Cookie,Session ,token , JWT的区别
目录
Cookie
Http无状态的定义:
Session
Session工作流程:
token
token的工作流程:
JWT的安全性:
JWT的优缺点
前言:
在当今数字化的网络世界里,数据的交互与用户状态的管理至关重要。Cookie、Session 和 Token 犹如三把关键钥匙,开启着不同的 “安全与便捷之门”。当你畅游各类网站,轻松购物、顺畅社交,背后都有它们在默默支撑。Cookie 像贴心的小助手,记录着你的浏览偏好;Session 则如同隐秘的会议室,安全守护着你的登录状态;Token 更似万能通行证,让前后端沟通无阻。接下来,就让我们一同深入探究它们的奥秘,了解如何让这些技术为我们打造更优质的网络体验。
Cookie
假设一个情景:
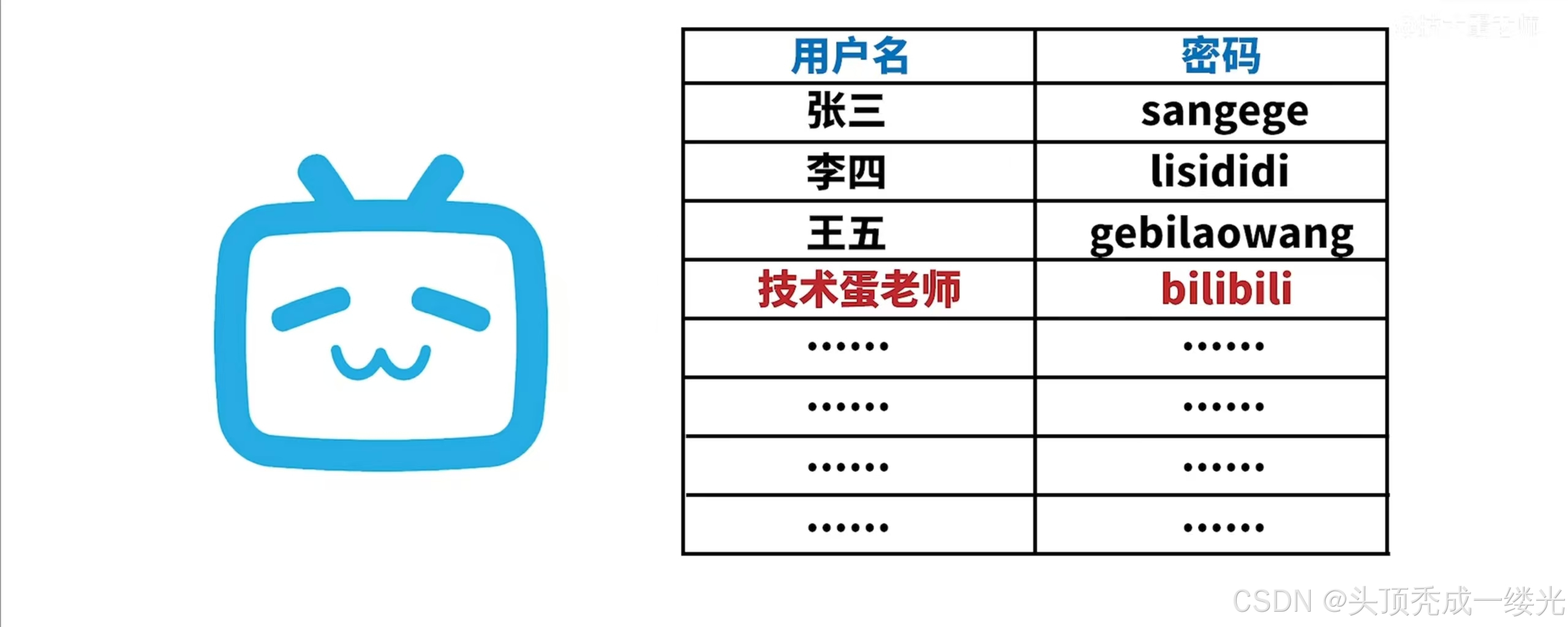
你在登录小破站,你会发现你第一次输入完用户名和密码之后,下次再去登录,就不需要输入用户名和密码了

这个时候你输入的用户名和密码是会存储在数据库中,下次再登录的时候,小破站就会根据你输入的用户名和密码与数据库的做比对。

有时候会让浏览器记住你的密码,可是这么做并不安全,浏览器要是被黑了,用户隐私就泄露了。就算浏览器能够保证你的信息安全,也要解决Http无状态的问题。
此时就出现了Cookie,工作的大概流程:

1.浏览器发送HTTP请求给服务端
2.服务端进行Cookie设置,Name(名)和value(值)
3.下次浏览器再给服务器发送请求是都会带上这个Cookie,让服务器识别它
Cookie的本质:保存在每一次请求中的一小段数据
Http无状态的定义:
HTTP(超文本传输协议)是一种无状态的协议,这意味着服务器不会保留任何两个请求之间的状态信息。每个HTTP请求都是独立的,服务器处理请求后不会记住任何状态信息。这种设计使得HTTP协议简单且适用于大规模分布式系统,但同时也带来了一些挑战,特别是在需要保持用户状态的Web应用程序中。
无状态的含义及其影响
无状态协议的含义是,服务器不会记住客户端的任何信息。客户端每次请求都必须提供完整的信息,服务器处理完请求后不会保留任何会话信息。这种方式减轻了服务器的存储负担,提高了处理请求的效率。然而,这也意味着服务器无法“记住”用户的操作,例如在在线购物中用户加入购物车的商品。
解决无状态问题的方法
为了解决HTTP无状态带来的问题,Web应用通常会使用Cookie和Session来保持状态。Cookie是存储在客户端的小型数据片段,它可以保存用户的登录信息、偏好设置等。当用户再次访问服务器时,浏览器会自动发送Cookie,服务器通过Cookie识别用户。
Session是另一种技术,它在服务器端保持用户状态。当用户访问Web应用时,服务器会创建一个Session,并将其ID发送给客户端。客户端将Session ID存储在Cookie中,并在随后的请求中发送给服务器。服务器通过Session ID识别用户,并提供个性化的服务。
无状态协议的优缺点
无状态协议的优点在于简化了服务器的设计和实现,因为服务器不需要跟踪和管理状态信息。这对于处理大量并发请求的服务器来说是一个巨大的优势。然而,无状态也意味着无法为用户提供连贯的体验,因为服务器无法记住用户的先前操作。
总结
HTTP的无状态设计是为了简化服务器的处理和提高效率,但在实际应用中,通常需要通过Cookie和Session等技术来维持用户状态。这些技术使得无状态的HTTP协议能够支持复杂的Web应用,同时也带来了新的挑战,如安全性和性能问题。
Session
可以发现如果将用户名密码保存在Cookie上,是非常不安全的。这时就发明了Session(会话)
Session涉及到两个概念:会话时间和Session ID。
会话时间:
这是服务器定义的会话结束时间。开始时间就是访问的开始,结束时间就不是你关闭浏览器的时间了,而是下次登录需要你重新输入用户名和密码的时间了。
Session ID:
通常是一串没有规律的字符串,是服务器生成的,存储在服务端
Session工作流程:

1.浏览器将用户名和密码发送给服务端
2.服务器进行Cookie设置,将SessionID和会话结束时间返回给浏览器。
3.浏览器下次访问时就会将Cookie发送给服务端,可见cookie上的信息是sessionID和会话时间,不像以前一样是用户名和密码,大大提高了安全性
token
随着用户数量的增加,Session的技术就不适用了,因为一旦人数多了,服务器要存储大量的SessionID在服务器里,有时还需要分享一些通用的SessionID给别的服务器。高并发的情况下,很容易服务器就炸了

存储在数据库就更不用说了,压力太大了,而且数据库也不是很能打,不然要redis干嘛。
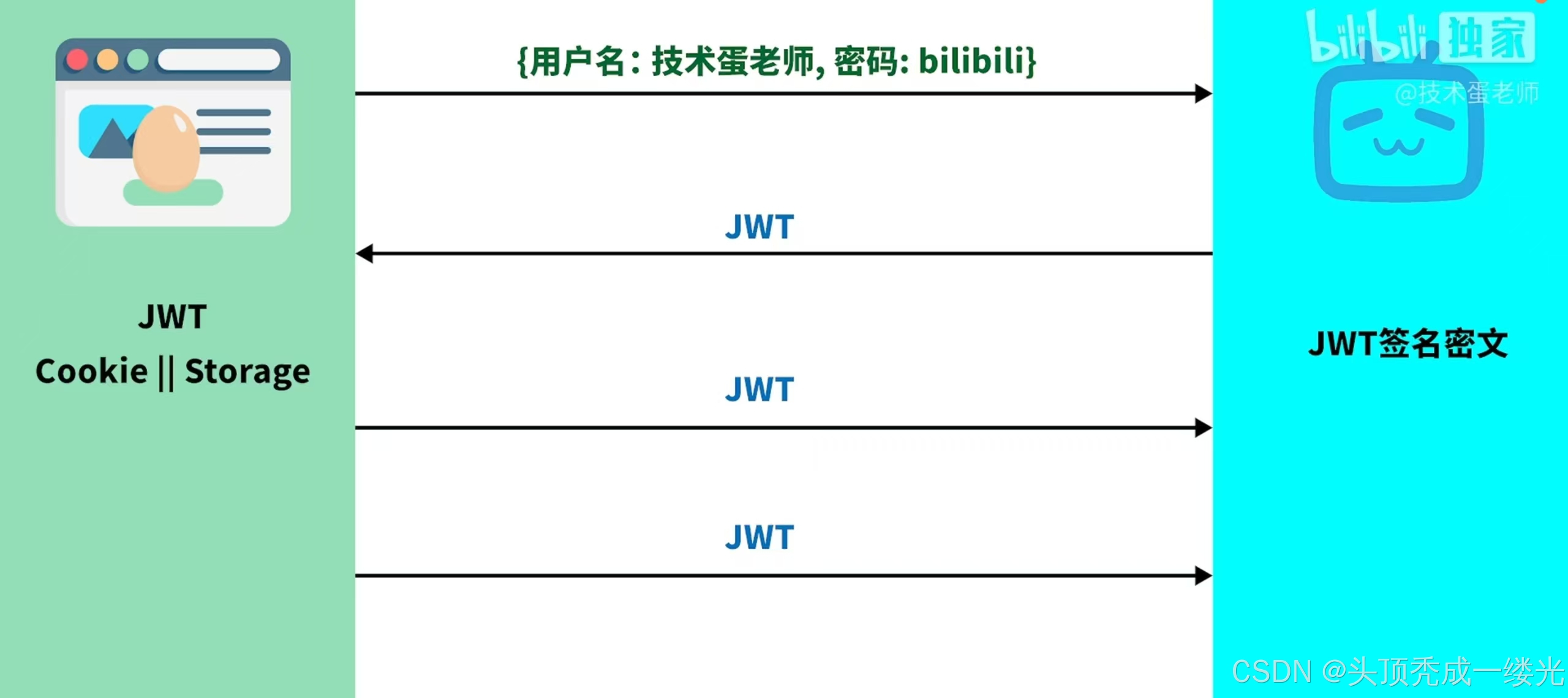
token的工作流程:

1.浏览器将用户名和密码发送给服务端
2.服务器将名字和密码变成JWT签名密文返回给浏览器。
3.浏览器接收JWT之后以Cookie或者Storage来存储在客户端。下次访问时就会将JWT密文签名发送给服务端。
这个和Session是比较相似的,只不过JWT是储存在客户端的。
JWT的安全性:
JWT由三部分组成:Header(头部) payload(负载) signature(签名)
JWT的生成过程:

header和pyload 二者通过 base64位编码,然后分别生成了一段字符串。二者结合起来,再根据服务器保存的密码,经过 signature 算法最后一段字符串。三者合并生成最后的JWT。
JWT的优缺点
优点
1,可扩展在JWT中的Payload部分可以存储用户信息
2,支持跨域
默认的Cookie和Session只能在一台服务器上存储数据不支持跨服务器,但JWT支持跨服务器
3,无状态
在大量用户的情况下,减少了服务端的存储压力
缺点
1,安全性JWT是随着请求到达服务器中的,容易被抓包,Payload中用户信息容易被泄露,所以不建议在JWT中存储用户的敏感信息。
2,存储性能
JWT有着易扩展的属性,所有的数据都可以被存储在Payload中,经过编码之后就会导致JWT很长。而且每一次请求都会在请求头中的Local Storage中携带JWT,这就导致使用JWT的HTTP请求会造成巨大的开销。
3,一次性
JWT的特点是无状态的,这也就导致了JWT是一次性的,想要修改内容就必须签发一个新的JWT。
4,无法废弃
一旦签发一个JWT,在过期之前这个JWT都是有效的。即使签发了一个新的JWT,在验证时未过期的旧JWT也是可以验证通过的。
5,无法续签
与上同理,如果想维持JWT无状态的特性,续签JWT的有效时间则必须签发新的JWT。
结尾:
至此,我们对 Cookie、Session 和 Token 有了较为清晰的认识。它们各有所长,在不同场景中发挥关键作用,共同编织起网络交互的稳固架构。无论是保障用户隐私、实现无缝登录,还是助力高效的前后端协作,都离不开它们的身影。希望大家在今后的开发学习、日常网络使用中,能巧妙运用这些知识,让网络世界因合理利用技术而变得更加美好,开启属于自己的高效、安全网络之旅。
