路由Vue-Router使用
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
介绍 | Vue Router (vuejs.org)
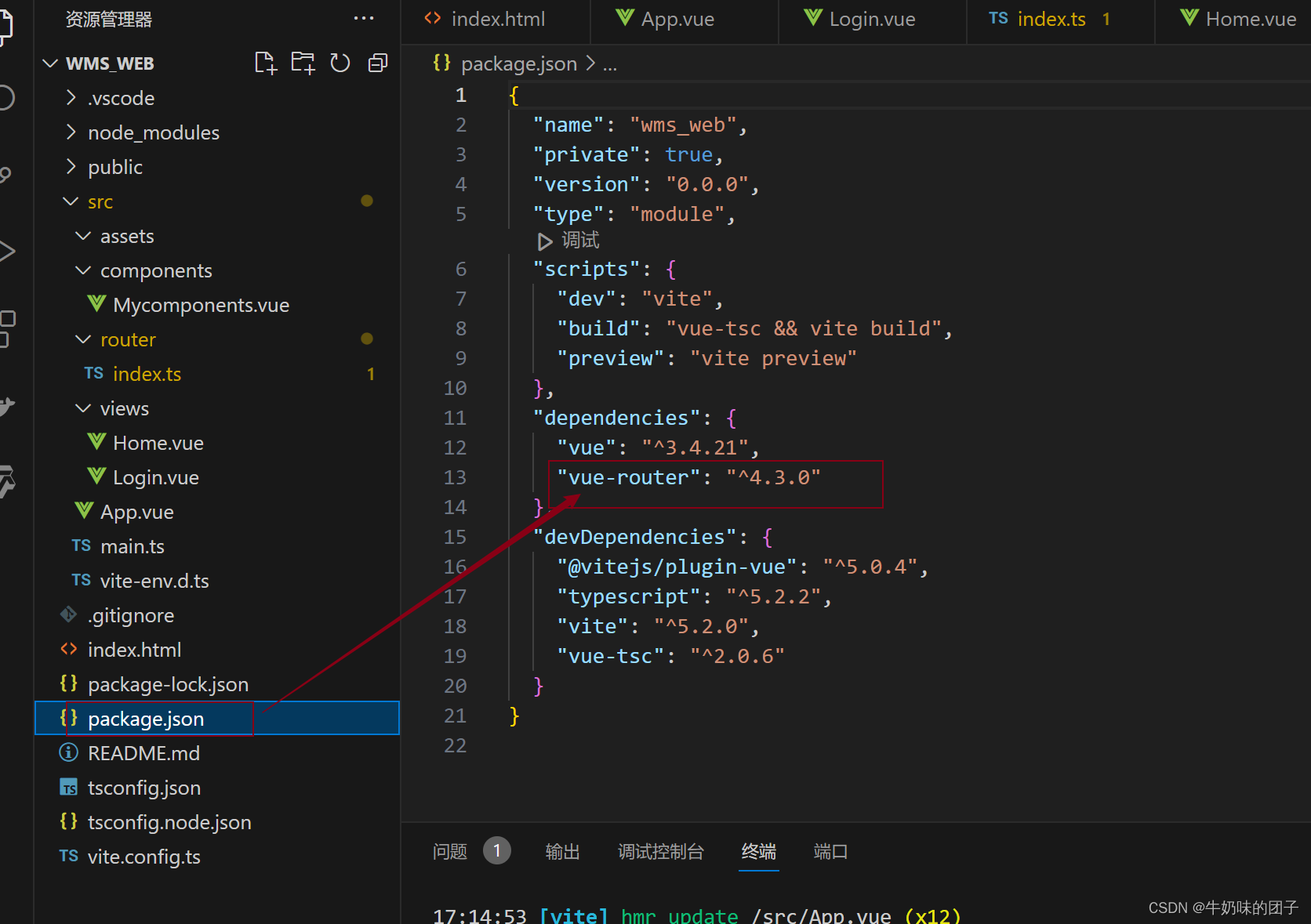
1. 安装
npm install vue-router@4查看安装好的vue-router
 2. 添加路由
2. 添加路由
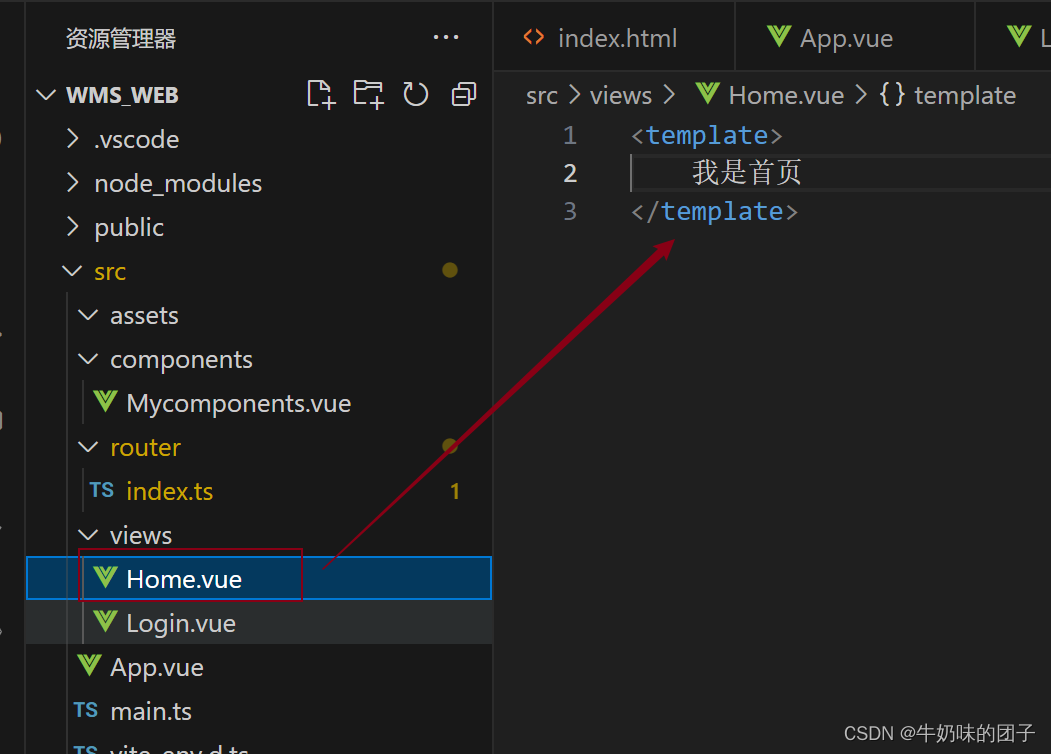
新建views文件夹用来存放所有的页面,在views文件夹中新建Home.vue和Login.vue两个页面


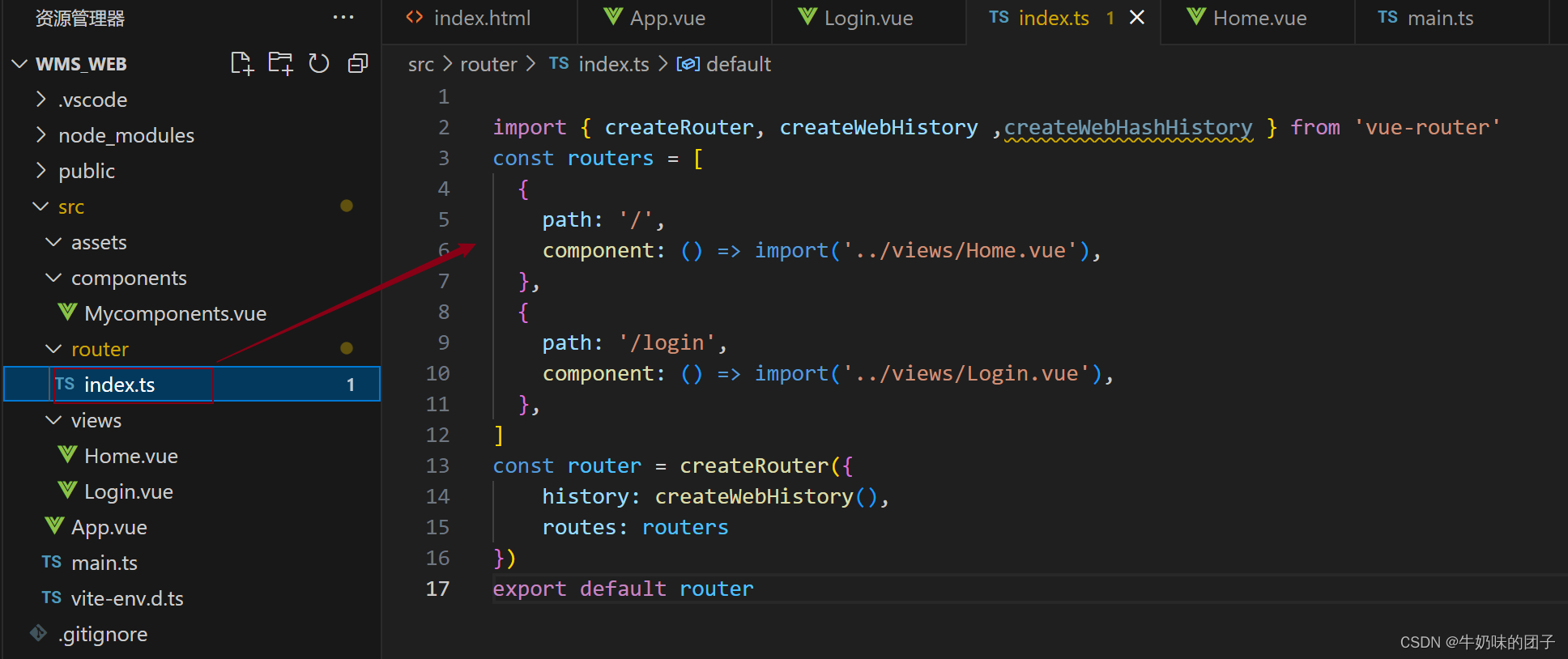
新建router文件夹,用于存放所有路由,新建文件 index.ts

其中createWebHistory 和 createWebHashHistory 是 Vue Router 中用来创建不同路由管理模式的两个函数。它们的主要区别在于如何管理和处理浏览器的 URL 路径以及对服务器和旧版浏览器的支持程度。
createWebHistory:
- 使用 HTML5 History API 来实现路由管理,它允许 URL 显示为标准的路径形式,如
/about、/contact,而不会包含#符号(即不使用 hashbang 路由)。
createWebHashHistory:
- 使用传统的 URL hash (
#) 来追踪路由状态,URL 形如http://example.com/#/about。
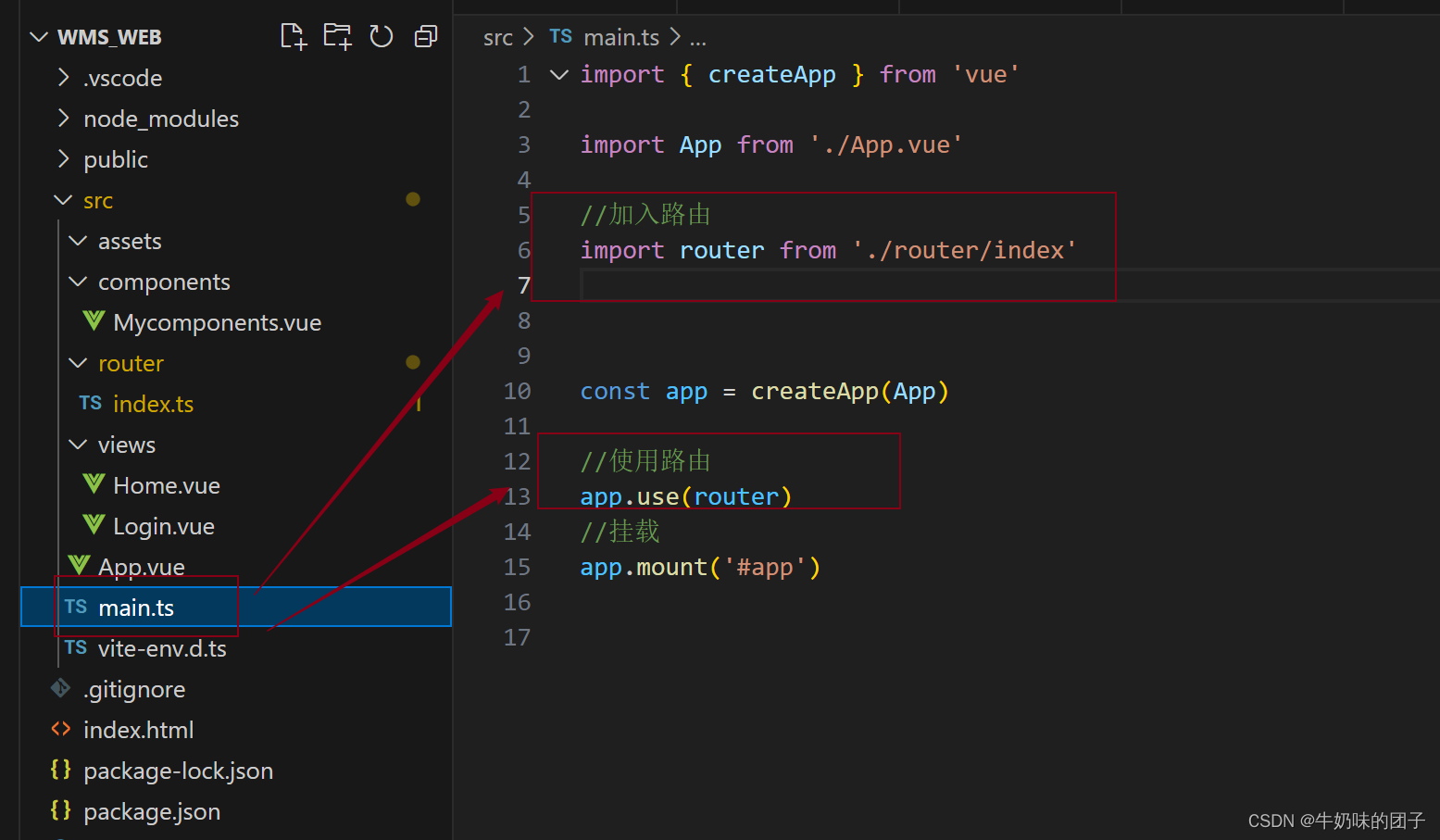
3. 在main.ts文件加入路由并使用

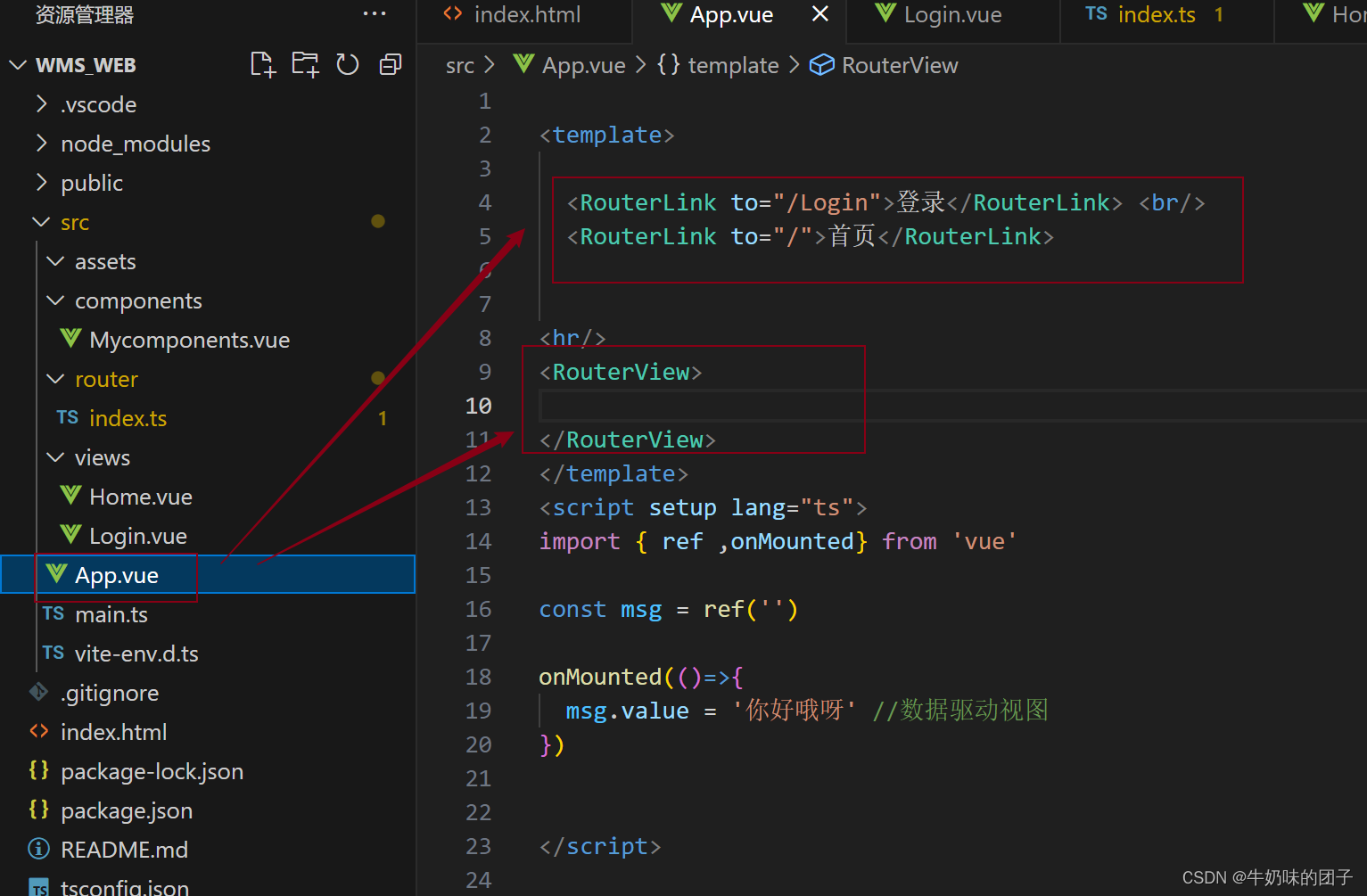
4.在App.vue 添加导航,并使用router-view

<RouterLink> 负责在单页应用内部进行导航,而 <RouterView> 则是根据当前的导航状态展示相应的组件内容。两者结合使用,共同构成了 Vue Router 中的页面跳转和内容呈现的核心机制。
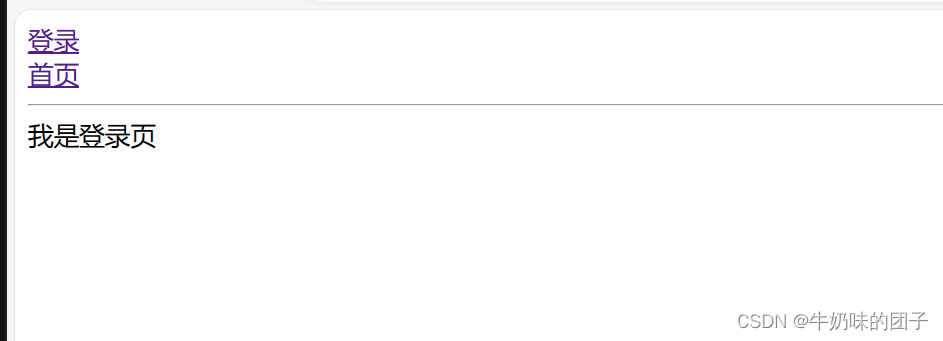
5. 查看效果
点击登录跳转登录页面

点击首页跳转首页页面