Cookie和Session
目录
一、引入
二、Cookie
三、Session
一、引入
在我们日常使用浏览器访问某些网址的时候,比如bilibili或者爱奇艺等等,我们会发现只需要在首次登录之后,就有很长一段时间不需要再次登录,而能直接访问。这是为什么呢?
我们知道HTTP协议是无状态,无连接的一种协议。无状态是指服务器不具备对事务处理的记忆能力,即每一次的请求都是独立的,只要客户端发送一次请求,服务器就处理并立即响应,下一次再来一个请求继续处理响应,各个处理响应之间是没有任何联系的,不能通过之前的请求来影响当下的请求。而无连接是因为HTTP协议是基于TCP协议,一次请求中建立一个连接,用来处理响应,当该请求结束后,立马断开该连接。这使得服务器能处理大量的短暂请求。
那么为什么我们在bilibili中刷视频,是向服务器发送多次请求,按道理来说每一次的请求都应该是独立的,则每一次请求都应该提交一次身份信息,比如登录信息,vip信息,然后才由服务器接受请求,判断请求的合法性以及身份性,最后才能产生响应。但是事实并非如此,这其实是因为,浏览器帮我们自动完成了上述身份信息的提交步骤,我们把这个称为cookie。

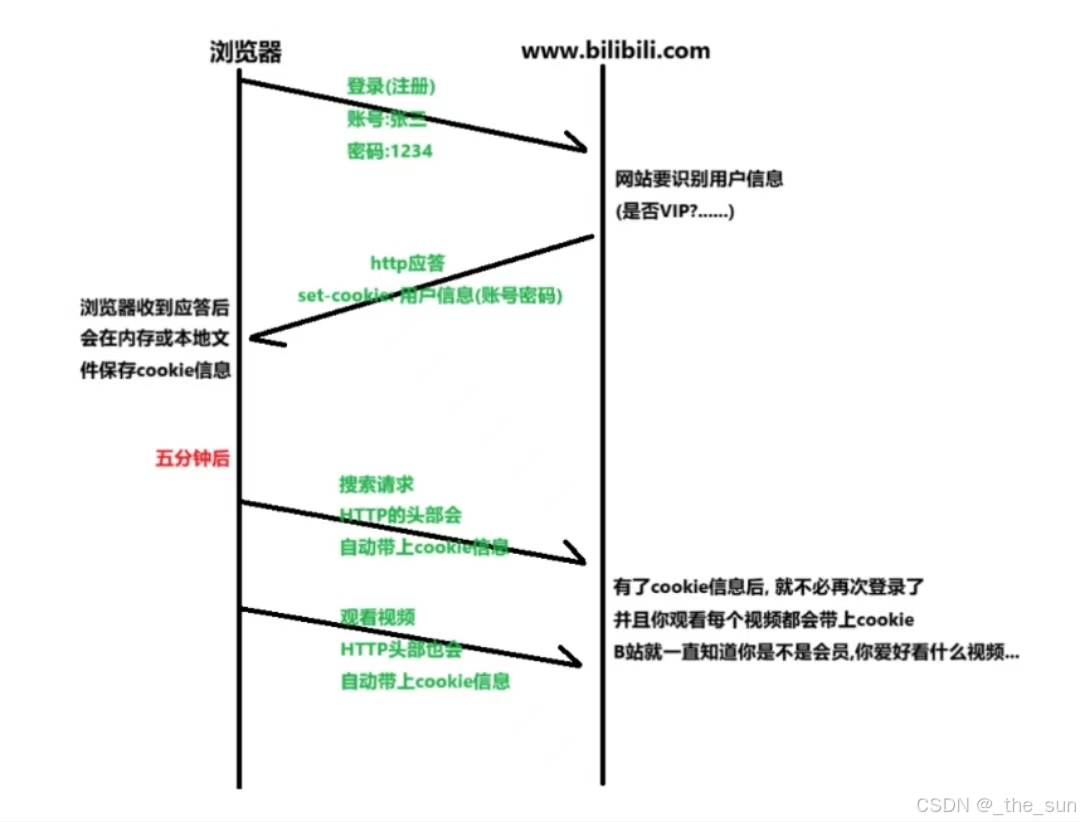
二、Cookie
HTTP Cookie(也称为 Web Cookie、浏览器 Cookie 或简称 Cookie)是服务器发送到
用户浏览器并保存在浏览器上的一小块数据,它会在浏览器之后向同一服务器再次发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态、记录用户偏好等。
在客户端向服务器发送请求的时候,服务器会把客户端的身份信息等,记录到一起,然后返回给浏览器,浏览器会把这个Cookie信息记录在自己的内存或者文件中。这样在以后向该浏览器发送请求的时候,浏览器就自动把该Cookie信息添加到HTTP的报文中,交给服务器来解析。



但是由于该Cookie信息是直接存储在客户端的浏览器中的,且cookie中保存了许多用户的私密信息,所以存在被篡改或窃取风险。




其他可选属性的解释

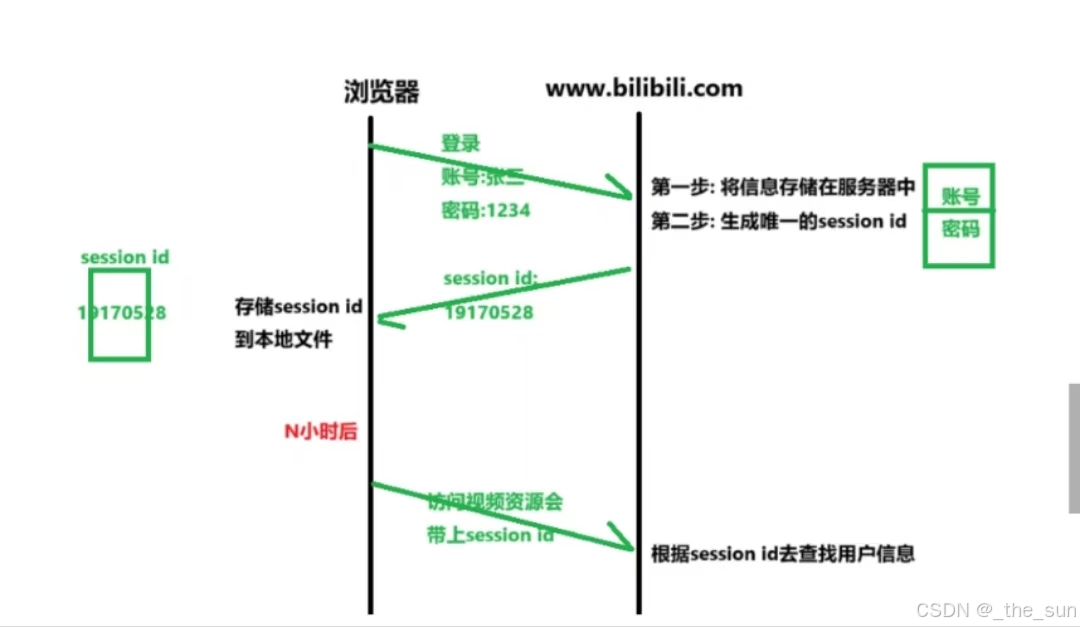
三、Session
session是为了应对Cookie的安全问题而产生的,他的本质和Cookie类似,都是用来保存用户的基本信息,唯一不同的是,Session不再是将基本信息保存在客户端浏览器中,而是在服务器端统一管理,返回给客户端的仅仅是一个Session_id(即客户端的Cookie中只存了这一个信息,而没有存储用户信息),通过这个Session_id可以再服务器中找到对应的Session对象,从而找到里面存储的信息。