VueRouter与expres/koa中间件的关联
ueRouter: runQueue
路由守卫都是有三个参数to,from,next。其中next就是下方的fn执行时候传入的第二个参数(回调函数),只有该回调执行后才会挨个遍历queue内的守卫。

中间件的作用
隔离基础设施与业务逻辑之间的细节。详细的内容位于《深入浅出Node.js》P210
另外一幅常见的图就是洋葱圈模型。这幅图形象地展示了外层基础设施与核心业务逻辑之间的关系。

express中间件
VueRouter的中间件与express很相似。都是把导航守卫/中间件函数存入一个数组中,然后去遍历数组,利用next去执行下一个导航守卫/中间件函数。只不过后者用while循环更加舒服,但是暴露了一个全局的index。而前者是在函数内部的index。
此外,也由于都是递归调用,因此才会有了洋葱圈模型的出现。
乞丐版express中间件

魔改一下runQueue
这里去除了fn(iterator)与队列遍历完后执行的cb。
搭配之前的分析文章,其实iterator就是在原始的守卫函数外wrapped一层而已。这里只是把包裹层掰开了。而且iterator调用next(to)说实话,这个to的值也不会被调用.

Koa中间件原理分析
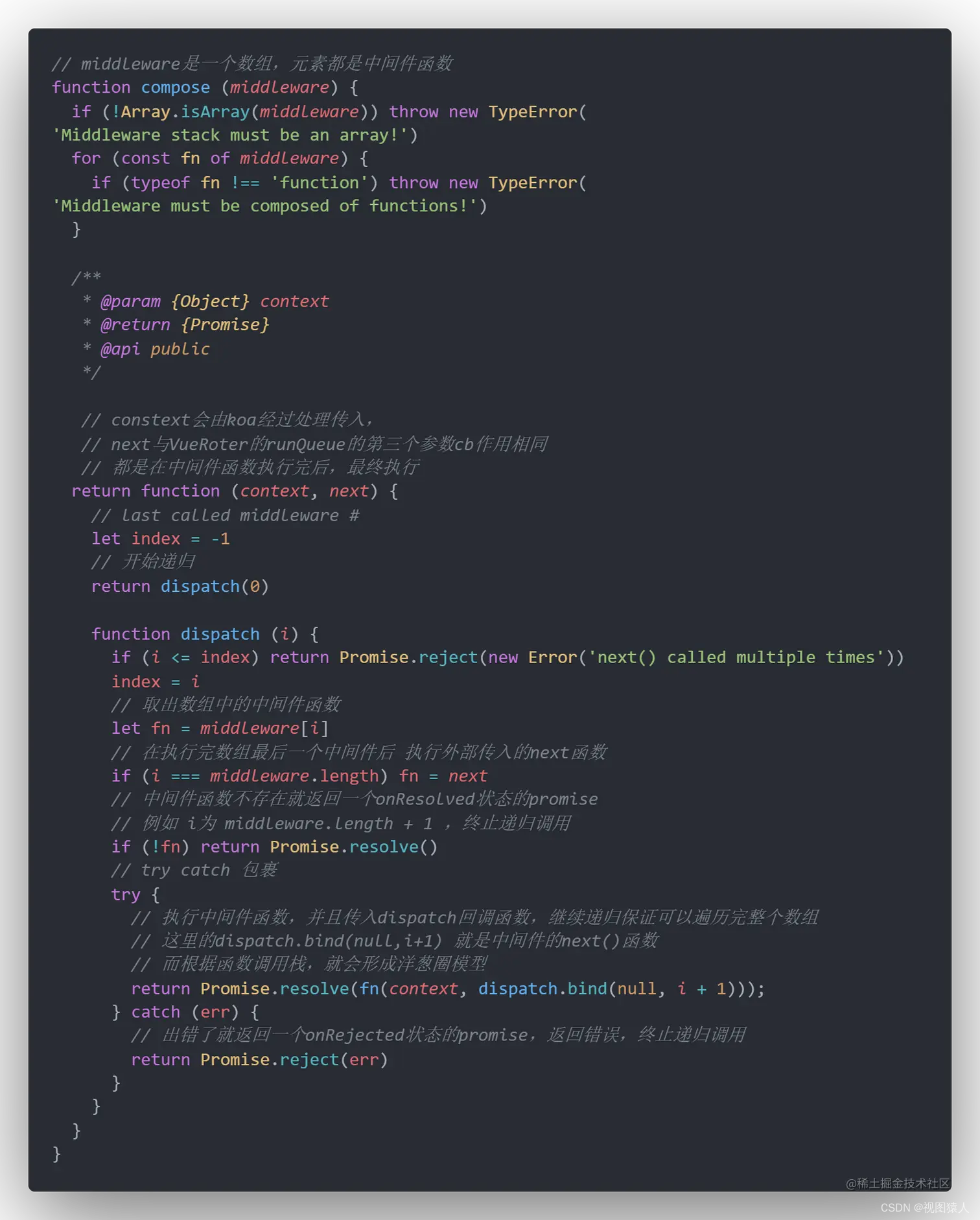
这里唯独没有分析过Koa中间件,这里会详细注释。Koa作为新一代的框架,当然支持Promise写法了。而Koa的中间件也正是基于此基础之上。
这里也是利用递归的方式,把dispatch作为递归函数传入,用户定义的中间件函数。
与express,VueRouter导航守卫不同,koa中间件只接受ctx与next。其实,就是koa框架做了一层处理而已。同样地,如果next永远不调用,那么请求就不能到达核心业务逻辑。
此外,在下方compose中返回的是一个匿名函数,该匿名函数接受一个next参数,这个next与VueRouter的runQueue中的第三个参数cb的作用一样,就是执行完数组中所有函数后再执行cb/next。
最后,koa的中间件其实就是用上了promise而言,其他并没有什么特别的地方。

总结
VueRouter/express/koa的执行逻辑,本质上就是异步执行完队列中所有的函数而已。而Koa在中间件函数wrapped了一层Promise。
