17、商品管理:魔药商店运营——React 19 CRUD实现
一、魔药商店的炼金基石
1. 魔药配方契约(数据模型设计)
// 预言池契约(Supabase Schema)
interface Potion { id: uuid, name: string, effect: 'healing' | 'transformation' | 'attack', stock: number, moonSensitive: boolean, brewCycle: number, price: number, contraindications: string[]
} 魔法特性:
• 使用Supabase的JSONB字段存储动态属性(如禁忌症)
• 通过RLS(行级安全)实现"摄魂怪防御"(权限控制)
• 时间戳字段自动记录"时间转换器轨迹"(created_at/updated_at)
2. 魔药预言池(API设计)
// 魔药API契约
GET /potions → 获取魔药列表(分页/过滤)
POST /potions → 熬制新魔药
GET /potions/:id → 查看魔药详情
PUT /potions/:id → 修改魔药配方
DELETE /potions/:id → 销毁危险魔药 炼金协议:
• 使用Next.js App Router实现服务端动作
• 文件上传接口支持"冥想盆影像"存储
• WebSocket实时同步库存变化
二、四大核心炼金术
1. 魔药陈列术(Create)
// 新魔药熬制表单 const PotionBrewingForm = ({ onSubmit }) => {const handleSubmit = (e) => {const stock = Number(formData.stock);onSubmit({...formData,stock: stock,id: `potion-${Date.now()}`});};
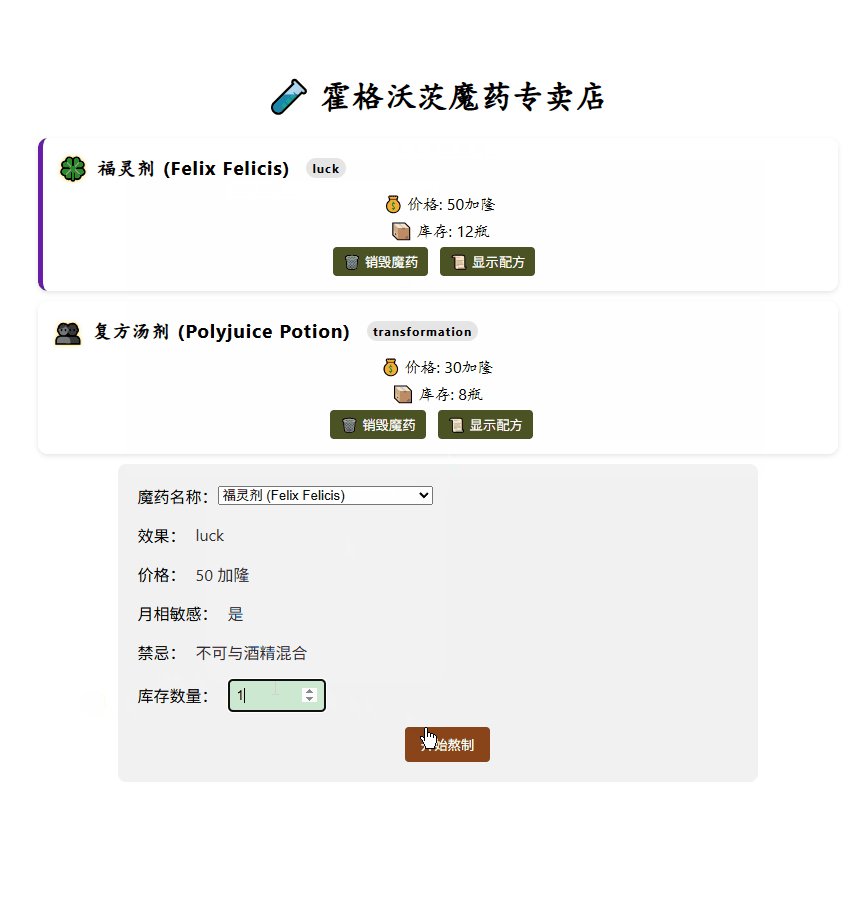
return ( <form onSubmit={handleSubmit} className="brewing-form"><button type="submit" className="brew-button">开始熬制</button></form> );
} 关键技术:
• React Hook Form实现"无痕伸展咒"(表单管理)
• 自定义组件"月相占卜轮盘"根据天文API动态渲染
2. 魔药展示柜(Read)
// 魔药货架组件
function PotionShop() {const [potions, setPotions] = useState([]);const [loading, setLoading] = useState(true);// 初始化加载useEffect(() => {fetchPotions().then(data => {setPotions(data);setLoading(false);});}, []);
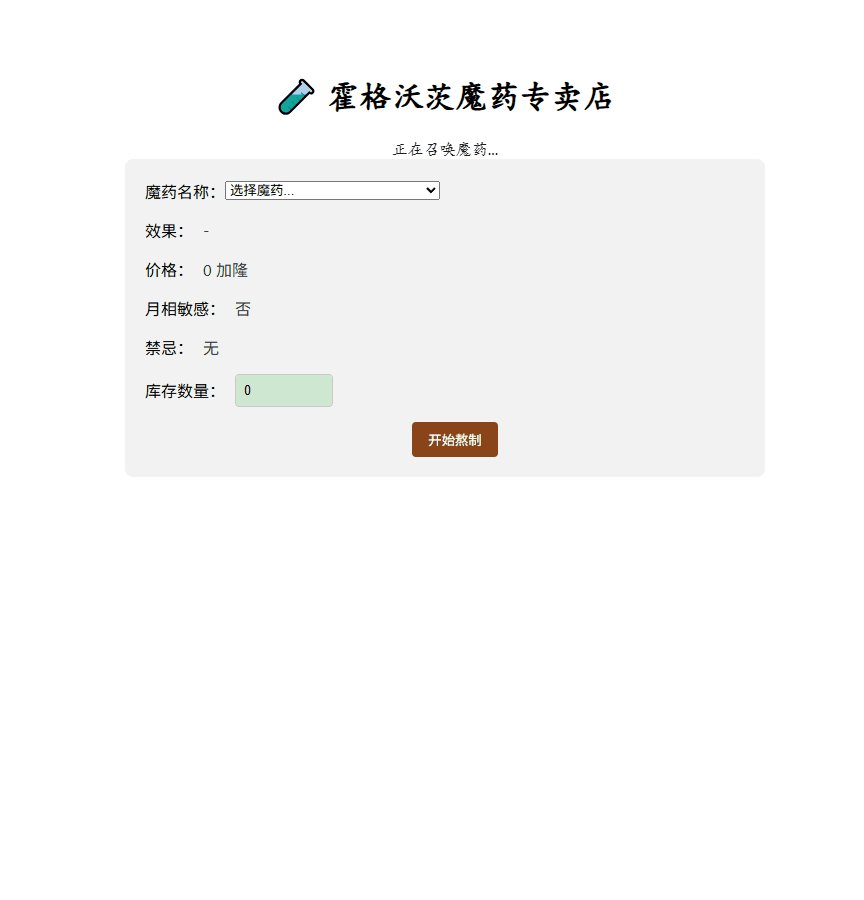
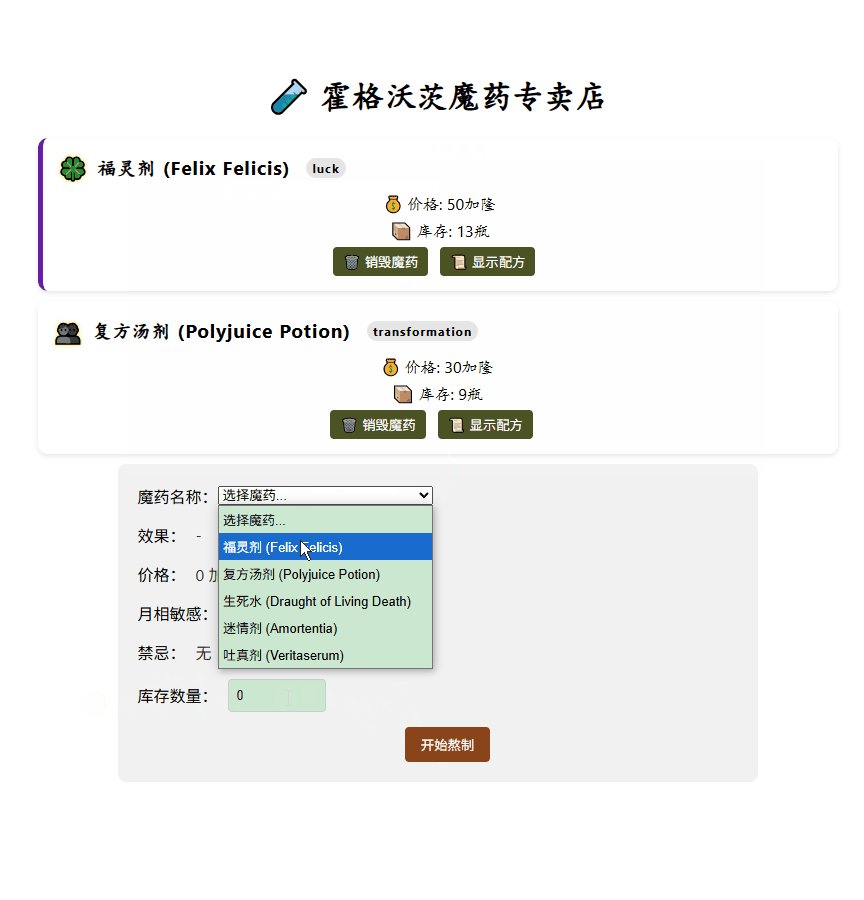
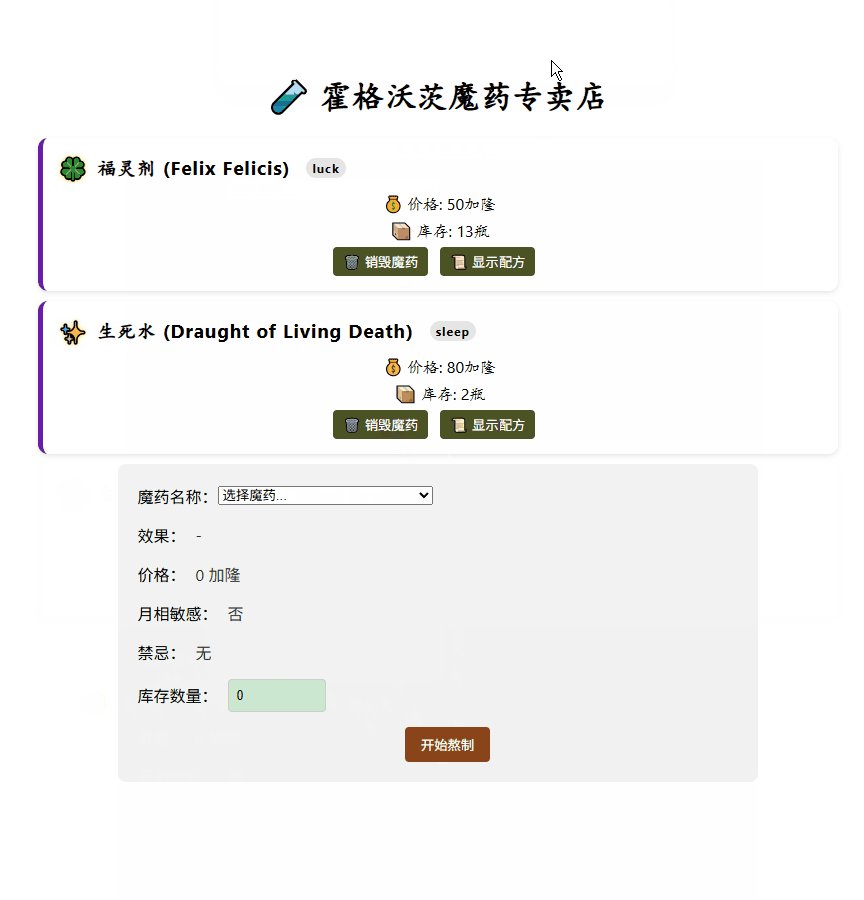
return ( <div className="potion-shelf">{loading ? (<div className="spell-loading">正在召唤魔药...</div>) : (potions.map(potion => (<PotionCard key={potion.id} potion={potion} onRestock={handleRestock}onDelete={handleDelete}/>)))}</div> );
} 优化技巧:
• Ag-Grid实现"预言水晶球"级表格交互
• 虚拟滚动处理"无限延伸咒"(大量数据)
• 服务端分页减少"记忆碎片"传输量
3. 魔药改良术(Update)
// 魔药库存操作
const handleBrew = (newPotion) => {setPotions(prevPotions => {// 查找是否已存在同名魔药const existingIndex = prevPotions.findIndex(p => p.name === newPotion.name);
if (existingIndex >= 0) {// 合并库存const updated = [...prevPotions];updated[existingIndex] = {...updated[existingIndex],stock: updated[existingIndex].stock + newPotion.stock};return updated;} else {// 添加新魔药return [...prevPotions, newPotion];}});
};安全机制:
• 操作日志自动记录(修改者/IP/时间)
• Zod实现"契约封印"(数据验证)
• 敏感字段变更触发"守护神预警"(邮件通知)
4. 危险品处理术(Delete)
// 魔药销毁协议
const handleDelete = (potionId) => {if (window.confirm("确定要销毁这批魔药吗?这将不可挽回!")) {setPotions(prev => prev.filter(p => p.id !== potionId));}
};
防御体系:
• 软删除标记(is_deleted)替代物理删除
• 敏感操作需要"双重认证咒"(2FA)
• 自动备份至"时间转换器归档系统"
三、高阶黑魔法防御
1. 库存量子纠缠
// 实时库存同步
const StockMonitor = () => { useEffect(() => {// 创建 WebSocket 连接const ws = new WebSocket('ws://localhost:8000/ws/stock');
ws.onmessage = (event) => {const data = JSON.parse(event.data);//处理逻辑};
return () => ws.close(); // 组件卸载时关闭连接}, []);
}; 特性:
• 使用WebSocket Realtime实现"凤凰社级"同步
• 防抖处理避免"摄魂怪骚扰"(频繁通知)
• 异常断开自动重连(指数退避策略)
2. 月相敏感预警
// 月相关联补货策略
useEffect(() => { const moonPhase = await AstronomyAPI.getMoonPhase(); if (moonPhase === 'full' && potion.moonSensitive) { alert('满月期间需增加血草成分!'); autoReorder(potion.id); }
}, [moonCycle]); 商业智能:
• 整合外部API实现"占星术决策"
• 机器学习预测"博格特式库存危机"
• 自动生成"时间转换器采购订单"
四、未来预言:中央魔法仓库
// 下期剧透(Zustand集成)
const usePotionStore = create((set) => ({ potionList: [], loadPotions: async () => { const data = await fetch('/api/potions'); set({ potionList: data }); }, updateStock: (id, delta) => { set(state => ({ potionList: state.potionList.map(p => p.id === id ? {...p, stock: p.stock + delta} : p ) })); }
})); 预告亮点:
-
Zustand实现"记忆水晶"级状态同步
-
自动合并服务端与客户端状态
-
时间旅行调试(undo/redo历史记录)
-
跨维度性能优化(memoization魔法)
五、预言家日报:下期预告
"终章《状态库:中央魔法仓库》将揭秘:
-
量子态管理 - Zustand实现跨结界状态同步
-
记忆压缩术 - 自动选择器优化渲染性能
-
时间胶囊 - 持久化中间件实现离线访问
-
状态预言 - 基于状态机的流程控制"
🔮 魔典附录
-
完整契约卷轴

