利用cusur+claude3.7 angent模式一句提示词生成一个前端网站
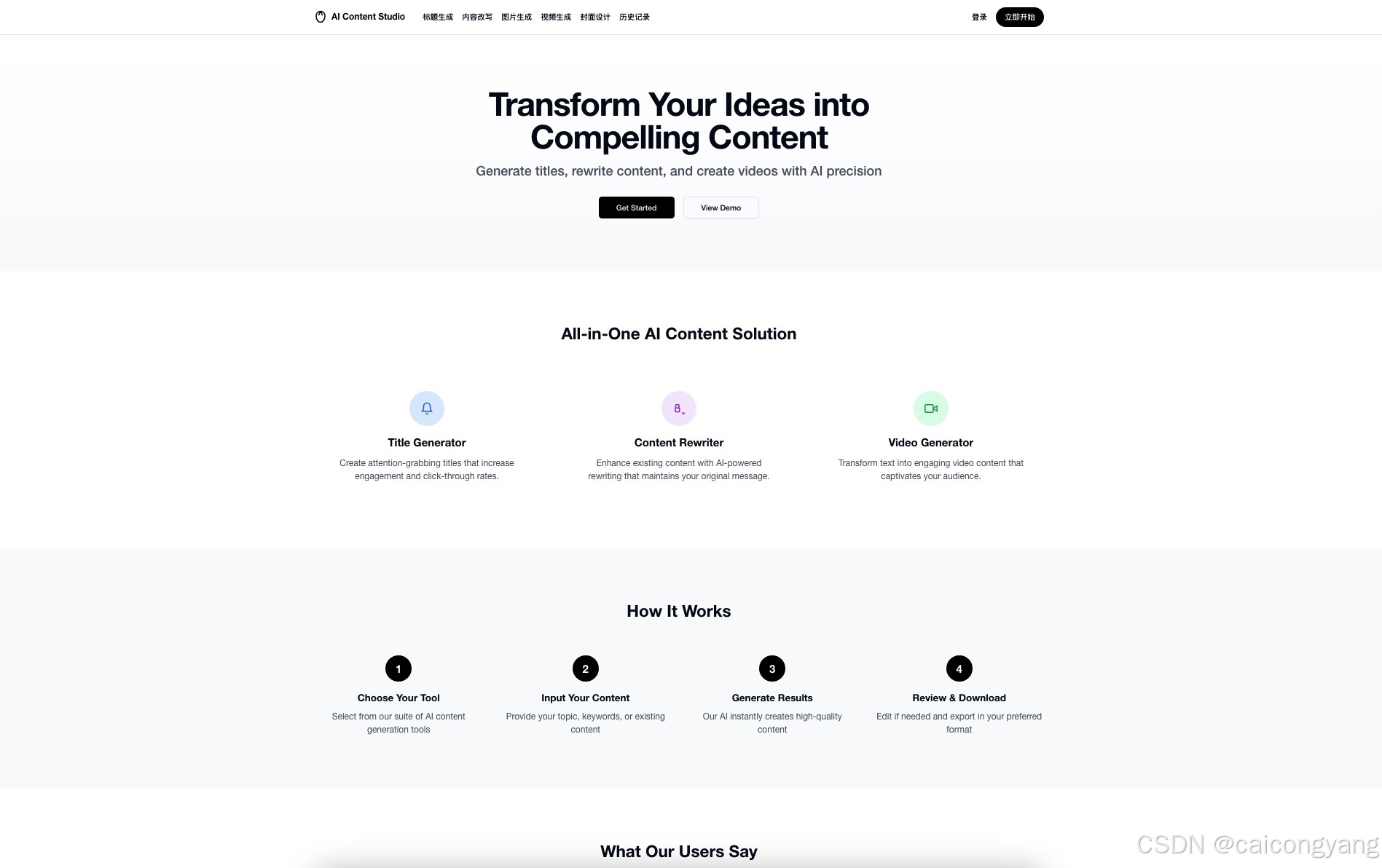
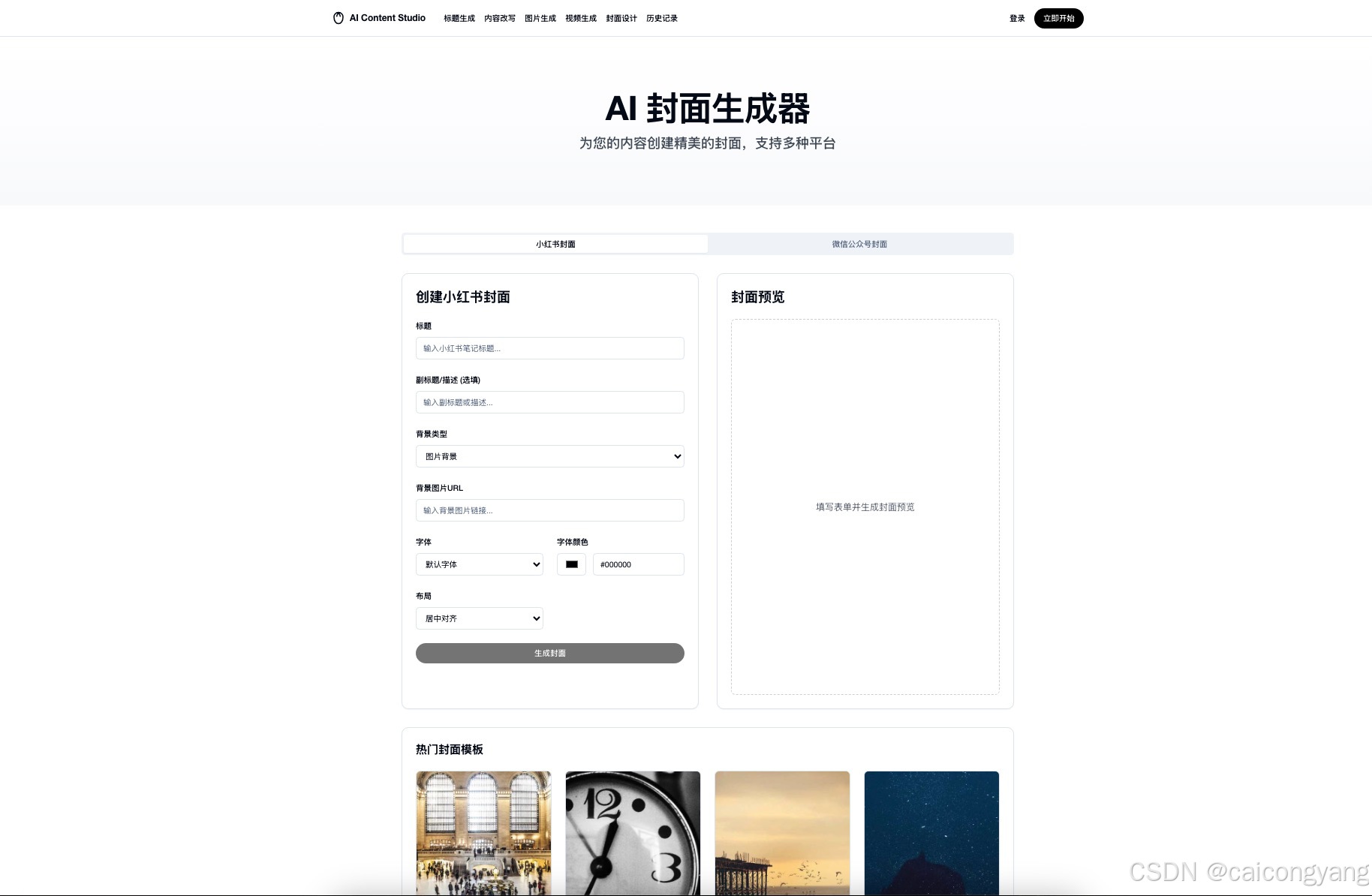
先看效果:


提示词优化来自花生:
我想开发一个ai生成素材的PC网站,现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原型界面可以直接用于开发:
1、用户体验分析:这个网站包含根据输入的题材内容产生标题,改写内容,产生视频等核心内容,并且有历史记录,请确保核心交互逻辑。
2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
3、高保真 UI 设计:作为 UI 设计师,设计贴近模仿真实 apple.com 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
4、HTML 原型实现:使用 HTML + React+ Tailwind CSS生成所有原型界面,并使用 shadcn/ui(或其他开源 UI 组件)让界面更加精美、接近真实的 pc网站 设计。
拆分代码文件,保持结构清晰:
5、每个界面应作为独立的 HTML 文件存放,例如 home.html、profile.html、settings.html 等。
- index.html 作为主入口
请按照以上要求生成完整的 HTML 代码在web 目录下,并确保其可用于实际开发。
