使用Cusor 生成 Figma UI 设计稿
一、开发环境
系统:MacOS
软件版本:
Figma(网页或APP版)
注:最好是app版,网页版figma 没有选项 import from manifest
app下载地址:Figma Downloads | Web Design App for Desktops & Mobile
Cursor 0.47.x 及以上
cursor下载地址:Cursor - The AI Code Editor
其他工具:Bun(将自动安装)
二、操作流程
1.下载cursor-talk-to-figma-mcp项目
地址:https://github.com/sonnylazuardi/cursor-talk-to-figma-mcp
2.使用cursor打开项目
3.在控制台(项目目录下)安装Bun运行环境:
curl -fsSL https://bun.sh/install | bash
4.配置项目环境:
bun setup
5.启动WebSocket服务:
bun socket
6.启动MCP服务
1.bunx cursor-talk-to-figma-mcp
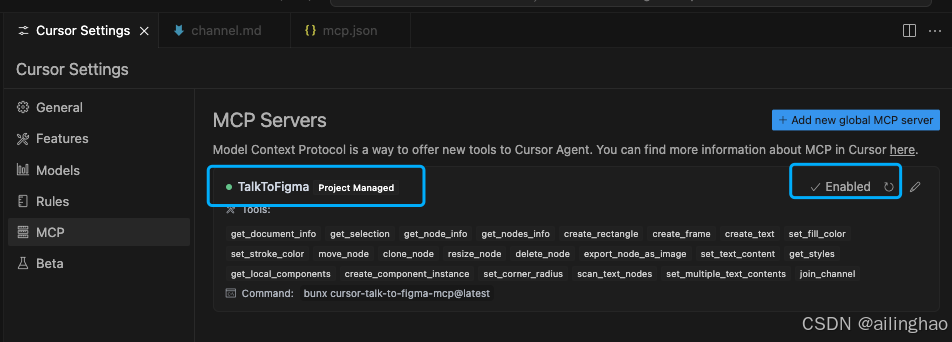
2.打开Cursor设置面板,在MCP部分启用服务:

如果不成功可能有些工具没有安装,如:node、npm、
安装typescript依赖:npm install --save-dev typescript @types/node
7.安装figma plugin
1、在Figma中新建一个Drafts文件
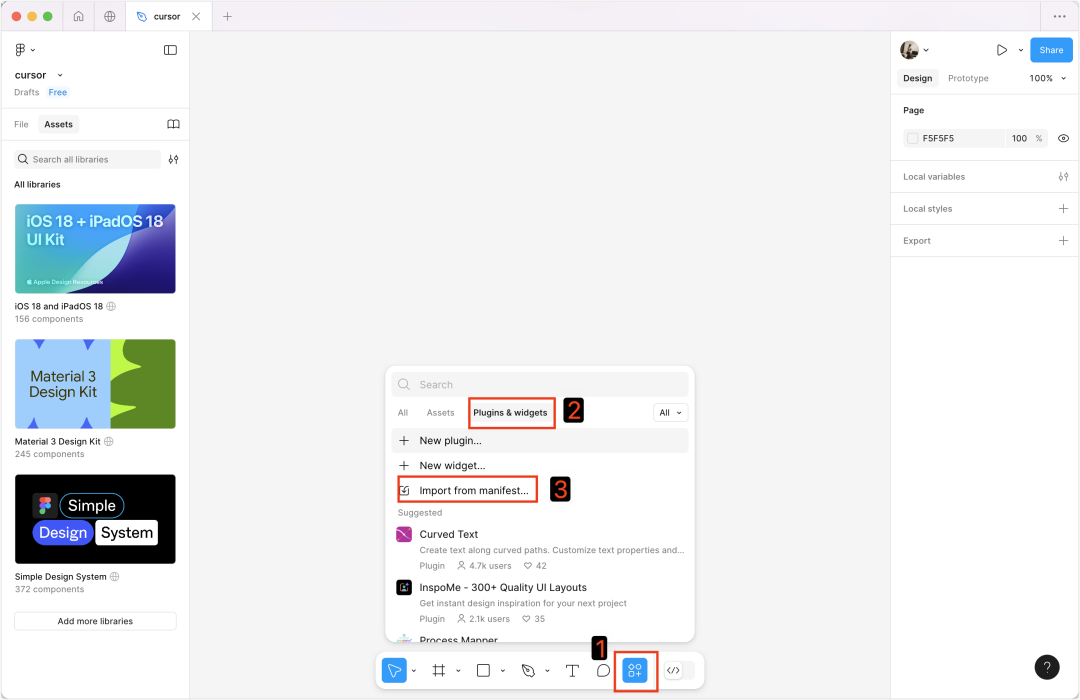
2、打开Plugins & widgets菜单
3、选择import from manifest选项:

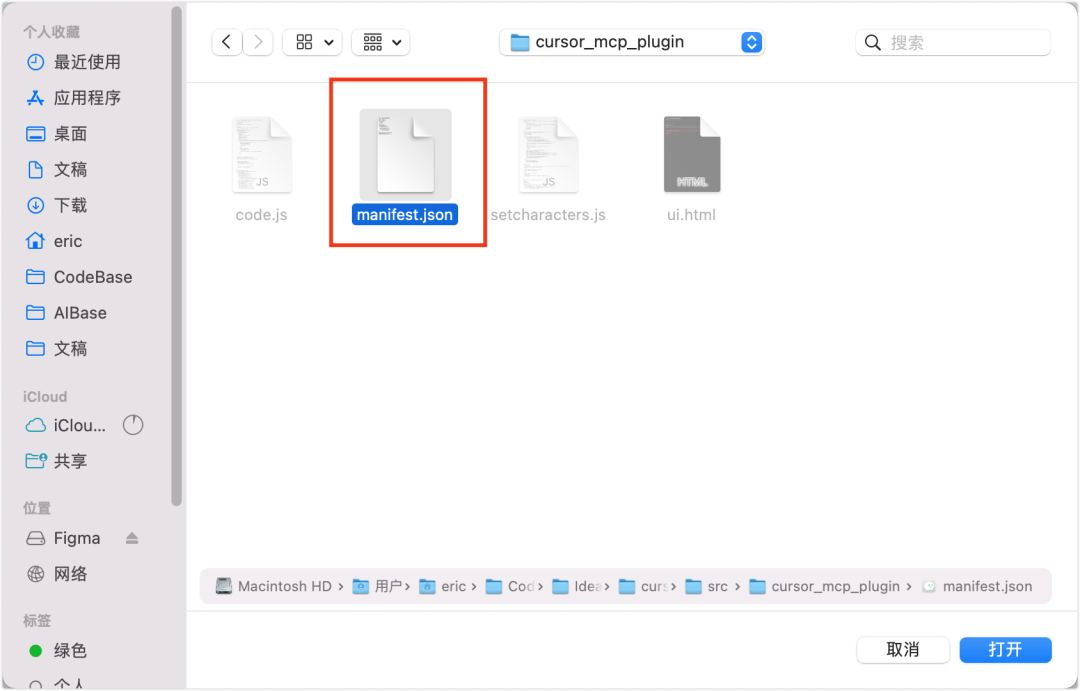
4、选择克隆项目中的manifest.json文件:

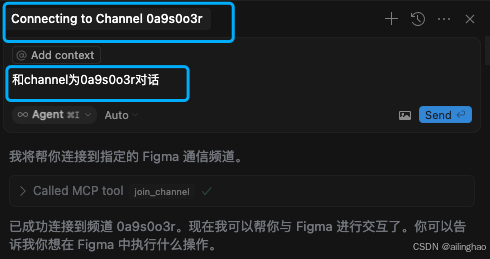
5、导入后运行插件并记录Channel编码(如图中的"0a9s0o3r"):
8.使用Channel编码建立与Figma的连接:
注:直接在 cursor chat 中选 agent 模式,直接告诉 ai 让其和 channel 进行对接,文中有提示词,换成你的 channel 编码即可

9.在聊天界面输入自己的需求就能自动生成UI设计稿了
参考连接:Cusor 使用对话直接生成 Figma UI 设计稿

