05-DevOps-Jenkins自动拉取构建代码2
通过前面的操作,已经成功完成了源代码的打包工作,具体操作参见下面的文章:
05-DevOps-Jenkins自动拉取构建代码-CSDN博客
验证打包文件
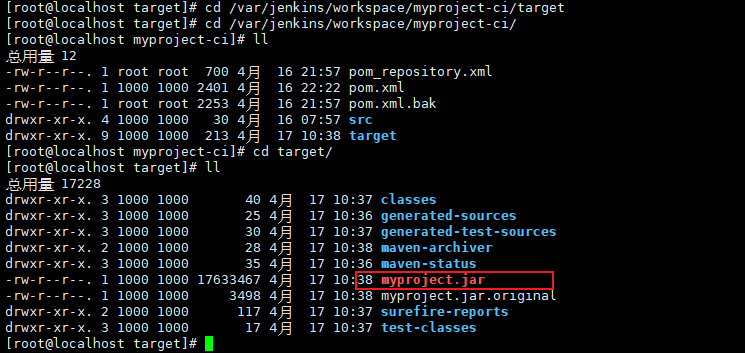
验证打包后的文件是否存在,进入到Jenkins的工作目录中,找到对应的jar包(192.168.1.10)
cd /var/jenkins/workspace/myproject-ci/target

可以看到生存的jar文件。
到这一步,成功把源代码从本地上传到了Gitlab仓库,然后通过Jenkins自动从Gitlab仓库中拉取到代码,再自动打包。这一系列动作都已经完成。
现在只是生成了jar包,但是还没有对外进行暴露,外部无法访问这个程序,下一步就要把这个jar包发布和启动。
在前面已经提到,计划把应用部署到192.168.1.11服务器上(当前服务器为192.168.1.10)。
配置远程服务器地址
在Jenkins中配置远程服务器的地址(把192.168.1.11配置进去)

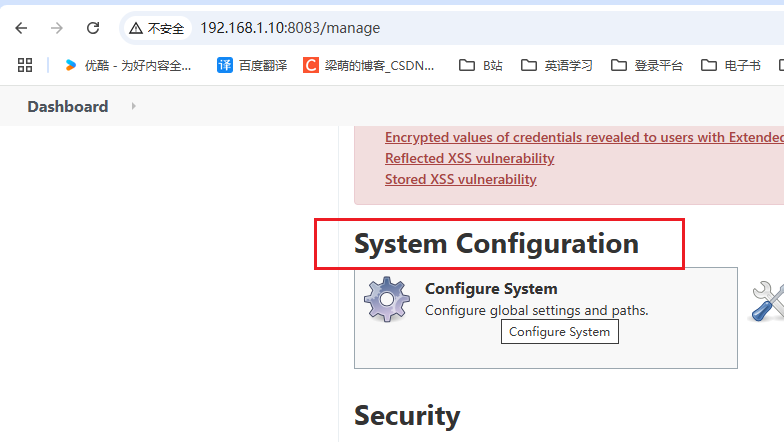
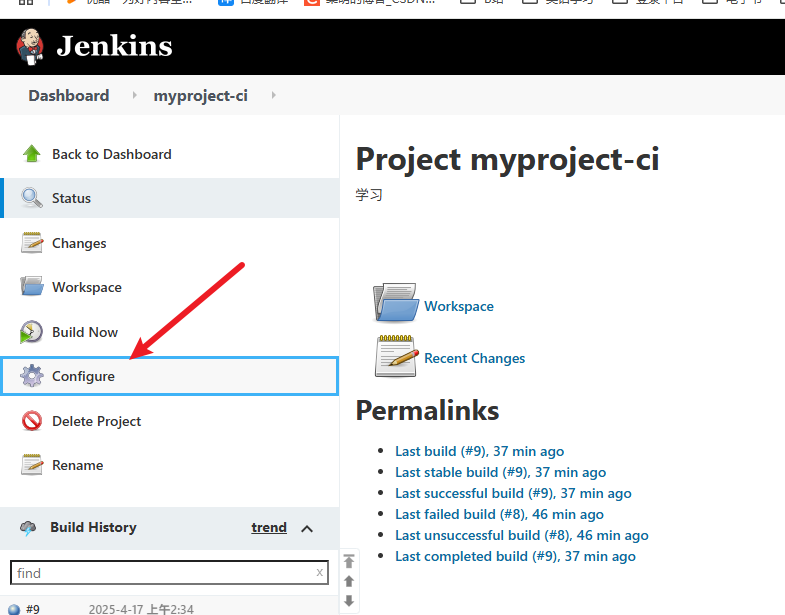
找到系统配置

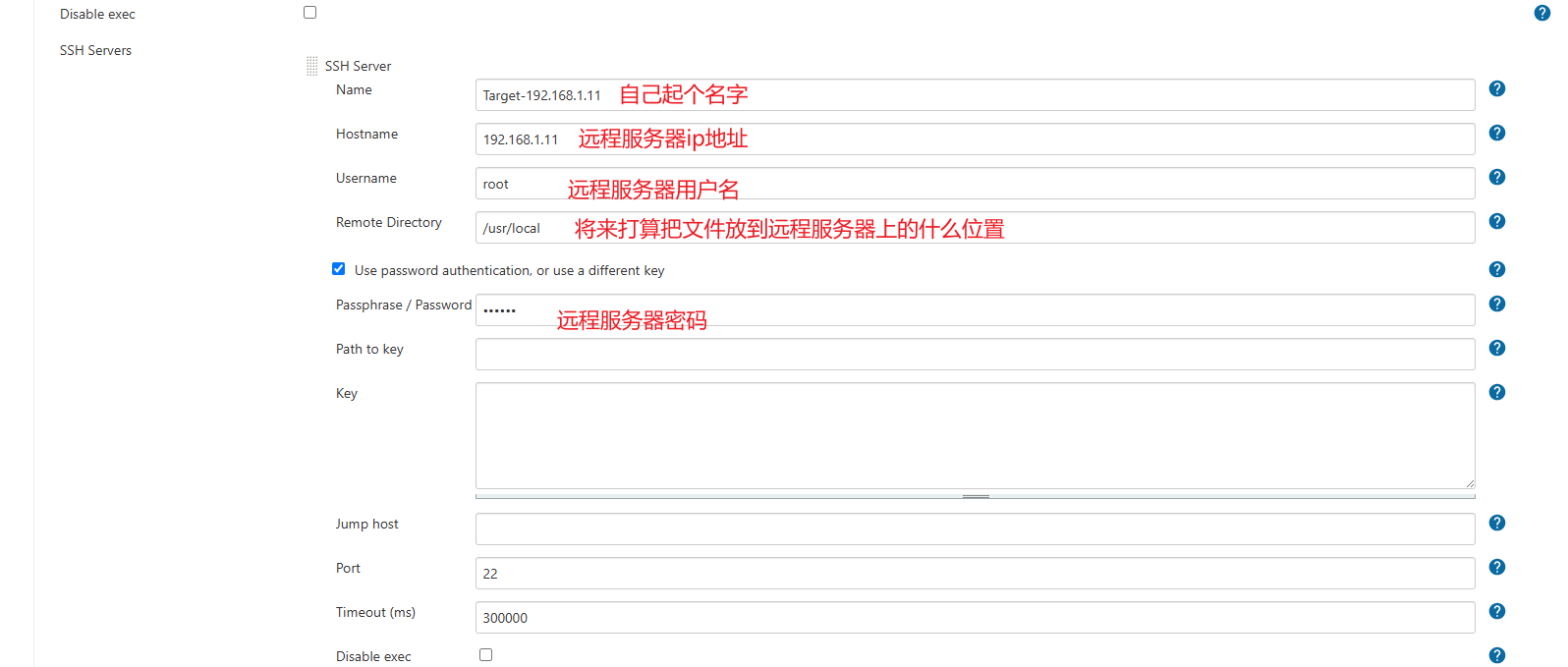
在页面最下面,找到SSH,点击新增
 在新增页面中,点击高级选项
在新增页面中,点击高级选项


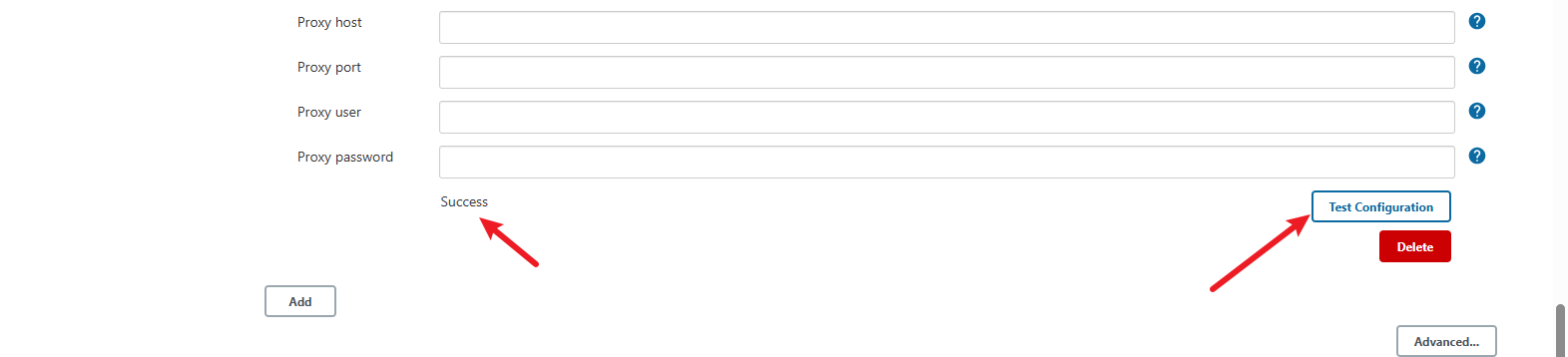
填写完成,点击测试,出现success,表示可以连通。

点击应用、保存

配置自动发布
当把程序打包后的文件,传输到应用服务器后,让其自行完成完发布的工作。

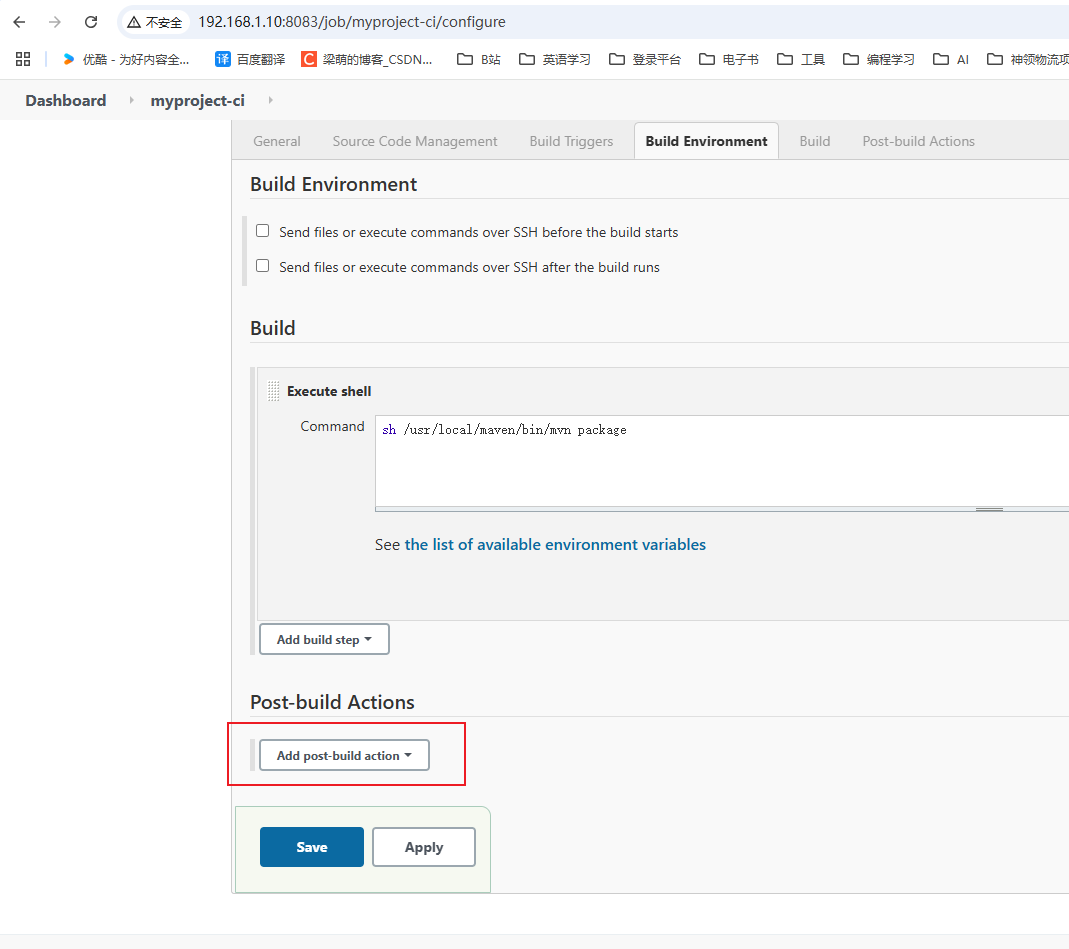
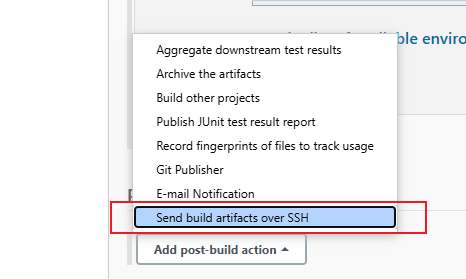
找到构建后操作(Post-build Actions)

选择通过SSH这个选项(如果没有这个选项,说明前面的SSH的插件没有安装好)

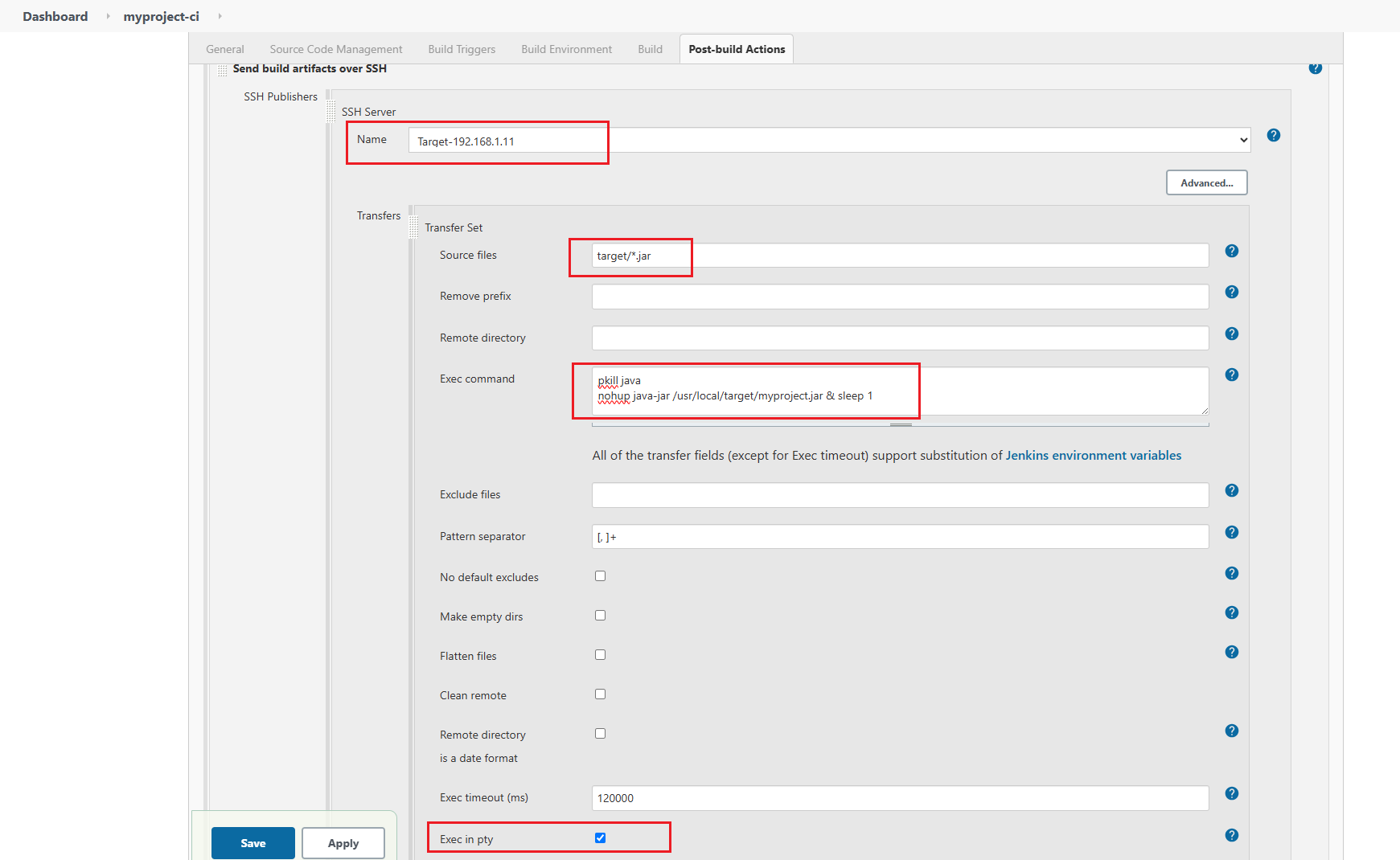
配置相关参数,让Jenkins能够通过SSH登录完成远程服务器的登录,然后进行文件传输和启动工作。

参数说明:
target/*.jar:将当前工作区生成的jar包文件,发送到远程服务器中。
pkill java :杀掉名称为Java的进程
nohup java -jar /usr/local/target/myproject.jar & sleep 1:使用nohup方式启动jar包,1秒后退出。
注意:
需要在高级选项中,找到Exec in pty 并勾选。
点击应用、保存

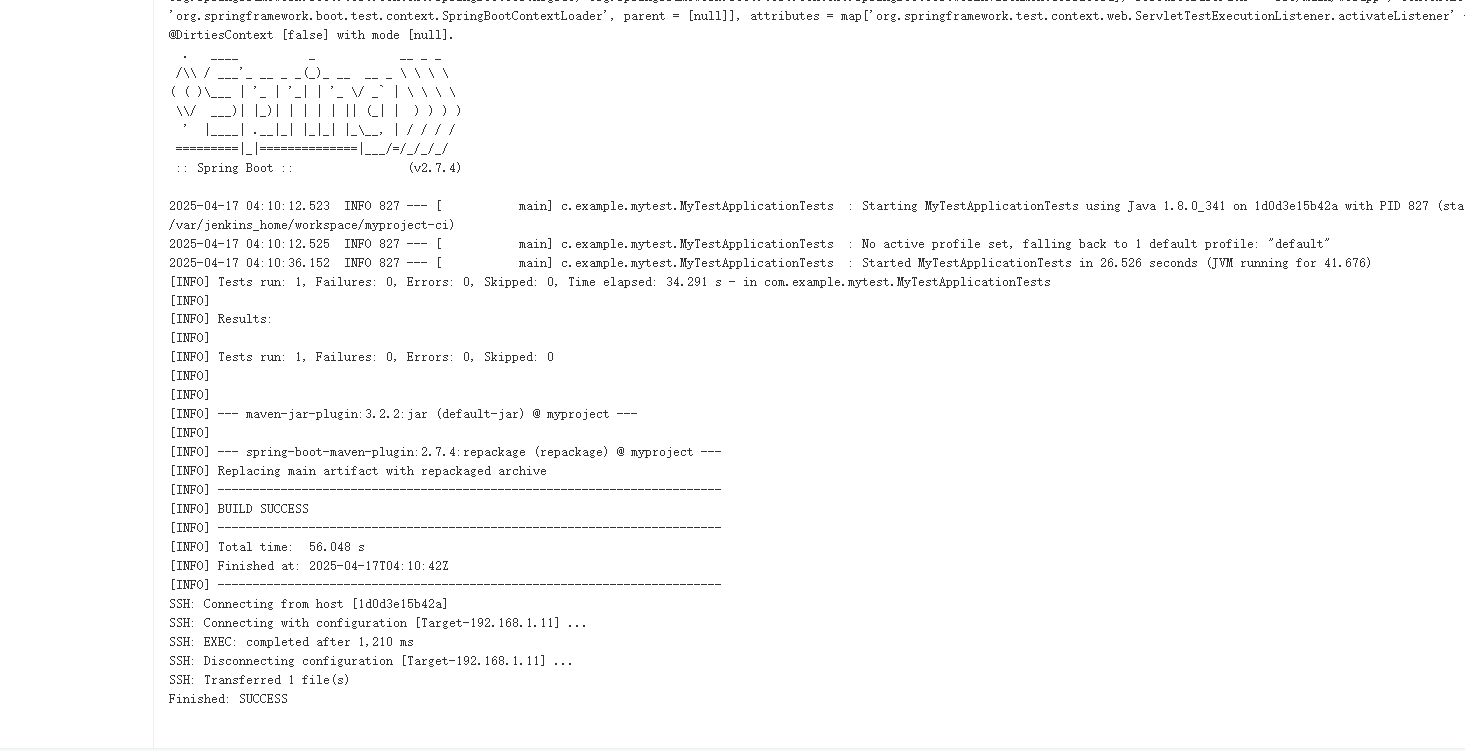
再次构建Jenkins,查看控制台输出日志:

看到success,表示构建成功。
验证传输文件
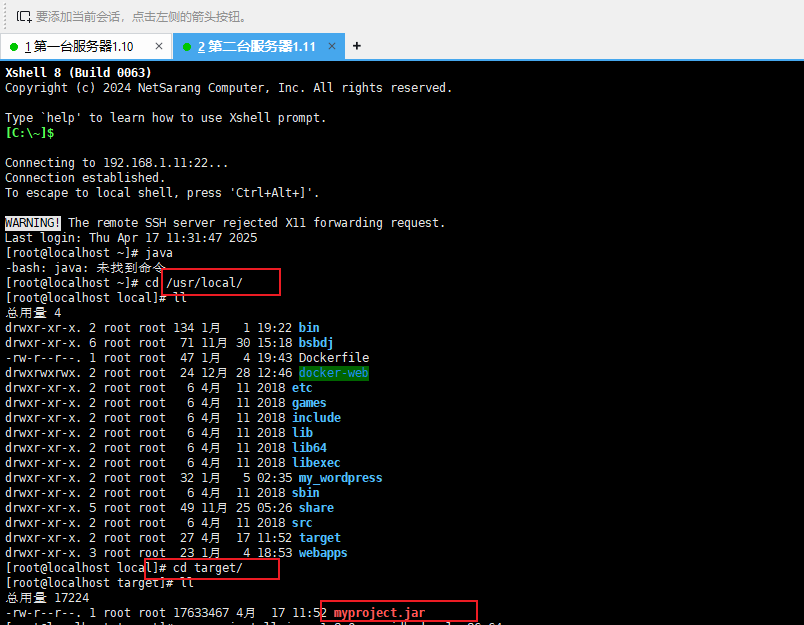
在应用服务器上(192.168.1.11),查看由Jenkins传输过来的jar文件

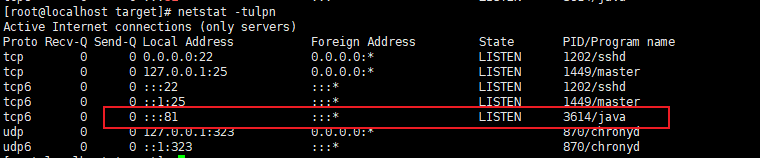
执行 netstat -tulpn 命令查看当前占用的端口号

可以看到,java程序占用的81端口。
访问应用程序
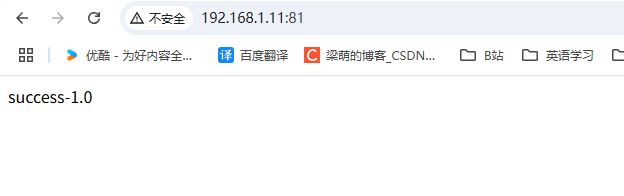
在浏览器输入192.168.1.11:81,访问springboot的应用。
这里需要配置防火墙,允许81端口被访问。
sudo firewall-cmd --zone=public --add-port=81/tcp --permanent
sudo firewall-cmd --reload

当看到这个内容的时候,Jenkins构建已经成功完成了整个流程,皆大欢喜。
复盘
回顾一下,到这一步为止,已经完成的事情:
1.搭建了GitLab代码仓库,将本地代码提交到仓库。【由GitLab完成】
2.从GitLab代码仓库中克隆代码到Jenkins的工作区【由Jenkins完成】
3.完成代码的编译和测试代码【由Jenkins完成】
4.打包Spring Boot应用【由Jenkins完成】
5.通过SSH传输,将Spring Boot应用最终的jar包,上传到应用服务器(192.168.1.11)【由Jenkins完成】
6.在应用服务器(192.168.1.11)中完成jar包的启动。【由Jenkins完成】
CI/CD流程现在已经正常工作了!!!
