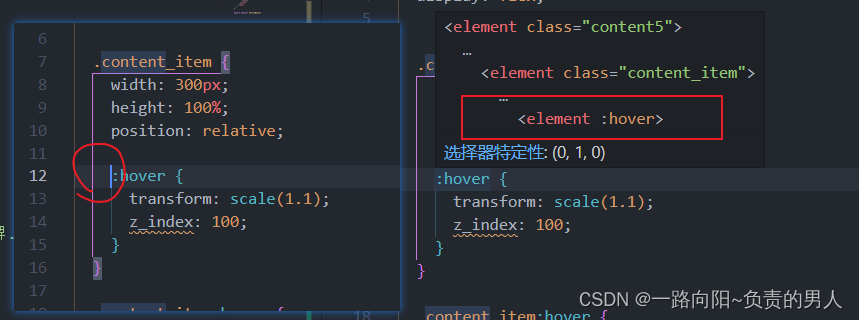
踩坑记录: 图1图二是我需要的 ; 如果 & 多加了一个空格 ,就会变成了给它下面的所有子元素增加:hover。