onUnload页面卸载和onPageScroll监听页面滚动
欢迎来到我的UniApp技术专栏!🎉 在这里,我将与大家分享关于UniApp开发的实用技巧、最佳实践和项目经验。
专栏特色:
📱 跨平台开发一站式解决方案
🚀 从入门到精通的完整学习路径
💡 实战项目经验分享
🔍 常见问题深度解析
无论你是刚接触UniApp的新手,还是有一定经验的开发者,都能在这里找到有价值的内容。我将持续更新最新技术动态和开发技巧,帮助大家提升开发效率,打造高质量的跨平台应用。如果文章对你有帮助,别忘了点赞收藏🌟,也欢迎在评论区留言交流,我会及时回复大家的问题!
让我们一起探索UniApp的无限可能!
目录
一.onUnload页面卸载
1.触发时机
2.举例
二.onPageScroll监听页面滚动
1.初体验
2.案例:屏幕往下滚动一定距离后,显示“回到顶部”按钮
一.onUnload页面卸载
1.触发时机
当页面被卸载时,就会触发onUnload函数
![]()
2.举例
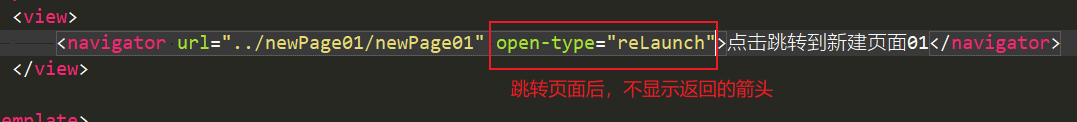
我们学习navigator组件(页面跳转)时,默认跳转方式是不销毁原页面(显示返回上一页的小箭头),但是我们可以将跳转方式设为open-type = “reLaunch”,即:跳转页面后,销毁原页面,不显示返回上一页的小箭头。这种情况下,原页面被卸载(销毁)了,就会触发原页面的onUnload函数。

二.onPageScroll监听页面滚动
1.初体验
代码
<template><view class=""><!-- 为了撑开页面,所以打印了100行数据 --><view v-for="item in 100">{{item}}</view></view>
</template><script setup>
import {onPageScroll} from "@dcloudio/uni-app";//当滚动页面时,触发该函数
onPageScroll((e)=>{console.log(e.scrollTop)
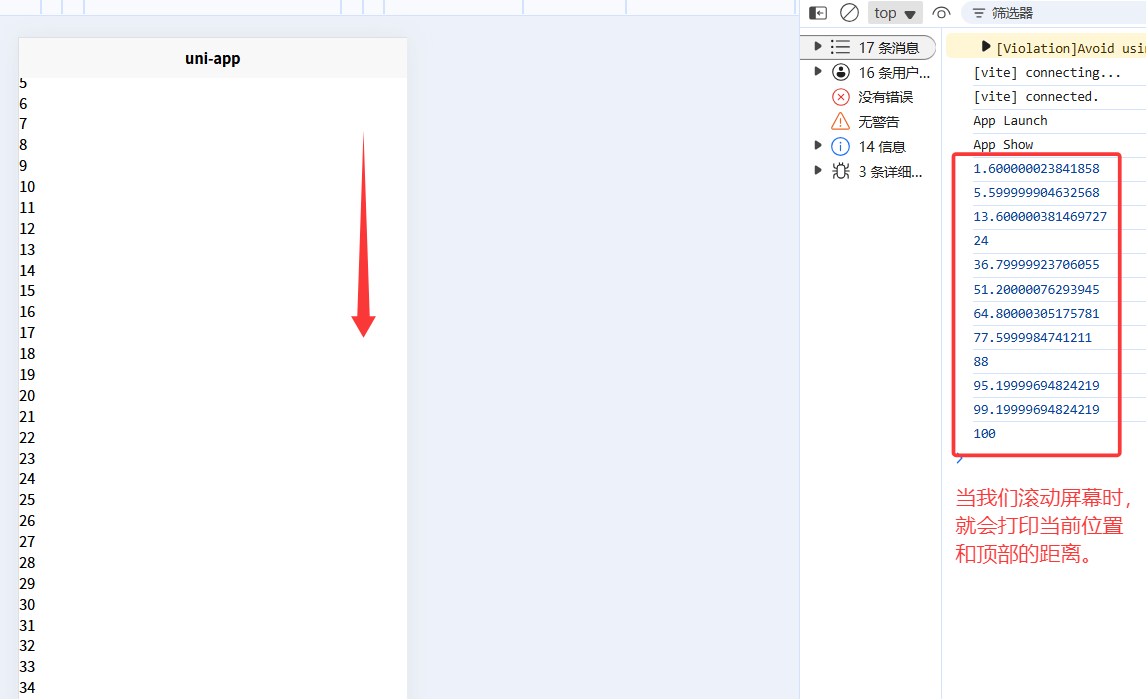
})</script><style lang="scss" scoped></style>运行效果

2.案例:屏幕往下滚动一定距离后,显示“回到顶部”按钮
代码
<template><view class=""><!-- 为了撑开页面,所以打印了100行数据 --><view v-for="item in 100">{{item}}</view><!-- 回到顶部按钮 --><button class="btn01" v-show="isShow">回到顶部↑</button></view>
</template><script setup>
import {ref} from 'vue';
import {onPageScroll} from "@dcloudio/uni-app";//控制按钮是否显示
const isShow = ref(false);//当滚动页面时,触发该函数
onPageScroll((e)=>{//console.log(e.scrollTop)//当页面往下滚动大于/小于500像素时,就会显示/隐藏“返回顶部”按钮isShow.value = e.scrollTop > 500;
})</script><style lang="scss" scoped>
.btn01{width:120px;height:50px;position:fixed;right:30px;bottom:30px;
}
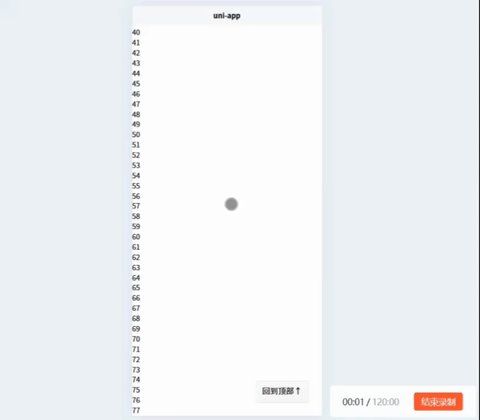
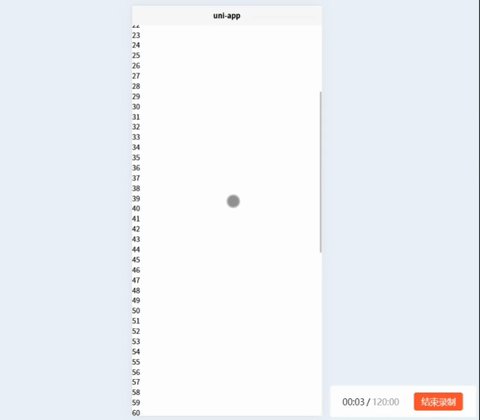
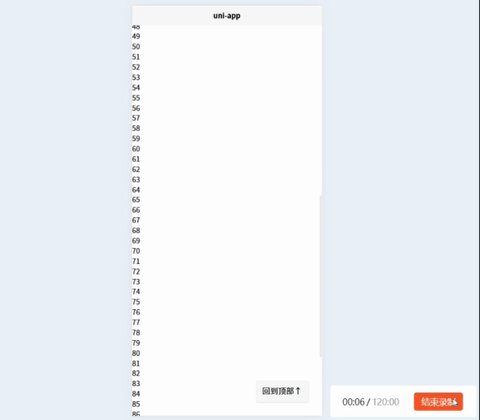
</style>运行效果

以上就是本篇文章的全部内容,喜欢的话可以留个免费的关注呦~~
