html css js网页制作成品——HTML+CSS珠海网页设计网页设计(4页)附源码
目录
一、👨🎓网站题目
二、✍️网站描述
三、📚网站介绍
四、🌐网站效果
五、🪓 代码实现
🧱HTML
六、🥇 如何让学习不再盲目
七、🎁更多干货
一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
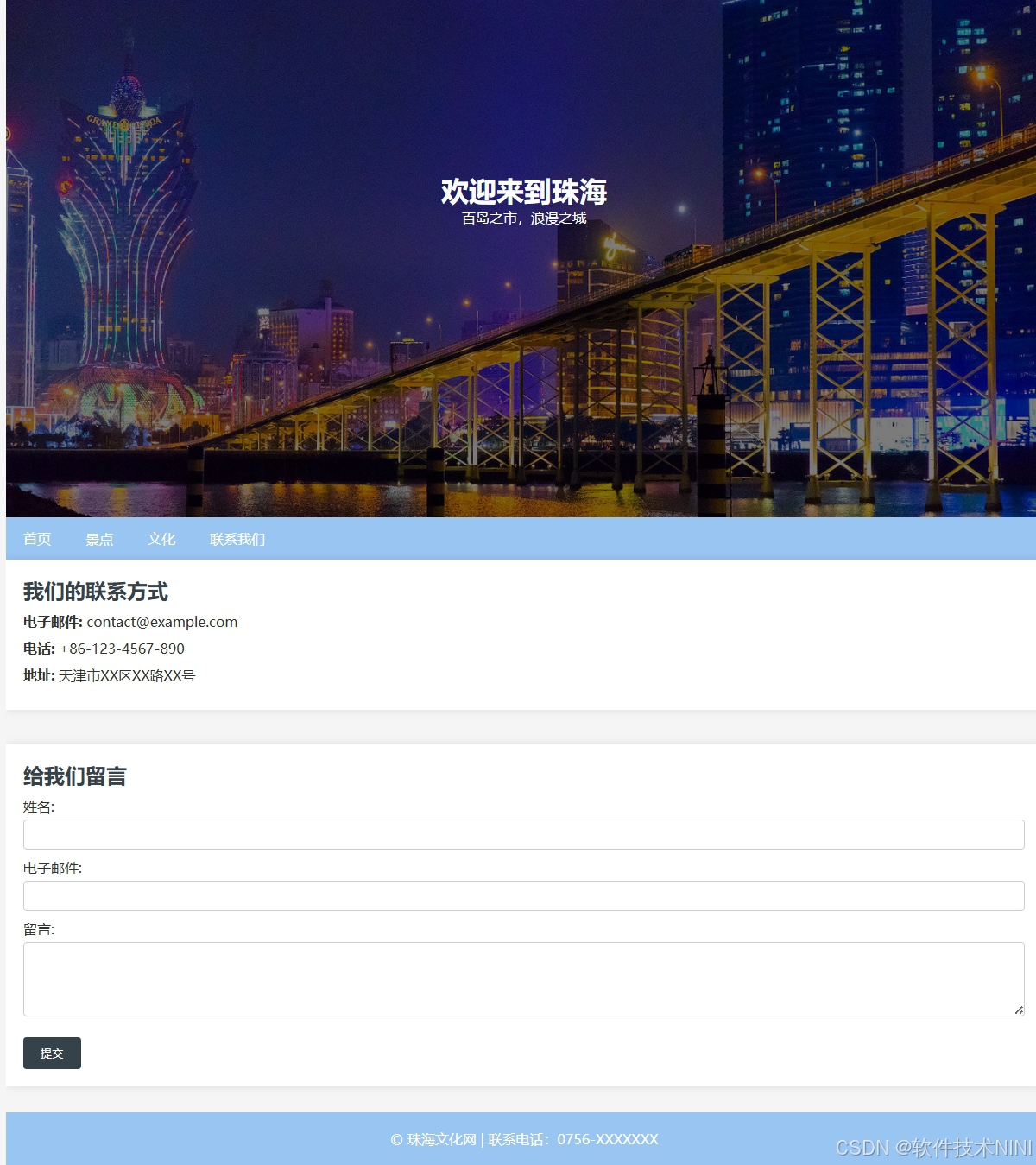
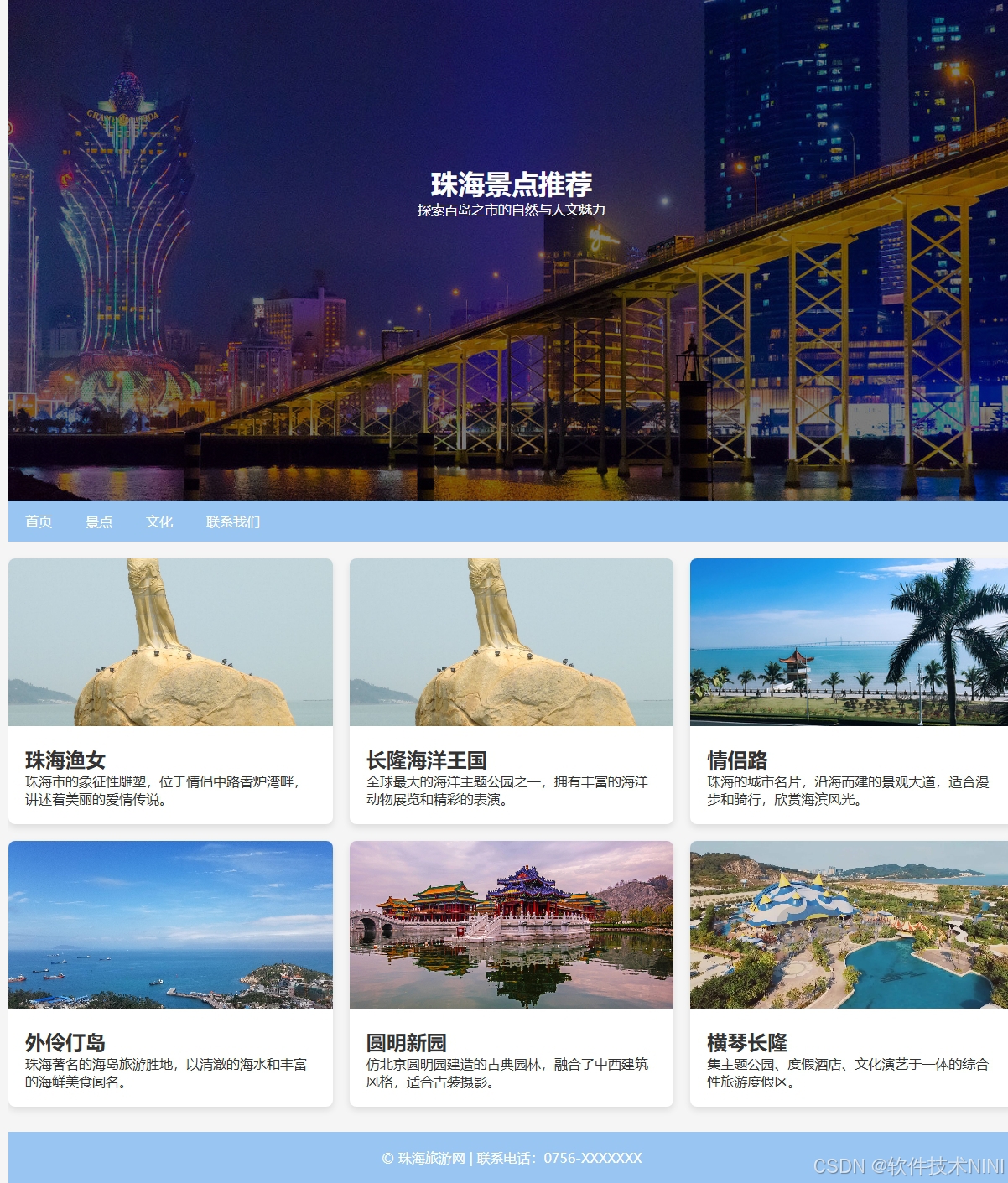
四、🌐网站效果




五、🪓 代码实现
🧱HTML
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>珠海城市介绍</title><link rel="stylesheet" href="css/css.css"><style>.container {display: flex;align-items: center; /* 垂直居中对齐 */}.text {flex: 1; /* 文本占据剩余空间 */margin-right: 10px; /* 图片和文本之间的间距 */}.image {max-width: 400px; /* 设置图片的最大宽度 */}</style>
</head><body><div class="page"><header><h1>欢迎来到珠海</h1><p>百岛之市,浪漫之城</p></header><nav><a href="index.html">首页</a><a href="attractions.html">景点</a><a href="culture.html">文化</a><a href="contact.html">联系我们</a></nav><div class="container"><div class="text"><p>珠海市(Zhuhai City ),是中华人民共和国广东省辖地级市, 位于广东省南部,珠江口西岸。 截至2024年7月,珠海市陆地面积1725.07平方千米,领海基线以内海域面积9348平方千米,下辖香洲区、斗门区、金湾区3个行政区。 截至2023年末,珠海市常住人口为249.41万人。珠海市人民政府驻地珠海市人民东路市政府大院。 珠海市有粤、客家和闽等种方言,以粤方言为主</p><p>珠海市主要地貌有山地、丘陵、台地、阶地、平原,共有大小岛屿146个。 气候属南亚热带海洋性季风气候,其气候特点为冬夏季风交替明显,终年气温较高,偶有阵寒,但冬无严寒,夏不酷热。 早在新石器时代时期,珠海市境内已有原始部落人群在这里生活,大部分地区自南宋起至民国时期属中山县(原名香山县)辖地。 1953年4月7日,成立珠海县。 1979年,珠海县改为珠海市,1980年设立经济特区。</p></div><img class="image" src="img/1.jpg" alt="珠海市图片"></div><div class="container"><div class="card"><img src="img/珠海渔女.jpg" alt="珠海渔女"><div class="card-content"><h2>珠海渔女</h2><p>珠海市的象征性雕塑,位于情侣中路香炉湾畔,讲述着美丽的爱情传说。</p></div></div><div class="card"><img src="img/长隆海洋王国.jpg" alt="长隆海洋王国"><div class="card-content"><h2>长隆海洋王国</h2><p>全球最大的海洋主题公园之一,拥有丰富的海洋动物展览和精彩的表演。</p></div></div><div class="card"><img src="img/情侣路.jpg" alt="情侣路"><div class="card-content"><h2>情侣路</h2><p>珠海的城市名片,沿海而建的景观大道,适合漫步和骑行,欣赏海滨风光。</p></div></div></div><footer><p>© 珠海旅游网 | 联系电话:0756-XXXXXXX</p></footer></div>
</body></html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦
