JS对象超细
目录
一、对象是什么
1.对象声明语法
2.对象有属性和方法组成
二、对象的使用
1.对象的使用
(1)查
(2)改
(3)增
(4)删(了解)
(5)总结
2.查属性的另一种写法
3.对象中的方法
4.对象中的方法的调用
三、遍历对象
四、内置对象
内置对象-Math
Math.random()
一、对象是什么
1.对象声明语法


实际开发中,我们多用花括号。
{} 是对象字面量
2.对象有属性和方法组成

注意:(1)属性没有顺序(2)属性和值用:隔开 多个属性用,隔开
二、对象的使用
1.对象的使用
对象本质是无序的数据集合, 操作数据无非就是
增 删 改 查
语法:

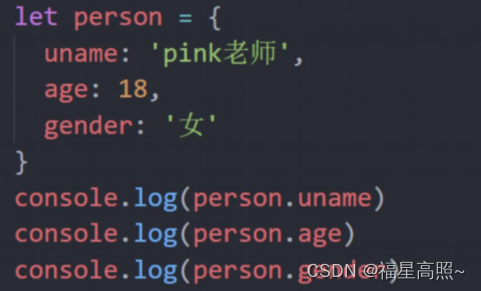
(1)查
语法:
对象名.属性

(2)改
语法:
对象名.属性 = 新值

(3)增
语法:
对象名.新属性 = 新值

(4)删(了解)
语法:
delete 对象名.属性

(5)总结
改和增语法一样,判断标准就是对象有没有这个属性,没有就是新增,有就是改

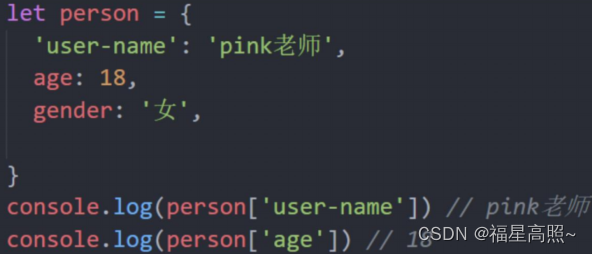
2.查属性的另一种写法
多词属性:
对象[‘属性’]
方式, 单引号和双引号都阔以

注意:
也可以用于其他正常属性,比如:
[ ]语法里面的值如果不添加引号 默认会当成变量解析

总结:
没有必要的时候直接使用点语法, 在需要解析变量的时候使用 [] 语法
提问?
两种查的方式区别?
(1)
点形式 对象.属性:点后面不要加引号
(2)[ ] 形式 对象[‘属性’]:[ ] 里面的属性名一定加引号


后期不同使用场景会用到不同的写法
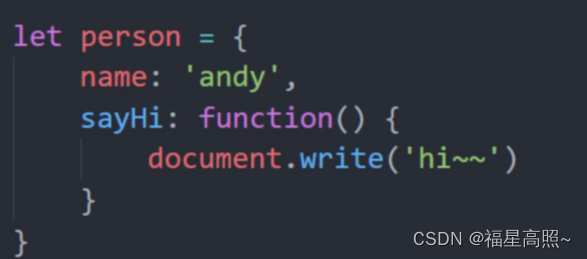
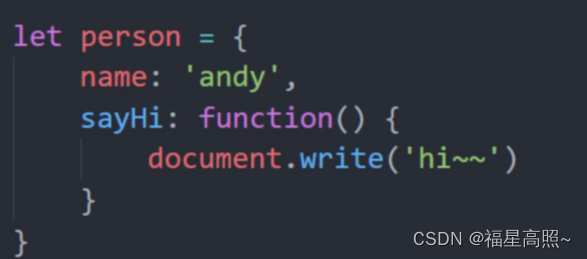
3.对象中的方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。

1. 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
2. 多个属性之间使用英文 , 分隔
3. 方法是依附在对象中的函数
4. 方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
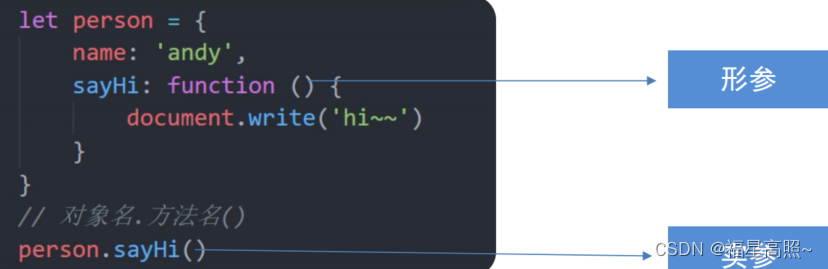
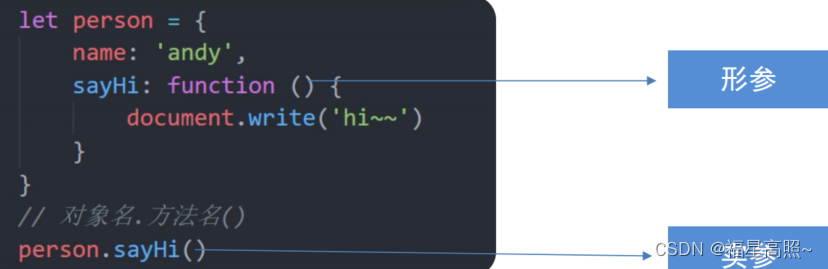
4.对象中的方法的调用
对象访问方法:对象.方法()
声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用
也可以添加形参和实参

三、遍历对象
for 遍历对象的问题:
(1)对象没有像数组一样的length属性,所以无法确定长度
(2)对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标

(1)
一般不用这种方式遍历数组、主要是用来遍历对象
(2)
for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
(3)
由于 k 是变量, 所以必须使用 [ ] 语法解析
(4)
一定记住:
k
是获得对象的
属性名
,
对象名[k]
是获得
属性值
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }
]
for (let i = 0; i < students.length; i++) {
// console.log(i);//i是下标索引号
// console.log(students[i]);//每一个对象
console.log(students[i].name);//每一个对象的名字
console.log(students[i].hometown);//每一个对象的家乡名字
}四、内置对象
内置对象-Math
介绍:
Math对象是JavaScript提供的一个“数学”对象
作用:
提供了一系列做数学运算的方法
包括:random、ceil(向上取整)、floor(向下取整)、max、min、pow(幂运算)、abs(绝对值)
Math.random()
返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
