前端-HTML
文章目录
- 前端三大件
- 1. HTML
- 1.1 标记的分类:
- 1.2 常见的标记
- 简单标记:
- 文本格式化标记:
- 列表标记(重点!必须会)都是块标记
- 表格标记
- 表单标记
- 其他标记(重点)
前端三大件
html
css
js
框架:jquery + VUE3(Element plus)
使用工具:
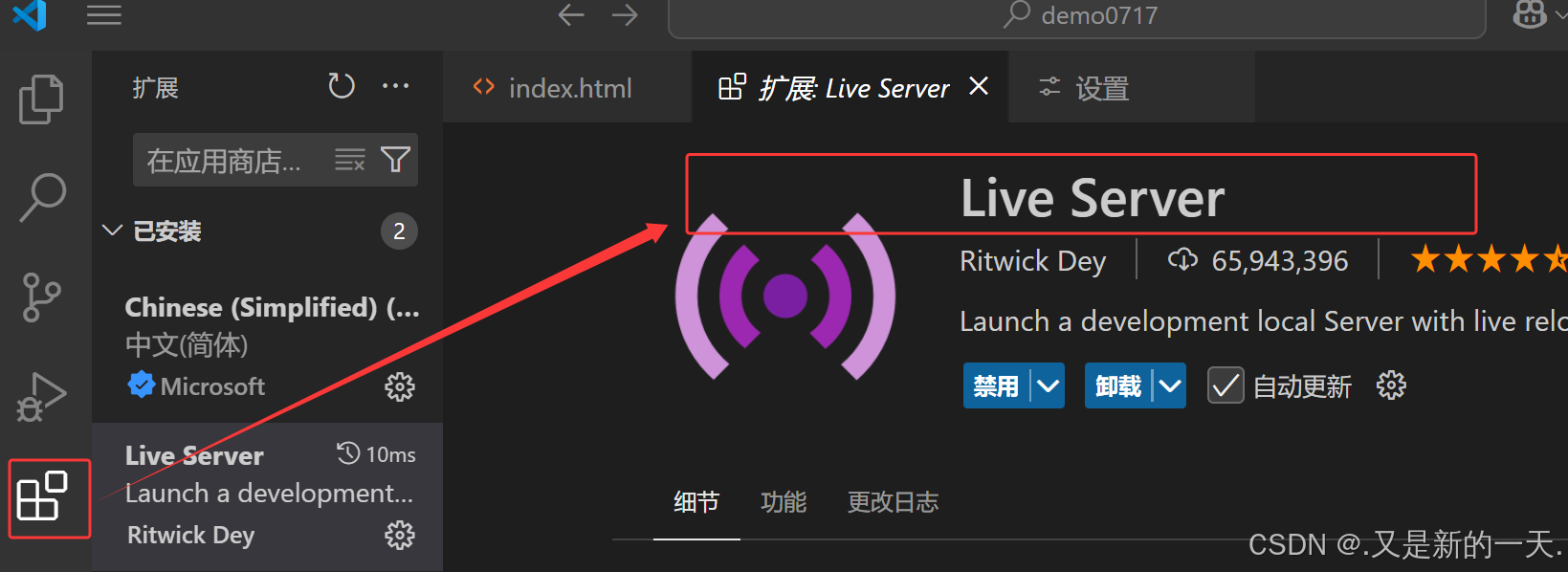
vscode
在VsCode里面下载:live server插件,然后打开目录,右键open with live server就可以在浏览器查看网页的内容。

1. HTML
html:超文本标记语言:HyperText Markup Languate
超文本:图片,音频,视频,脚本
不区分大小写
不同的标记,行为不同,样式不同。
所有空白都会视作一个英文空格。
标记可以拥有属性,不同的标记拥有不同的属性
1.1 标记的分类:
一、块标记:block 块标记独占一行,从上往下排列。可以设置尺寸 1-6标题等等
二、行内(内联)标记 inline,不独占一行,连续排列,从左往右排列。可以设置尺寸(文本格式化标记,超链接等等)
三、行内块状元素。显示在行内,从左到右排序,可以设置尺寸(img input)
1.2 常见的标记
直接写标记内容然后回车/Tab补齐即可
注释:Ctrl+/
代码规范化快捷键:Ctrl+shift+F
简单标记:
标题:h1~h6 块标记
段落: p 块标记
水平线 hr 块标记
换行 br 块标记
文本格式化标记:
加粗样式:b strong 行内标记
斜体样式:i em 行内标记
上标:sup 下标sub 行内标记
上下标举例:x<sub>2</sub> y<sup>3</sup>
font:<!-- 对文本修饰,不咋用,size最大就是7 --> <font color="red" size="7">对文字进行修饰</font>
显示结果如下:
行内标记:都在一行里面,不会换行
列表标记(重点!必须会)都是块标记
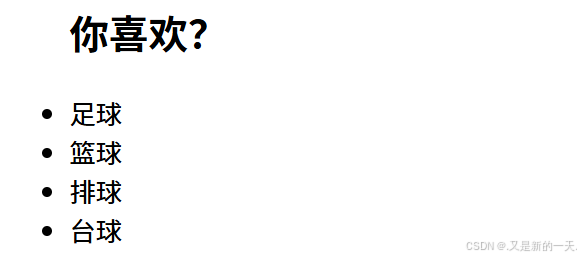
无序列表:<ul></ul>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表</title>
</head>
<body><!-- 无序列表ul嵌套包含li(列表项)默认是小圆点 --><ul><h2>你喜欢?</h2><li>足球</li><li>篮球</li><li>排球</li><li>台球</li></ul>
</body>
</html>

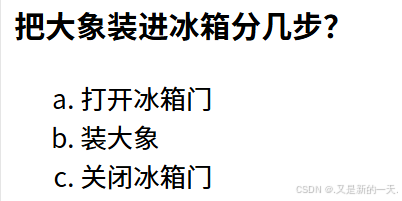
有序列表<ol></ol>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>有序列表ol</title>
</head>
<body><!-- 有序列表ol,嵌套li,默认是1,2,3...给ol添加type属性,可以改成别的比如abc--><h3>把大象装进冰箱分几步?</h3><ol type="a"><li>打开冰箱门</li><li>装大象</li><li>关闭冰箱门</li></ol>
</body>
</html>

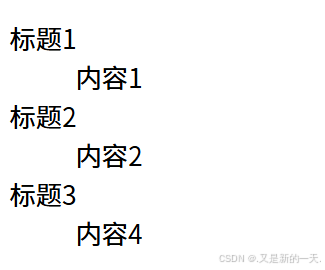
自定义列表<dl></dl>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义列表dl</title>
</head>
<body><!-- 自定义列表dl,一般要么是dt,要么是dd --><dl><dt>标题1</dt><dd>内容1</dd><dt>标题2</dt><dd>内容2</dd><dt>标题3</dt><dd>内容4</dd></dl>
</body>
</html>

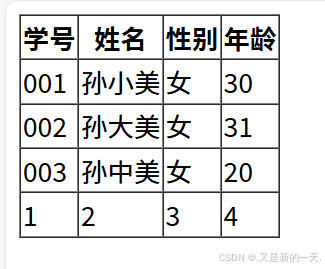
表格标记
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格标记</title>
</head>
<body><table border="1" cellpadding="1" cellspacing="0"><tr><th >学号</th><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>001</td><td>孙小美</td><td>女</td><td>30</td></tr><tr><td>002</td><td>孙大美</td><td>女</td><td>31</td></tr><tr><td>003</td><td>孙中美</td><td>女</td><td>20</td></tr><td c>1</td><td>2</td><td>3</td><td>4</td> </table>
</body>
</html>

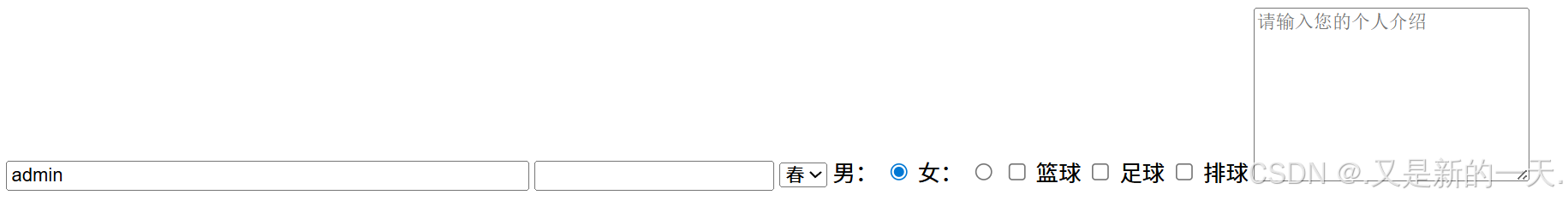
表单标记
功能性属性CSS不能替代
id属性不能以数字开头
任意一个标记都可以有id属性,用于唯一的标识一个标记。
所有表单元素都有name属性
id不能重复,name可以重复
values值,表单的值,往后台提交的时候就是把values值提交给后台
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单标记</title>
</head>
<body><!-- 表单标记form --><form action=""><!-- 单行文本框,placeholder属性:提示信息,disabled禁用属性 --><input id="username" type="text" placeholder="请输入您的用户名" size="50" maxlength="5" readonly value="admin"><!-- 密码框 --><input id="password" type="password"><!-- 下拉列表框,select搭配option使用 --><select name="" id=""><option value="1">春</option><option value="2">夏</option><option value="3">秋</option><option value="4">冬</option></select><!-- 单选按钮input --><label for="male">男:</label><input id="male" name="sex" type="radio"value="1" checked><label for="female">女:</label><input id="female" name="sex" type="radio" value="0"><!-- 复选框 --><input id="c1" type="checkbox" value="1"><label for="c1">篮球</label><input id="c2" type="checkbox" value="2"><label for="c2">足球</label><input id="c3" type="checkbox" value="3"><label for="c3">排球</label><!-- 文本域 --><textarea rows="5" cols="10" placeholder="请输入您的个人介绍"></textarea></form>
</body>
</html>

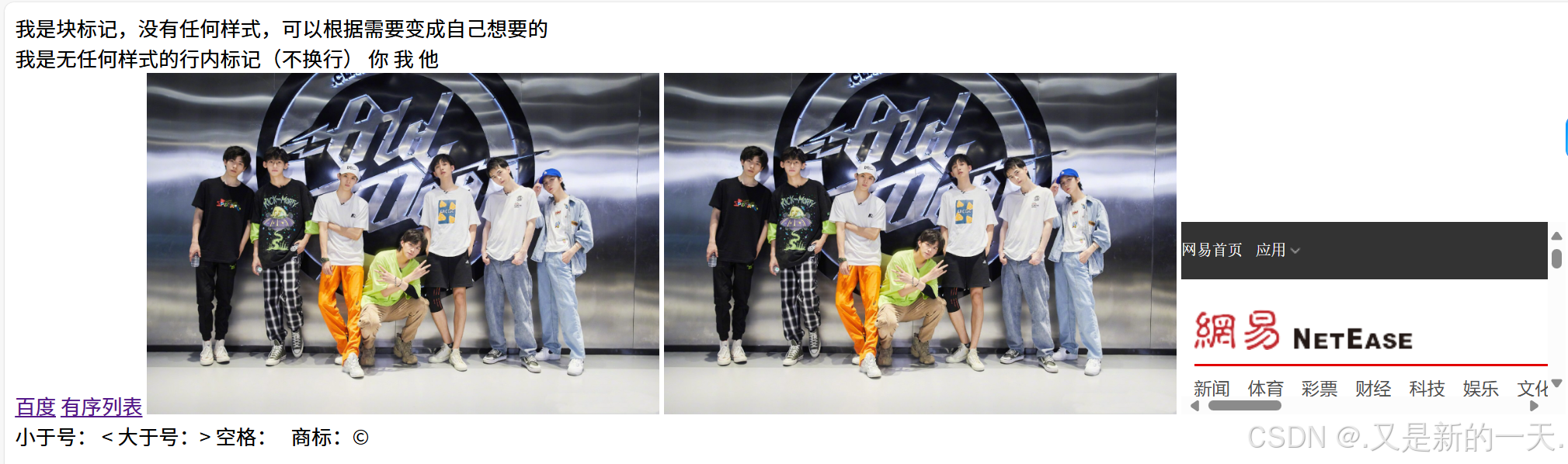
其他标记(重点)
div:块标记,没有任何样式
span:无任何样式的行内标记(不换行)
a:超链接,页面跳转 target=“_blank"是在新的空白页打开,target=”_self"是在当前页打开
img 图片 alt加载不出来时的文字信息
iframe画中画:在一个页面嵌套另外一个页面,可以设置尺寸
实体符号:
小于号: <
大于号:>
空格:
商标:©
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>其他标记(重点)</title>
</head>
<body><!-- div --><div>我是块标记,没有任何样式,可以根据需要变成自己想要的</div><!-- span --><span>我是无任何样式的行内标记(不换行)</span><span>你</span><span>我</span><span>他</span><br><!-- 超链接:a target="_blank"是在新的空白页打开,target="_self"是在当前页打开--><a href="https://www.baidu.com" target="_blank">百度</a><a href="/有序列表.html" target="_self">有序列表</a><!-- img 图片 --><img src="imgs/壁纸.jpeg" alt="壁纸1" width="400"><img src="imgs/壁纸.jpeg" alt="壁纸2" width="400"><!-- iframe画中画:在一个页面嵌套另外一个页面 --><iframe src="https://www.163.com" frameborder="0"></iframe><br><!-- 实体符号 -->小于号: <大于号:>空格: 商标:©
</body>
</html>