基于mybatis的基础操作的思路
增加
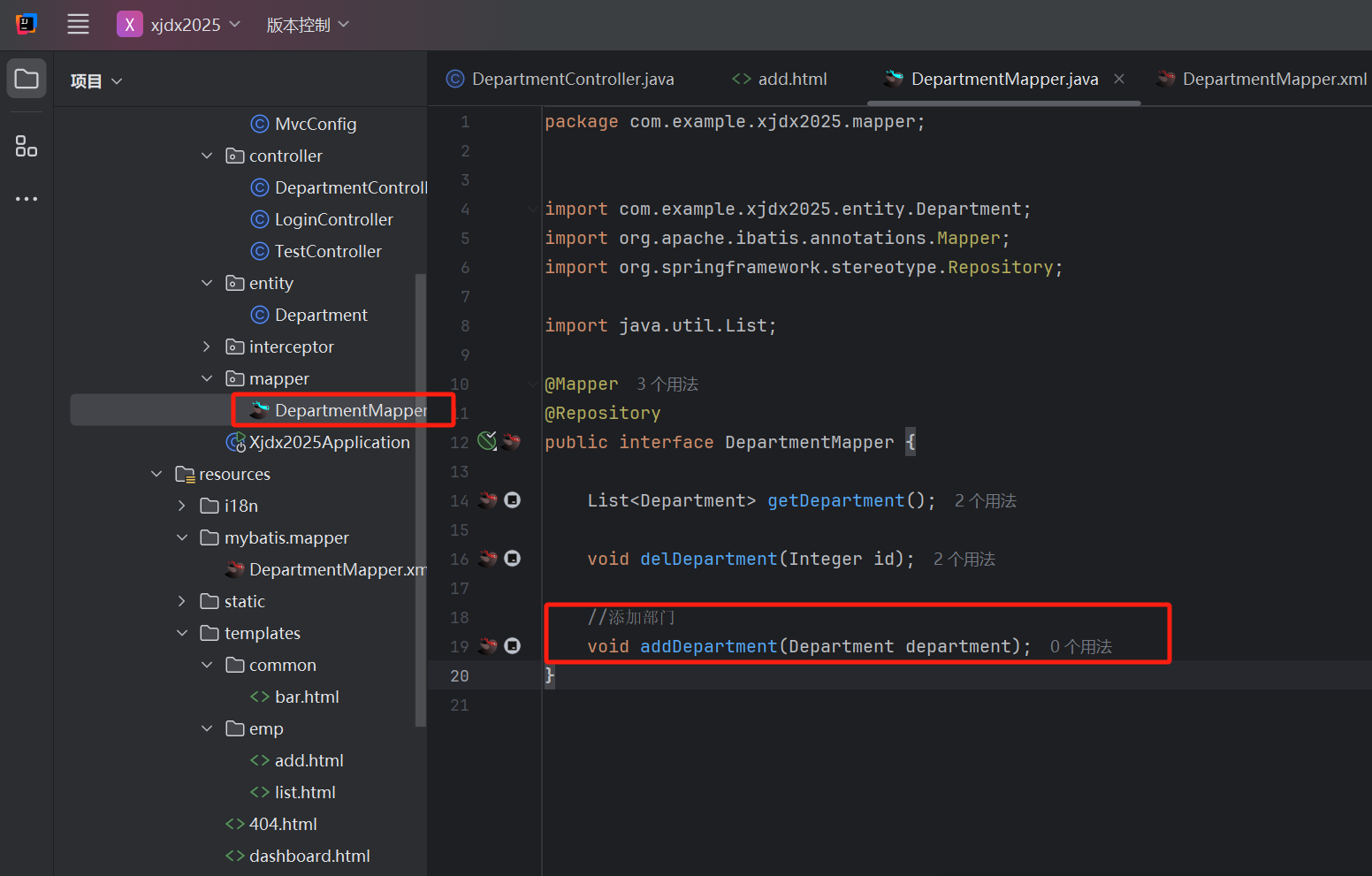
- 在mapper中创建对应方法

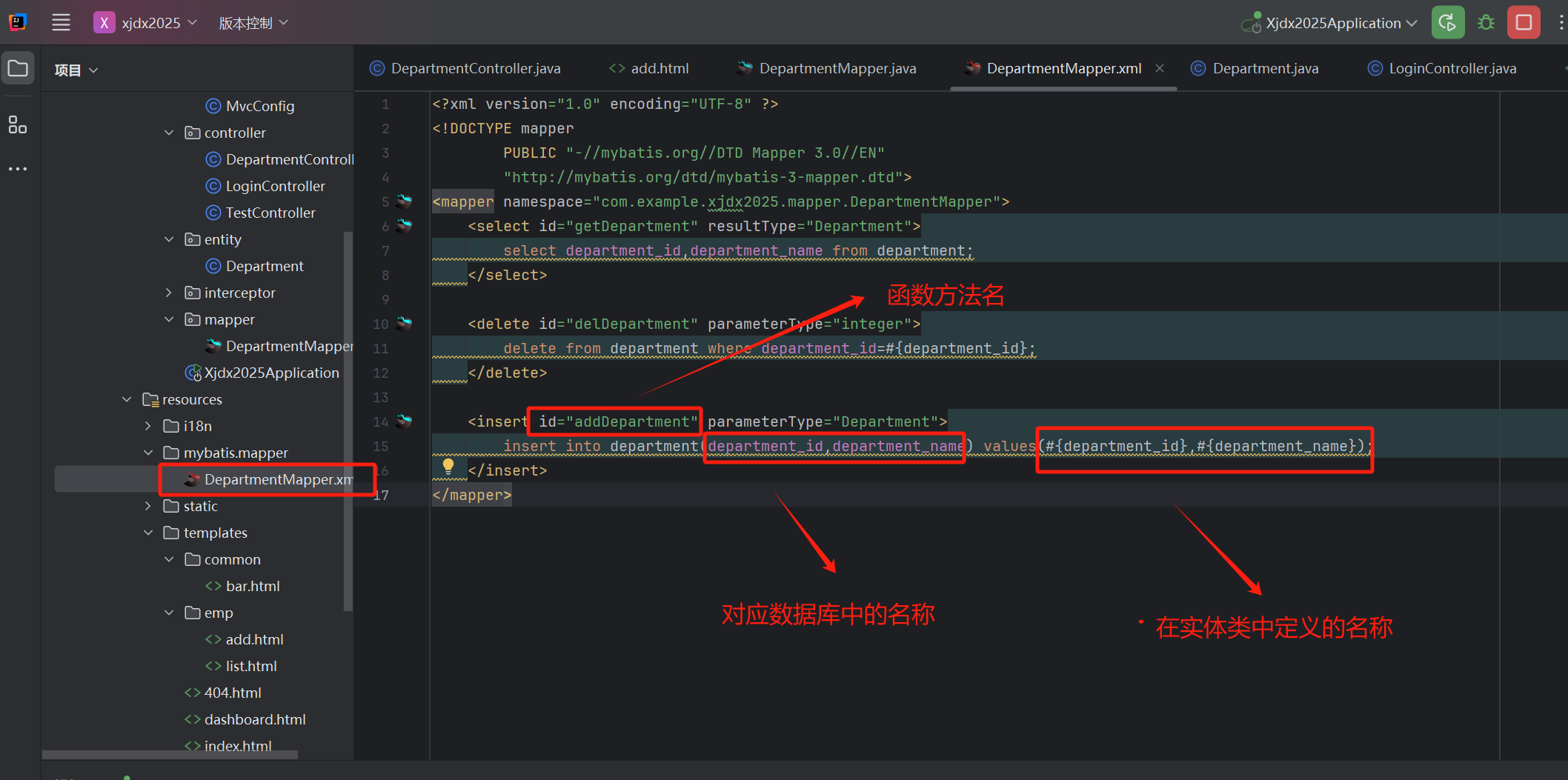
- 在对应的xml中编写sql语句

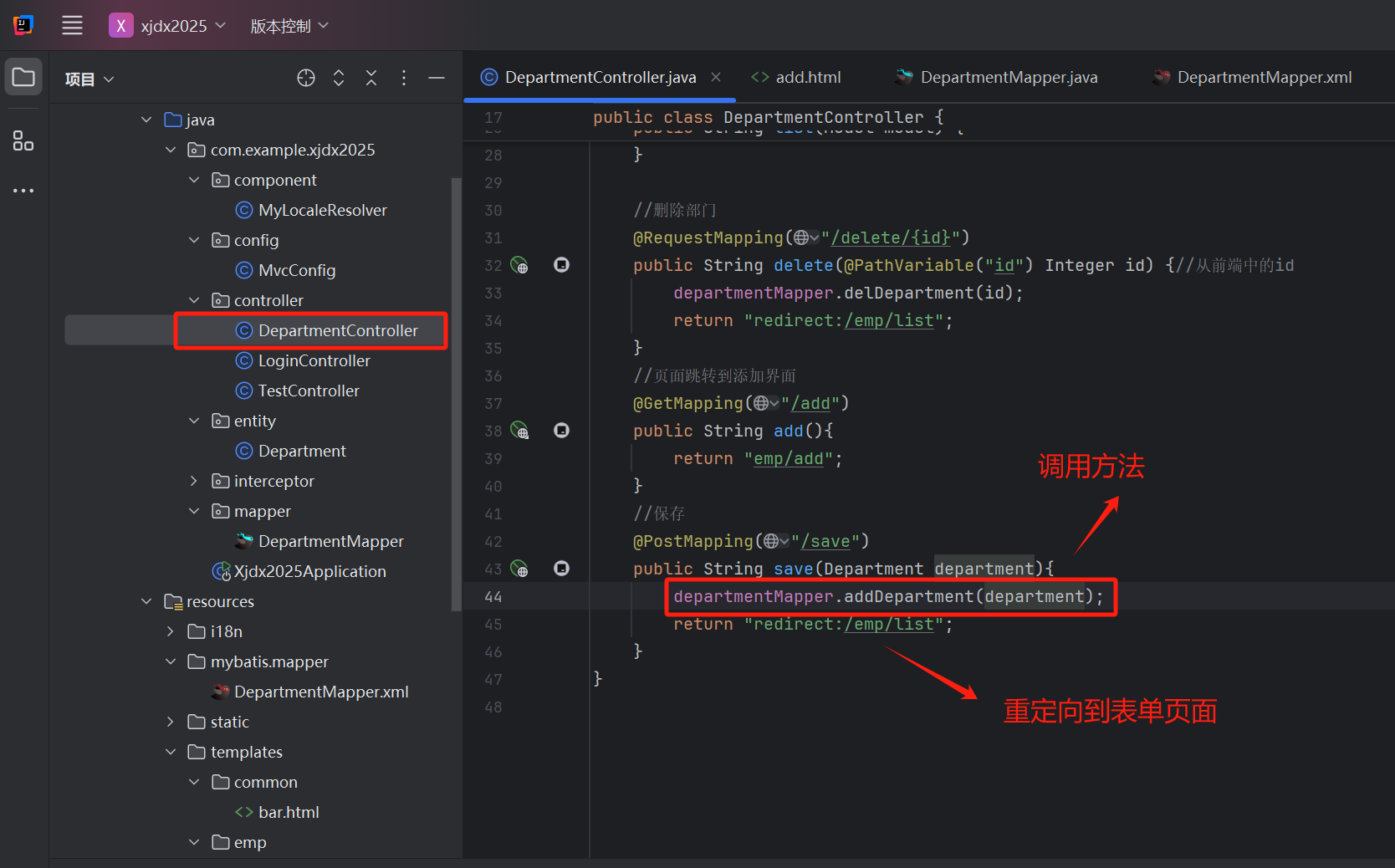
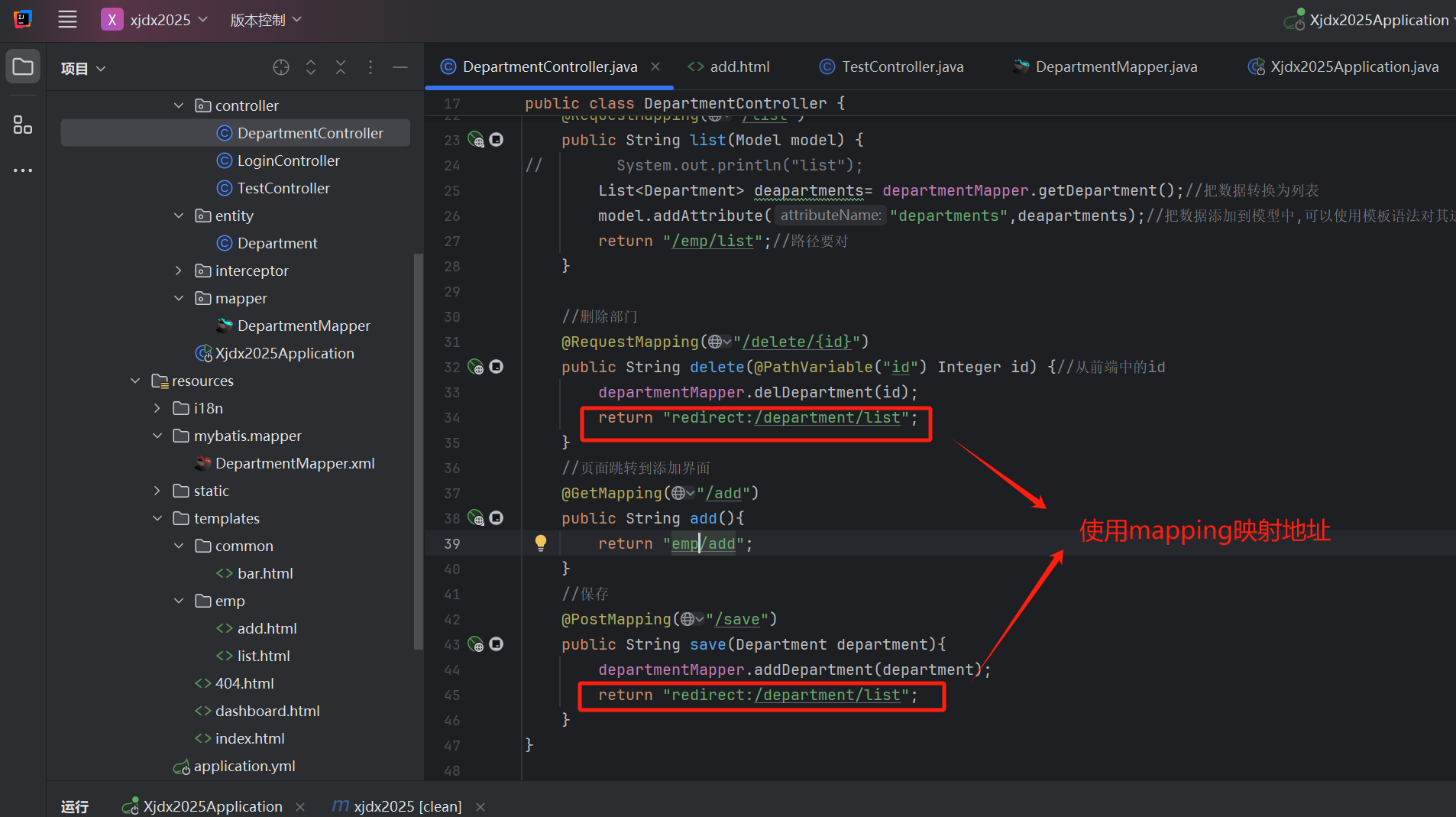
- 在controller中编写保存的方法

这里应该使用映射的地址:

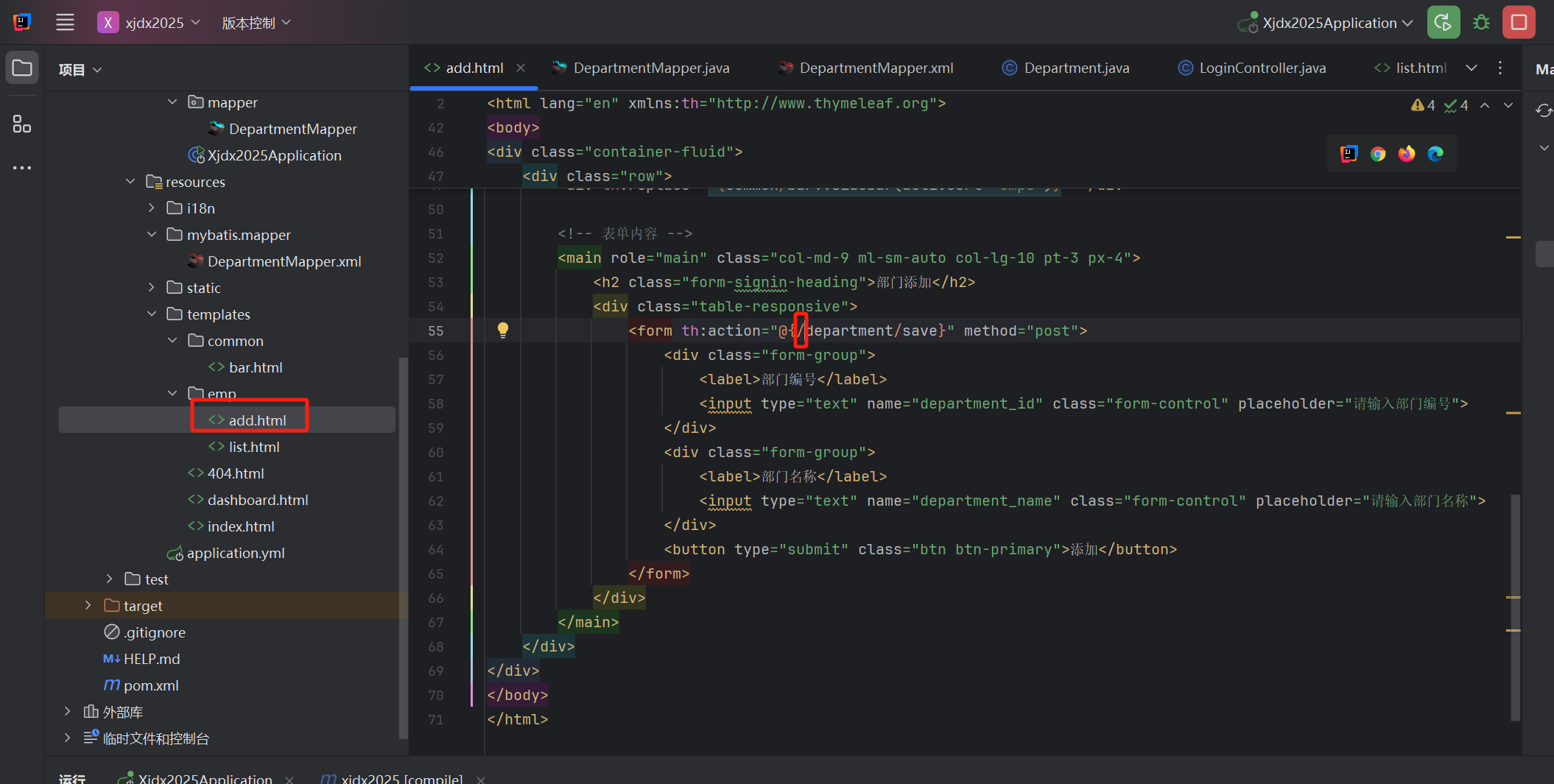
- 在html中,对应的action元素中同样应该对应mapping地址,且不要忘记路径最前方要加上“/”才能正常读取路径

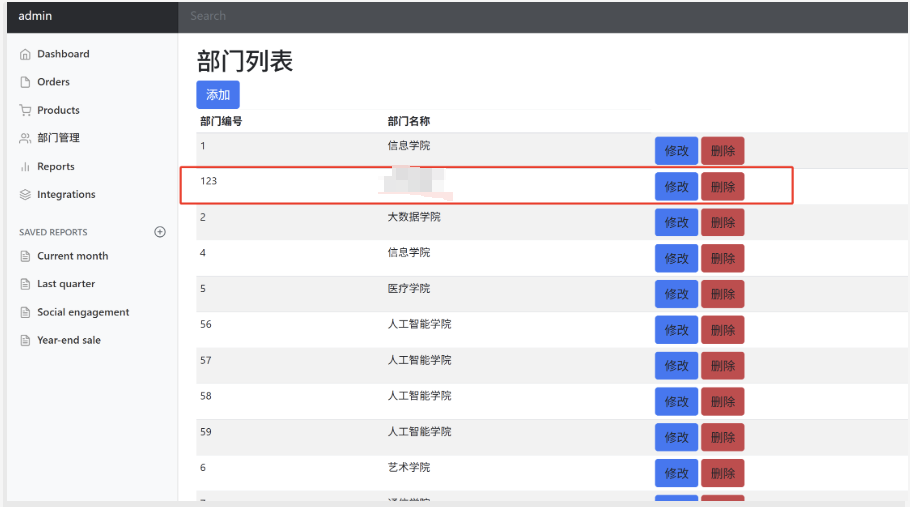
成功添加,

PS:实现该功能时,要保持数据库连接,否则提交数据后,页面会报错“500”
删除
整体实现差不多,
区别在于这个需要给对应控件添加操作链接
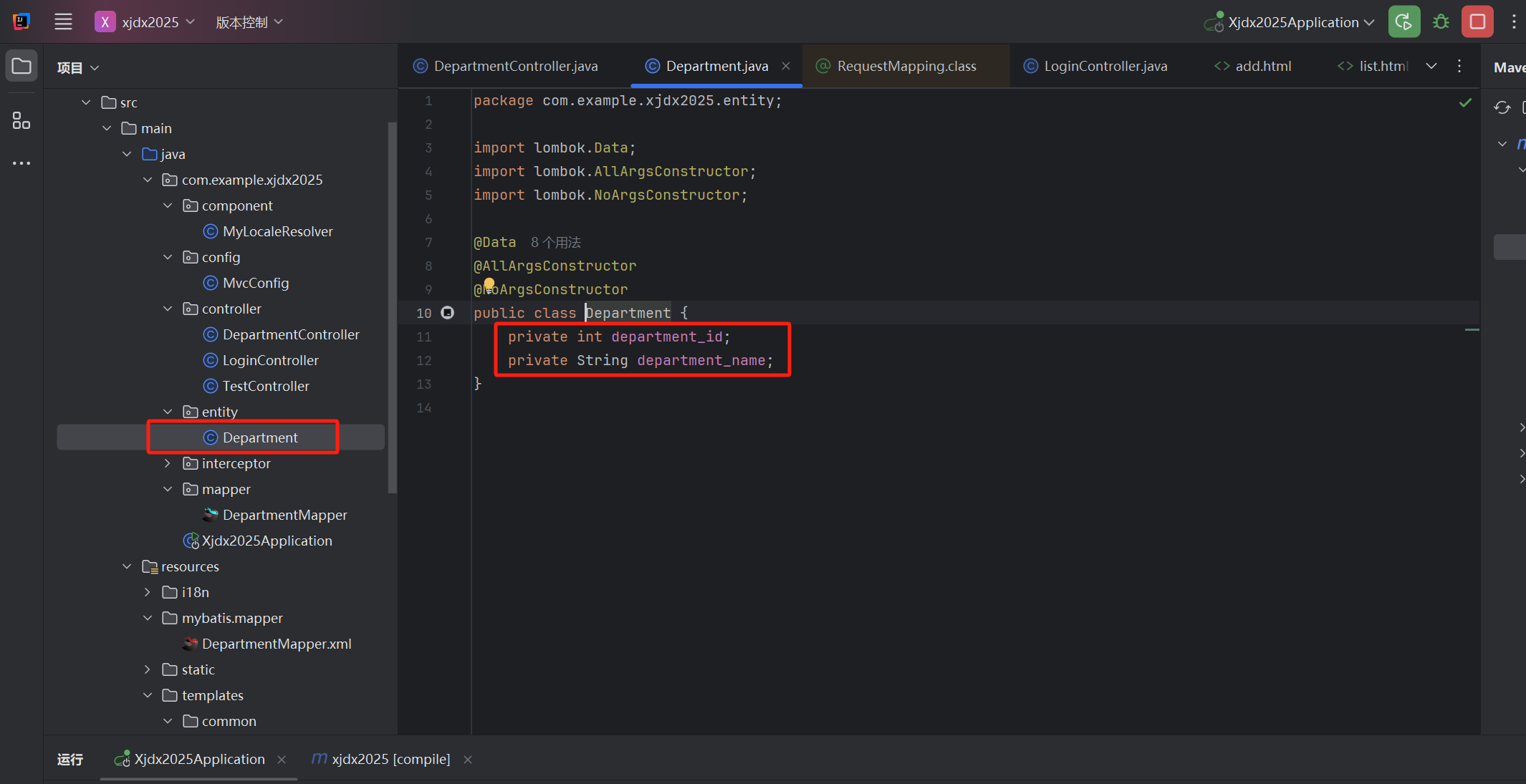
对应entity:

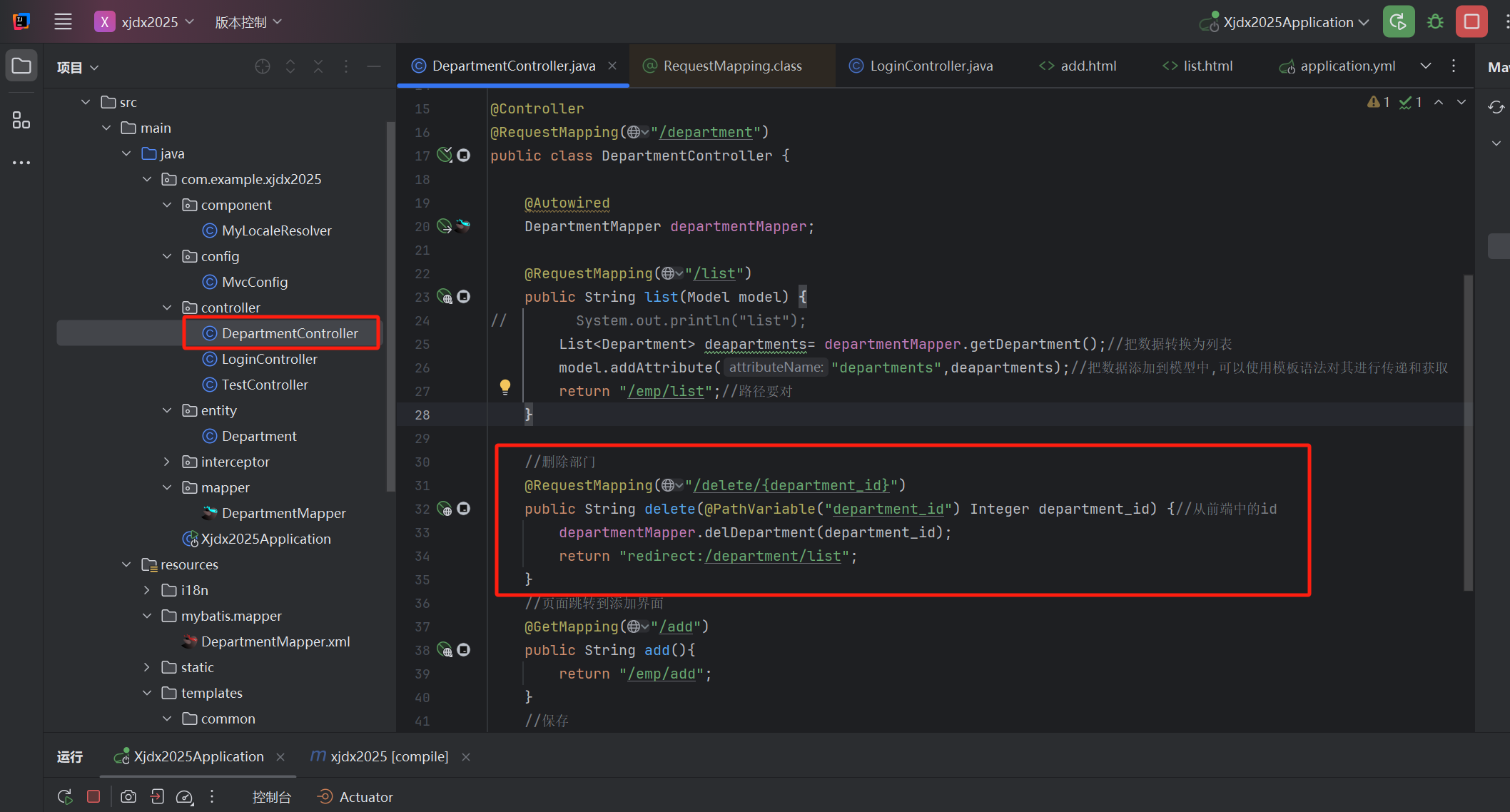
对应controller:

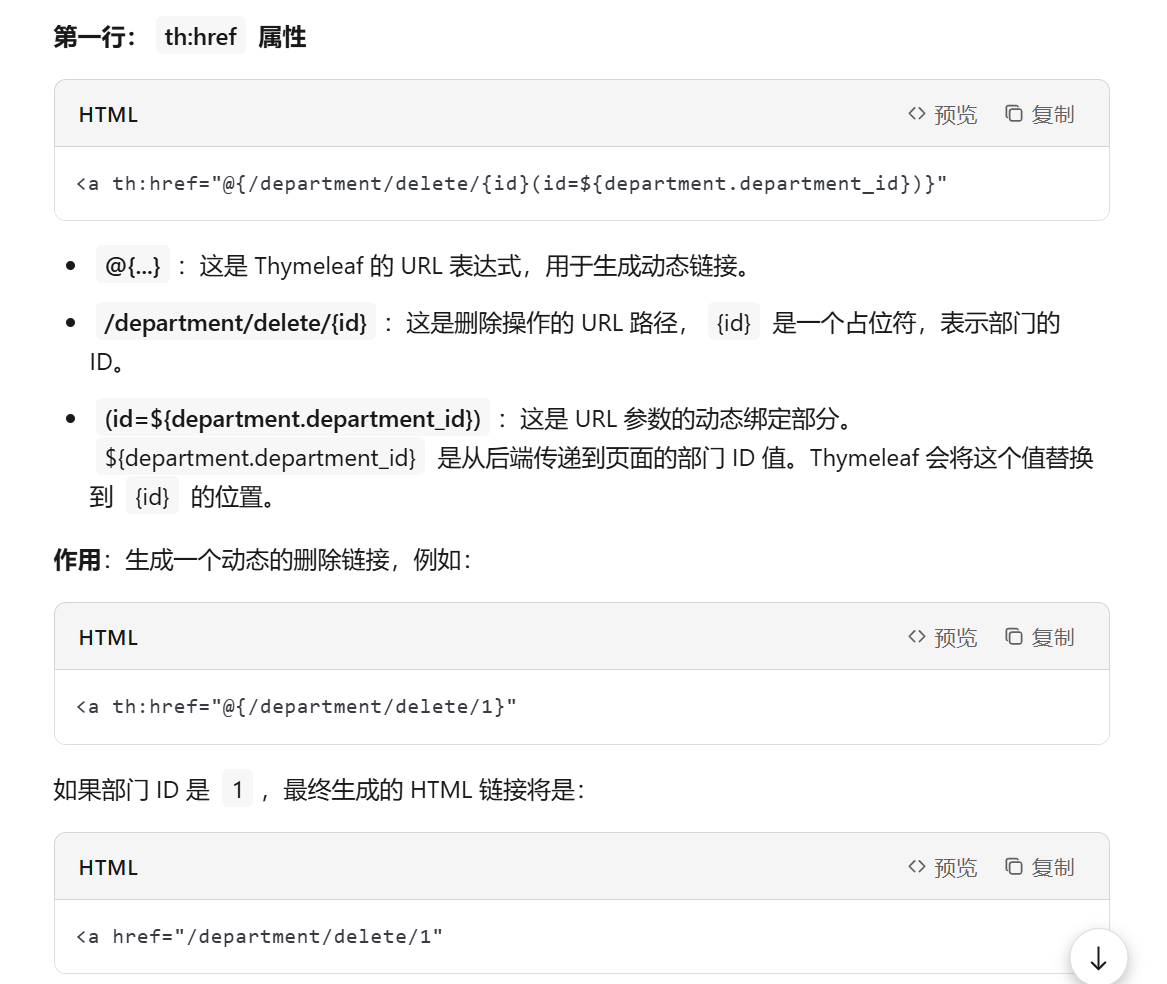
对应前端控件:
<a th:href="@{/department/delete/{id}(id=${department.department_id})}" class="btn btn-danger" onclick="return confirm('确认删除该部门吗?')">删除</a>

同时保持,执行操作的参数一致
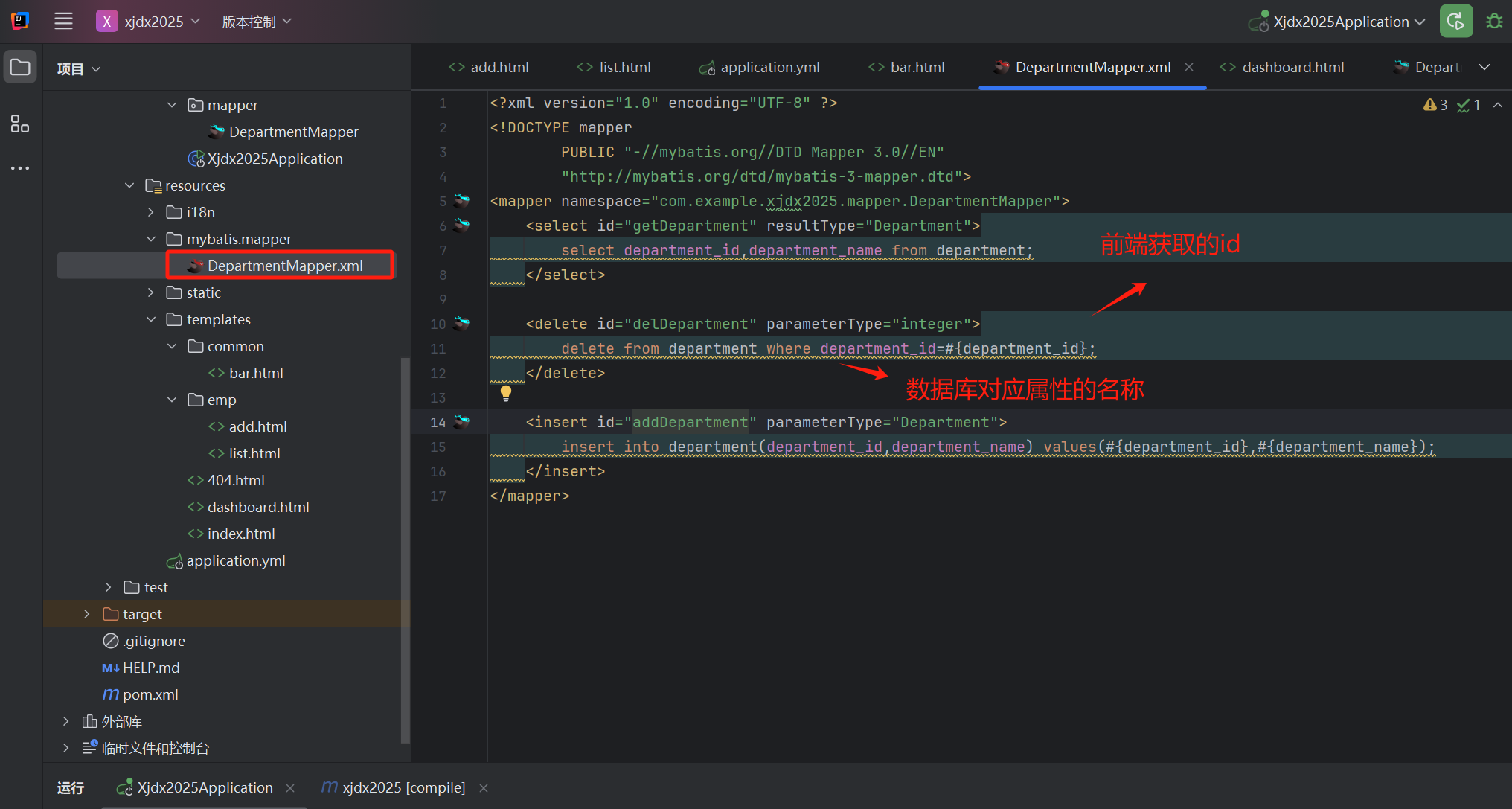
xml文件:

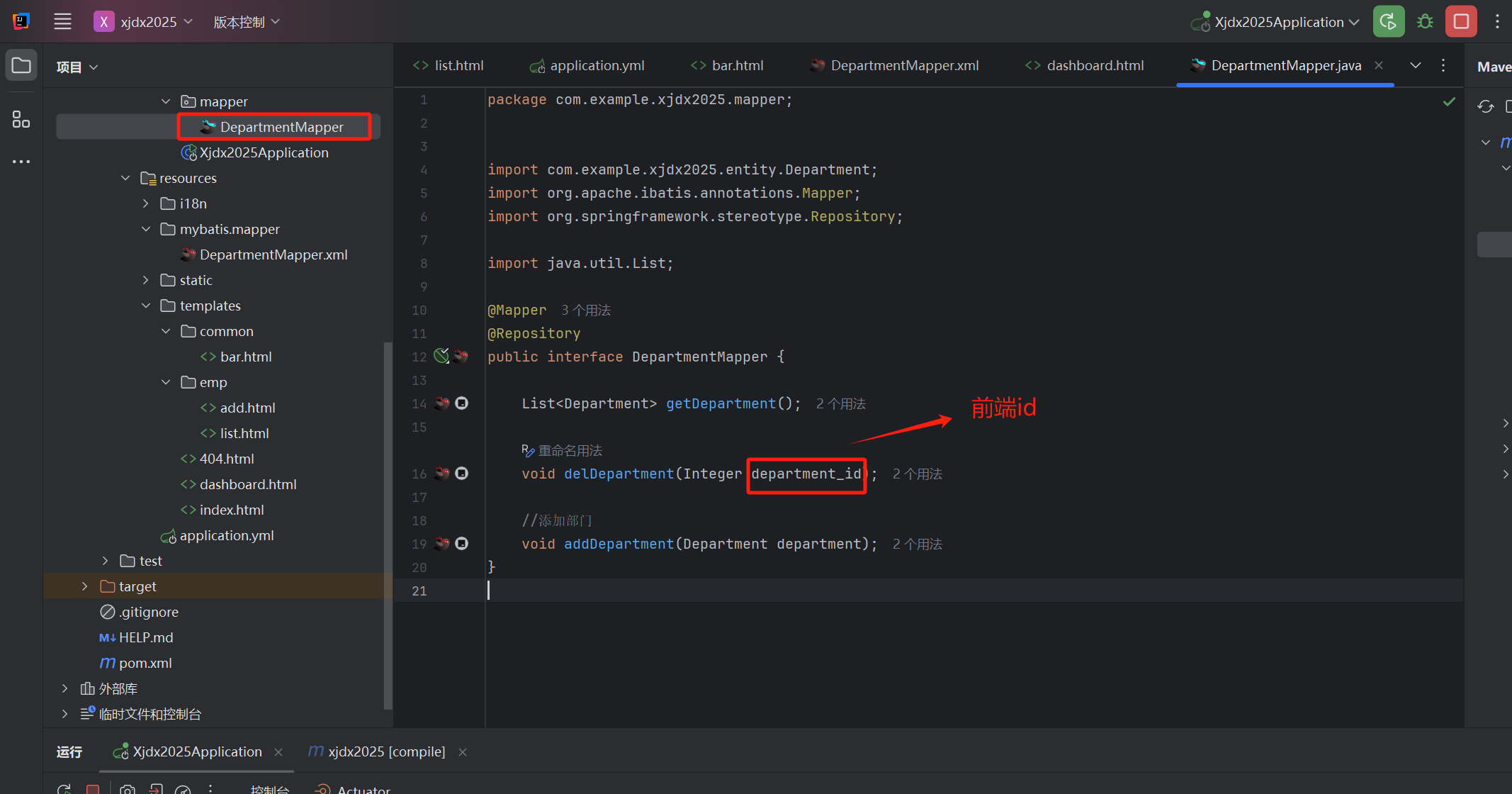
对应mapper:

修改(1 获取数据)
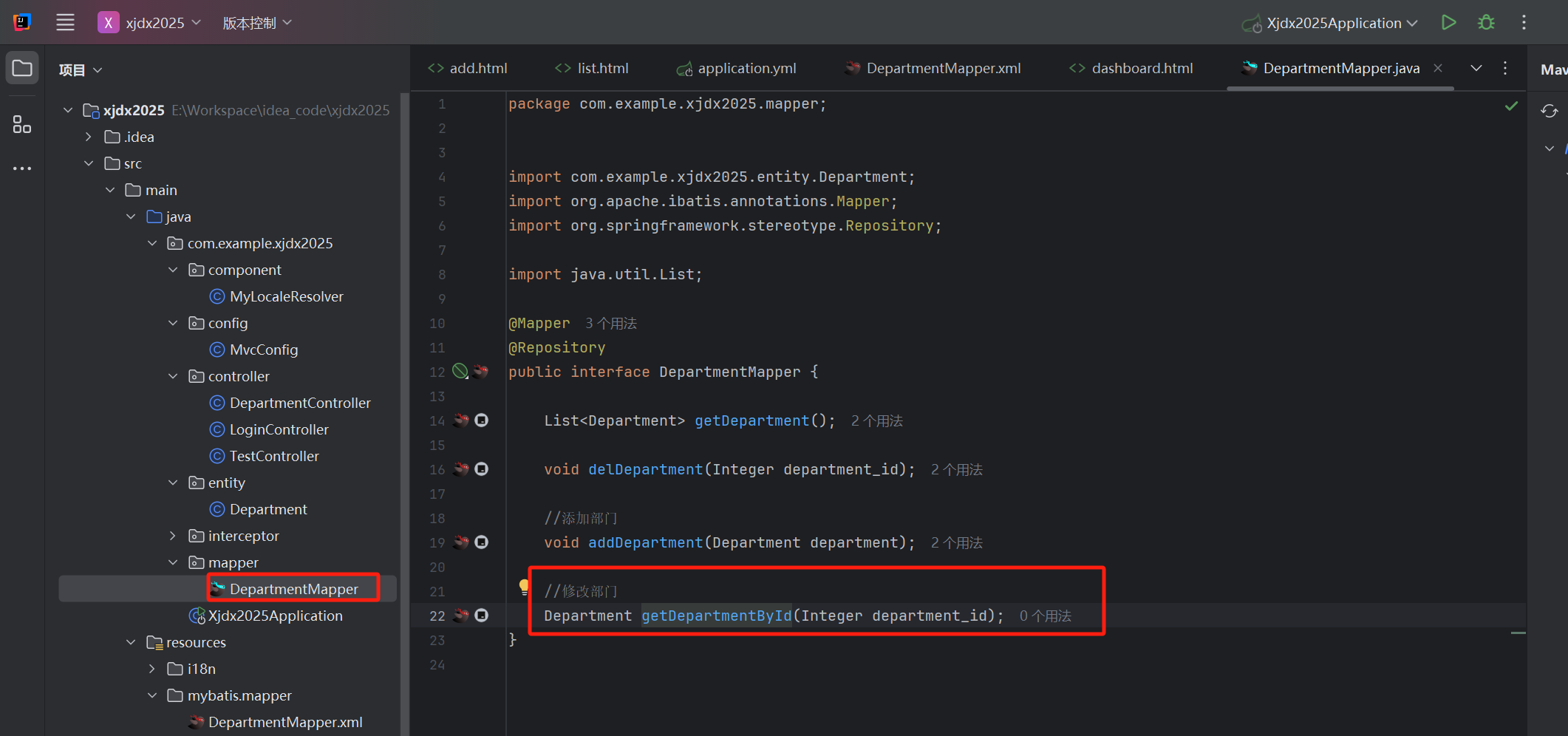
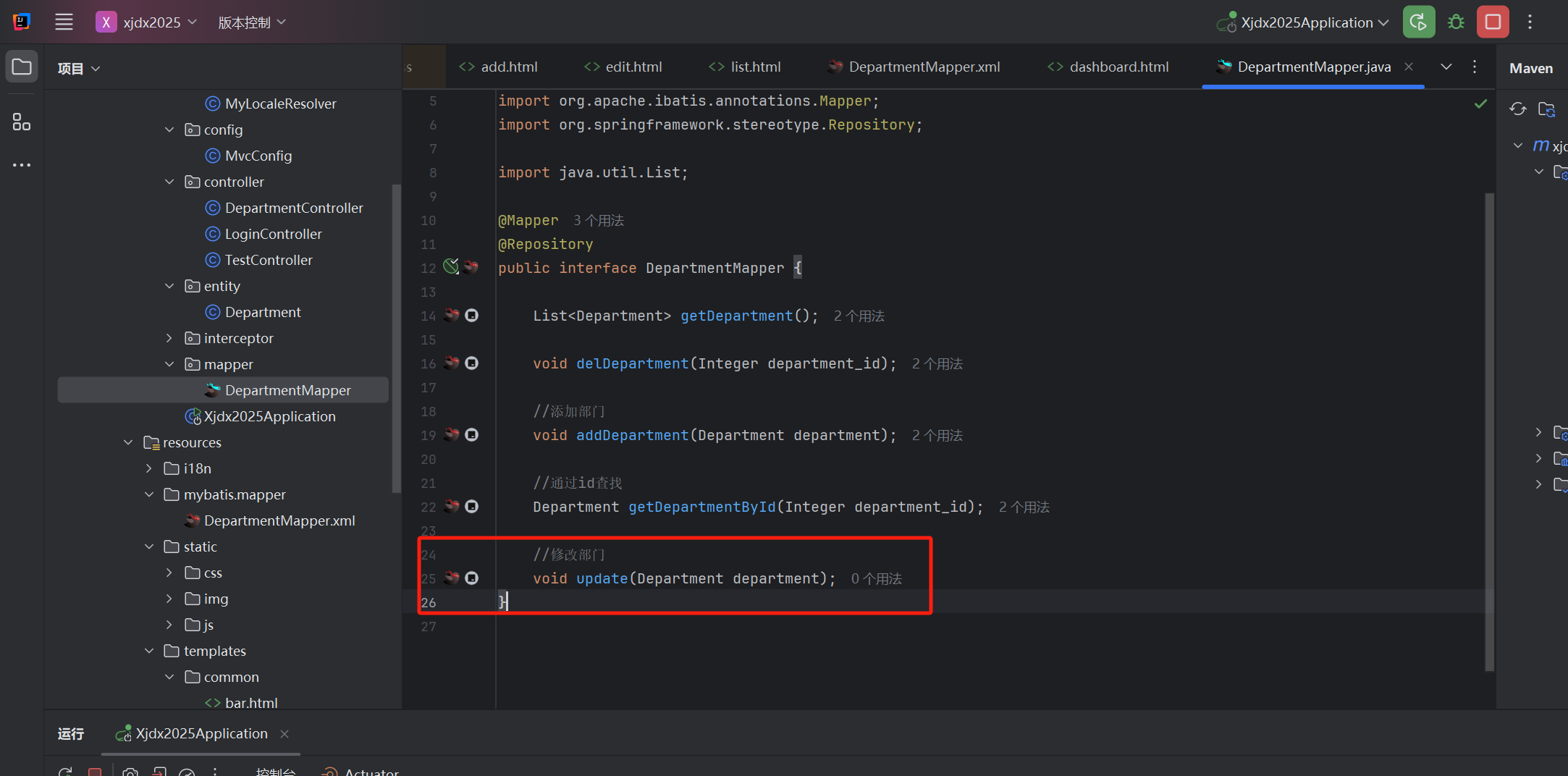
Mapper 添加方法,先通过id进行查找

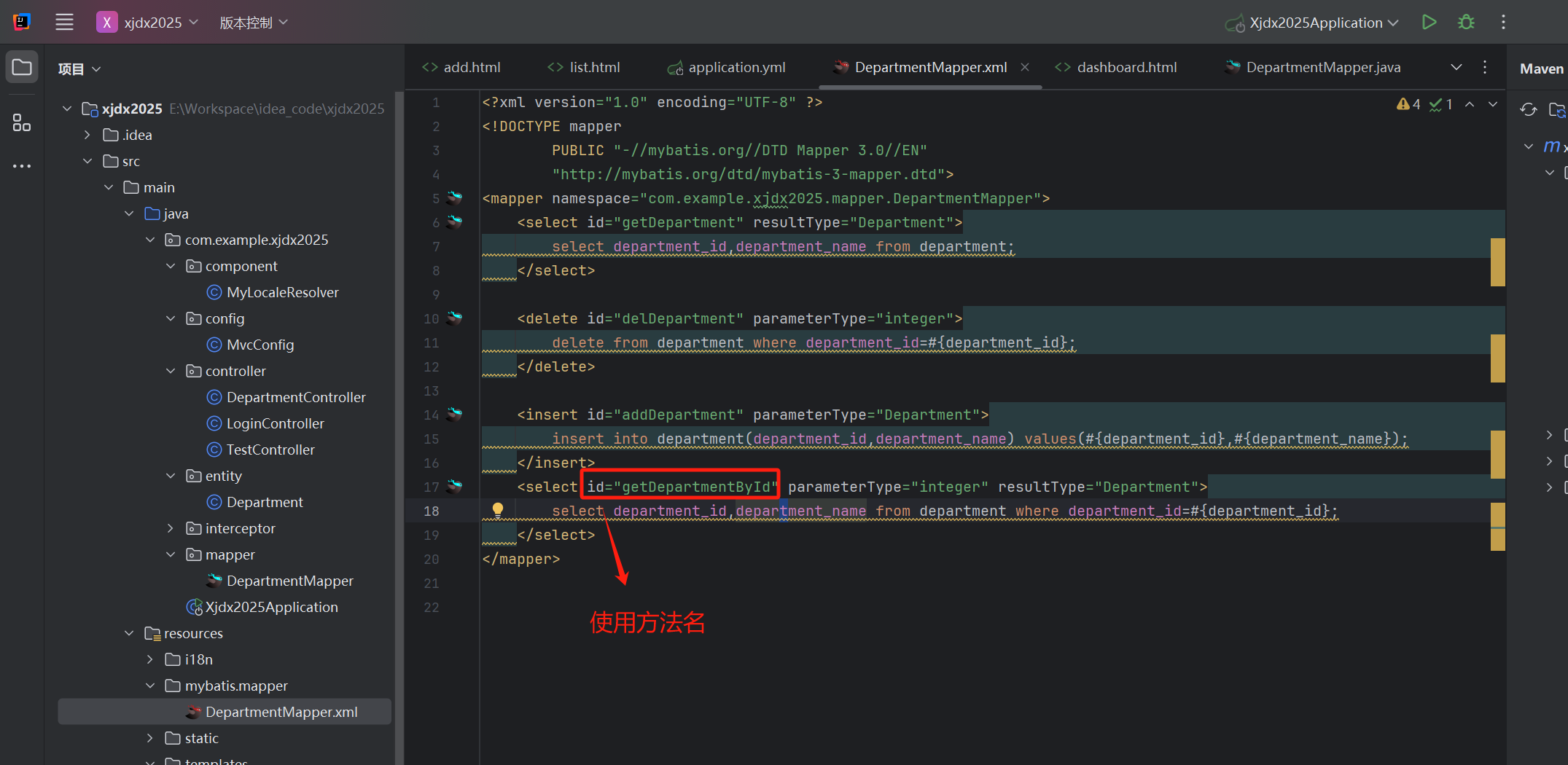
对应映射文件进行索引

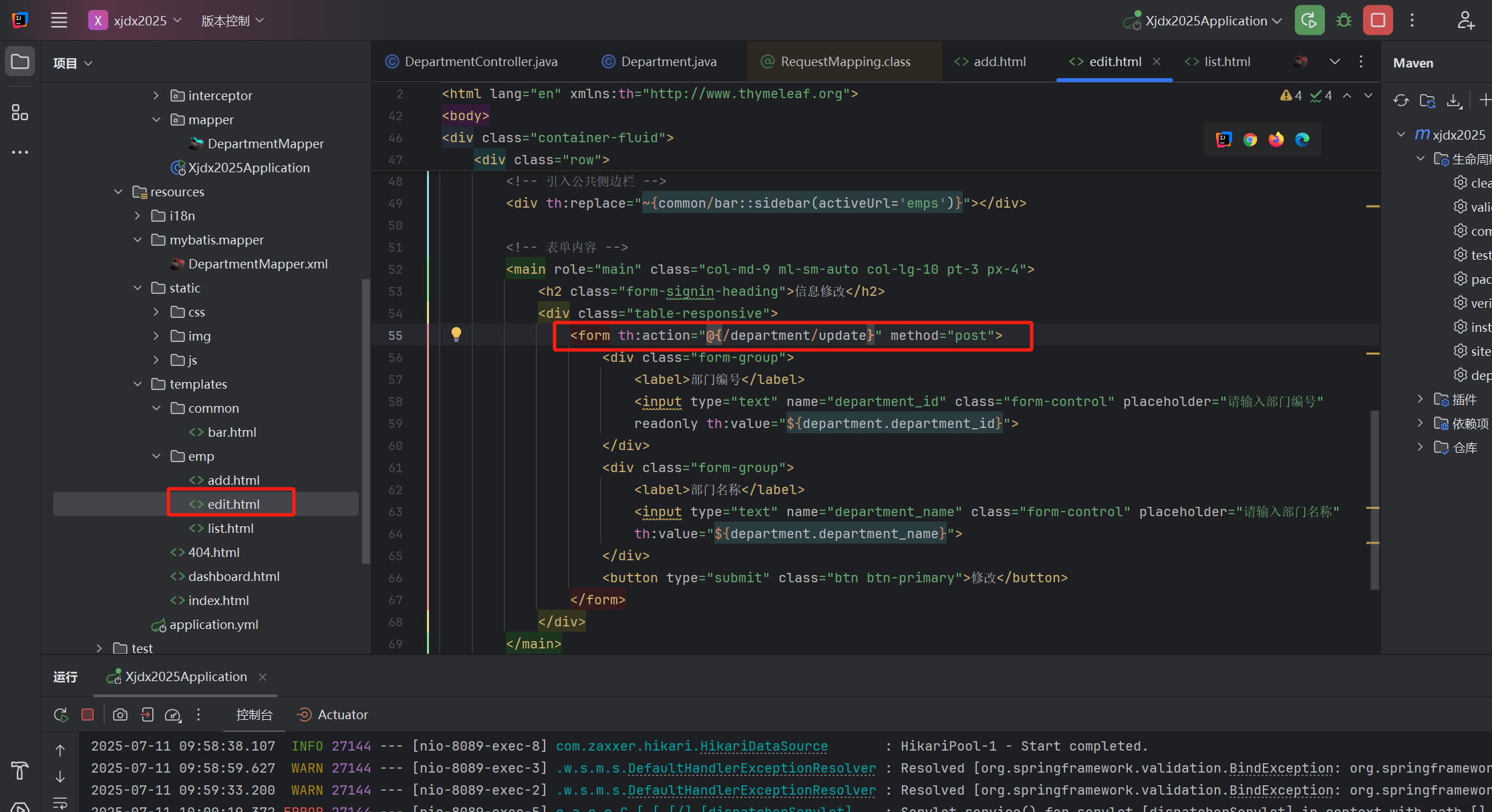
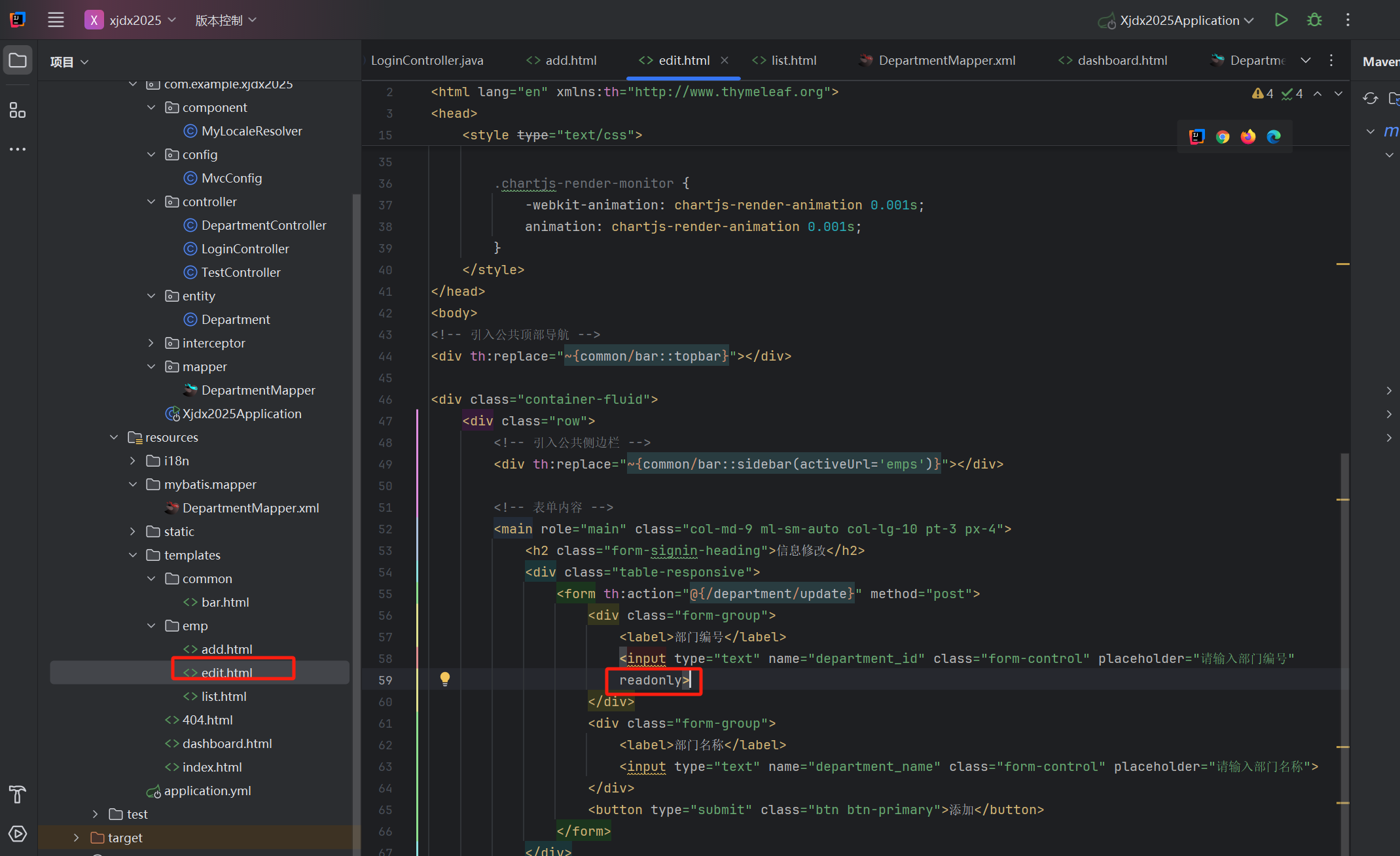
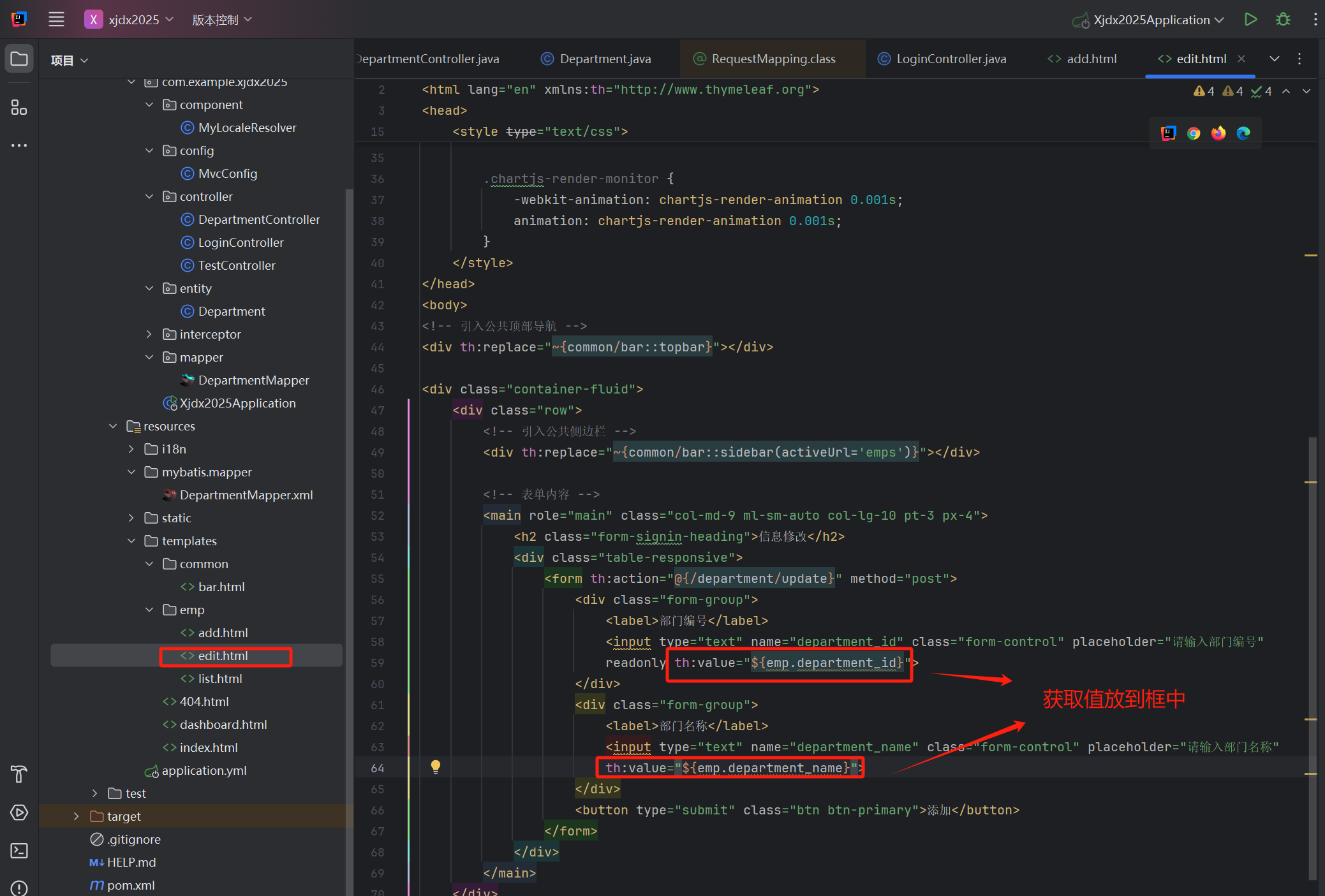
添加对应界面
并将指定位置设置为只读

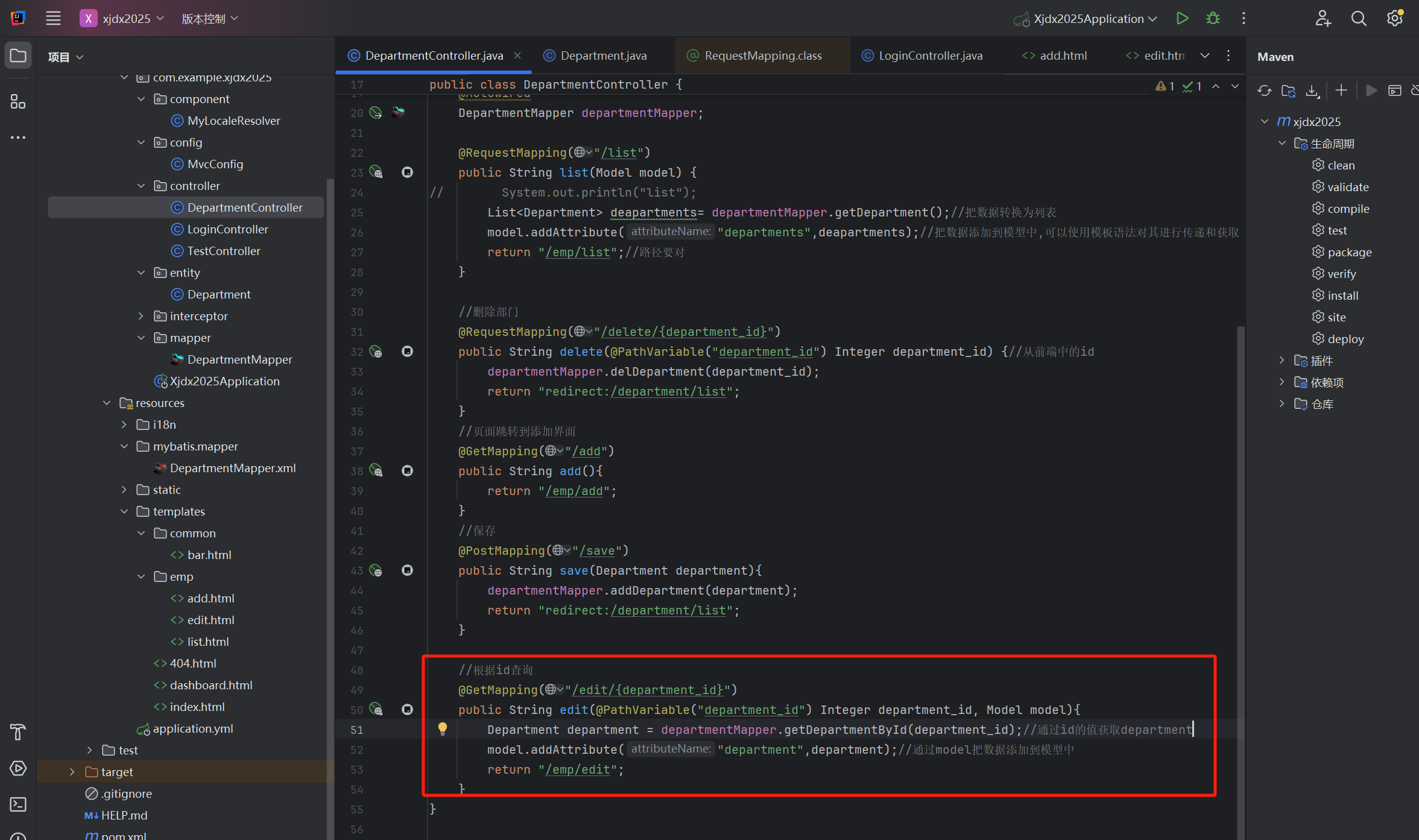
通过controller获取数据

value对应的就是添加到model中的数据

Ps:上一张图中的value路径要写对
否则会出现无法正常回显数值的问题
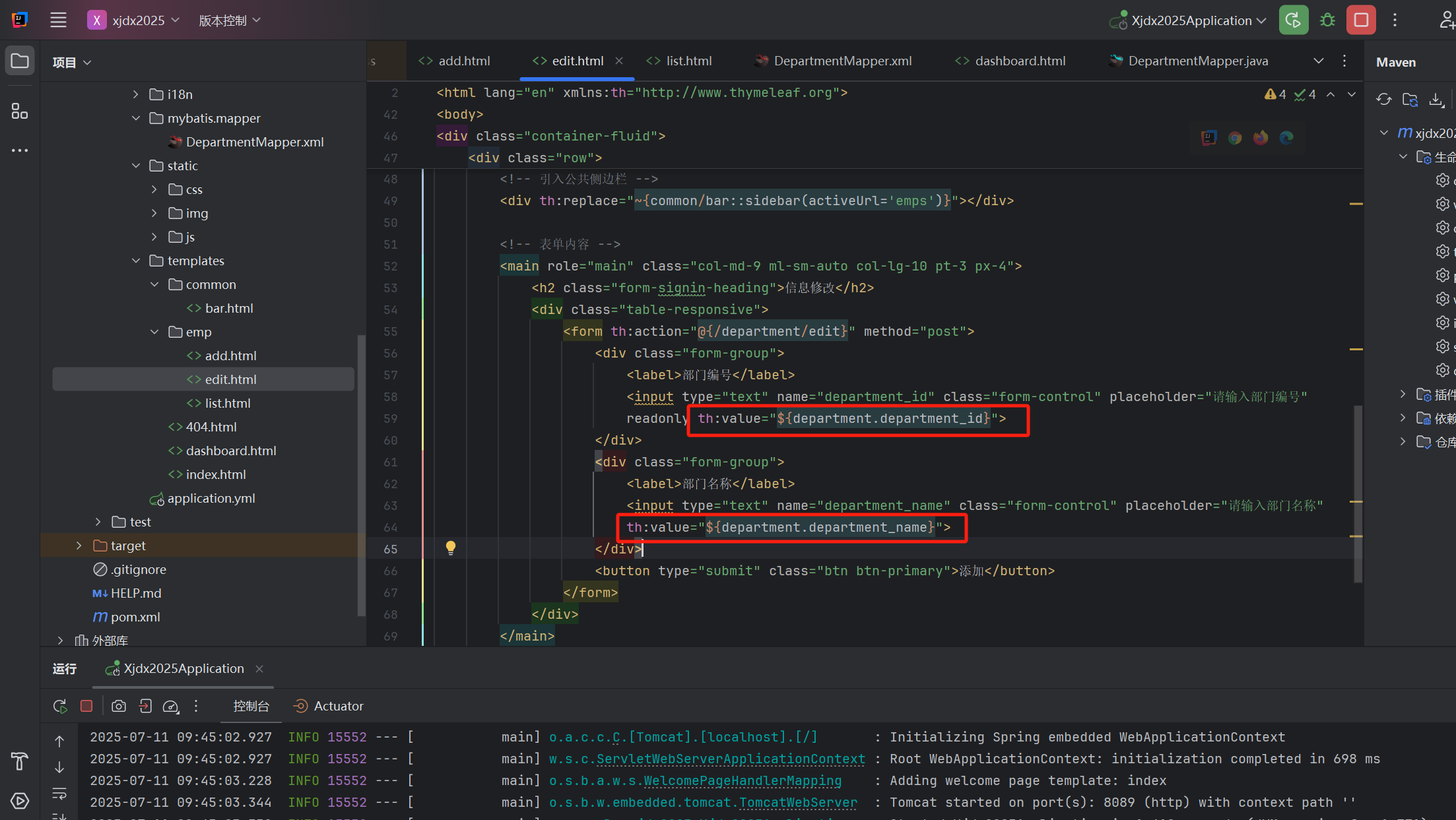
应该改为:

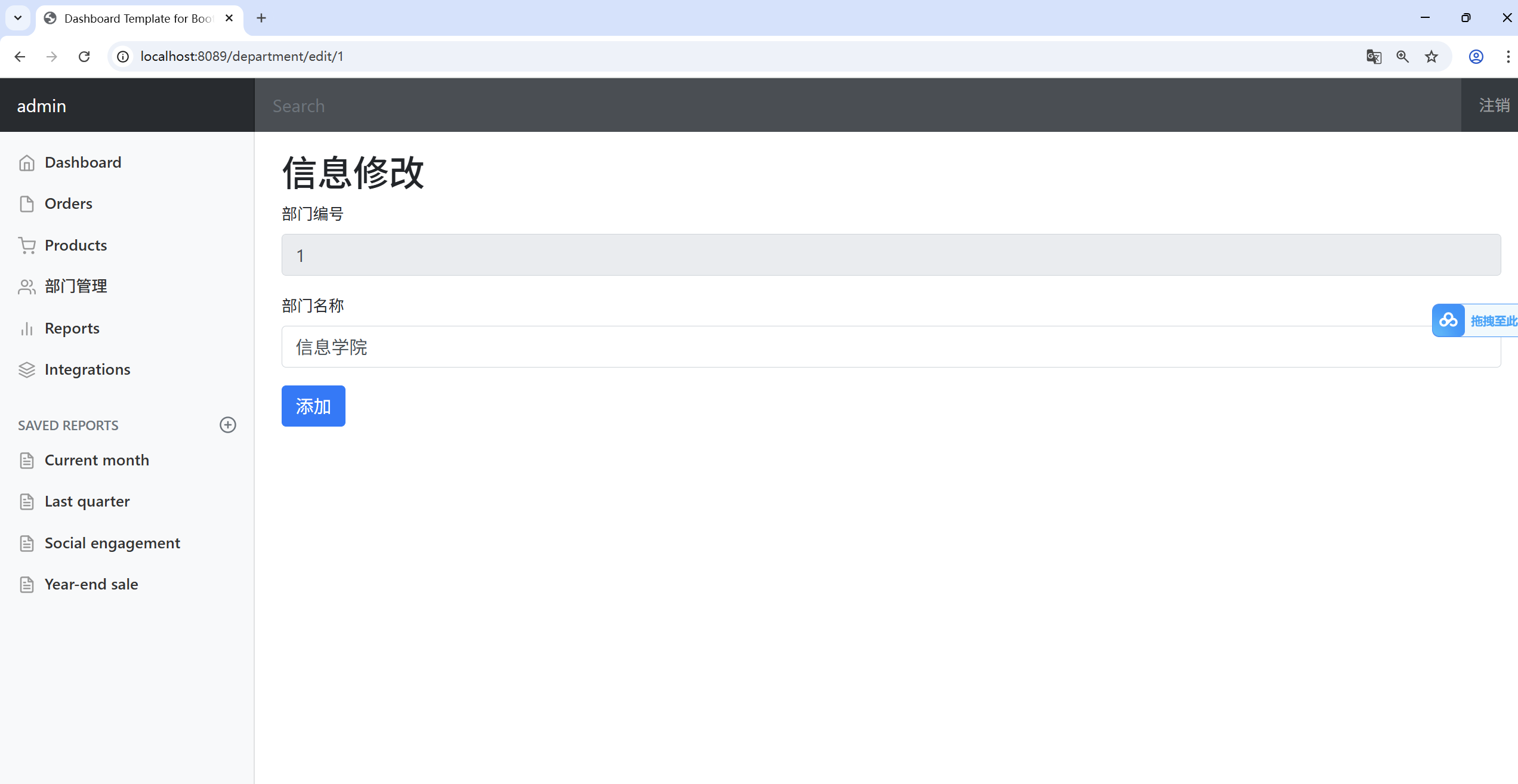
正常回显:

修改2 回传数据
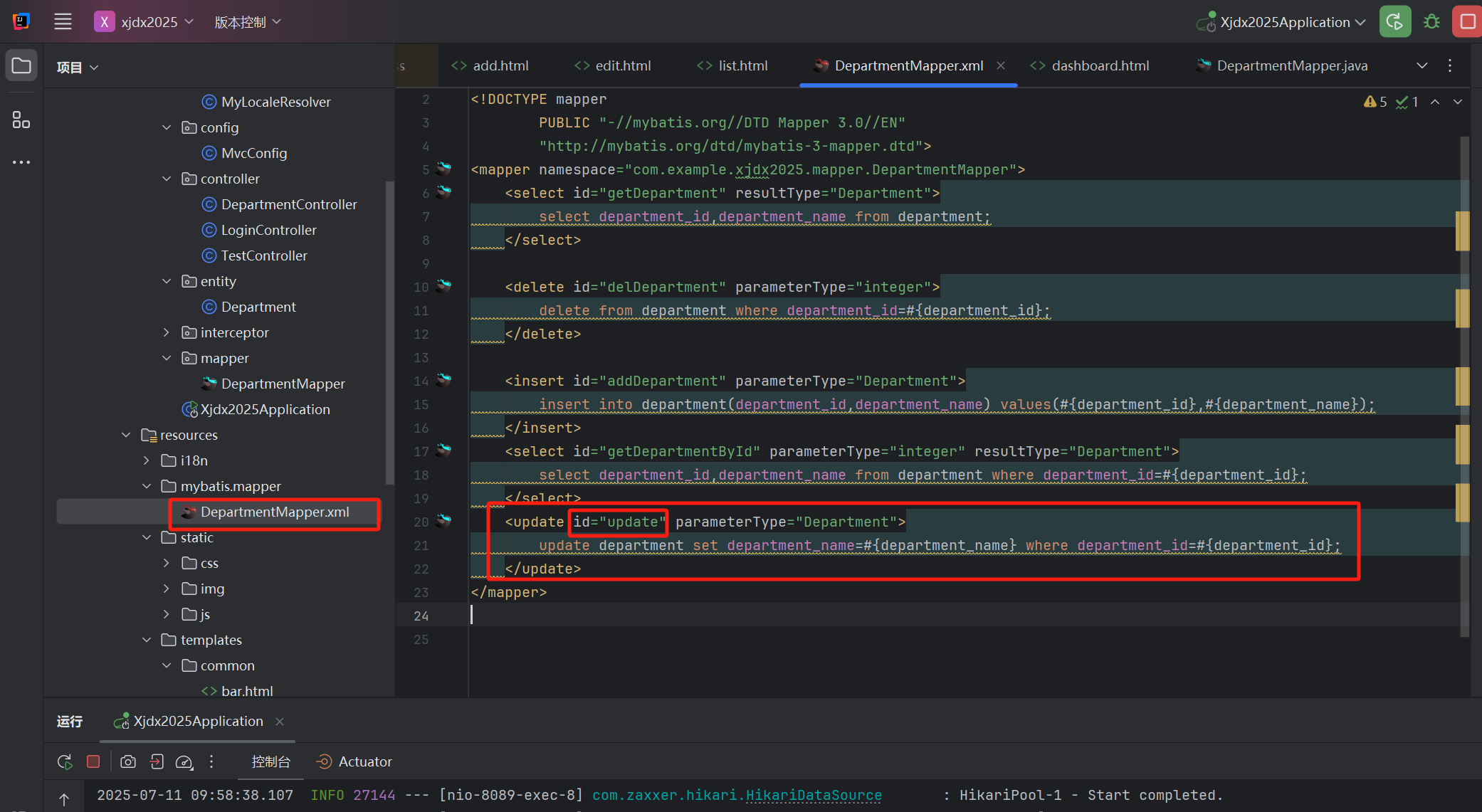
mapper写方法

xml对应检索

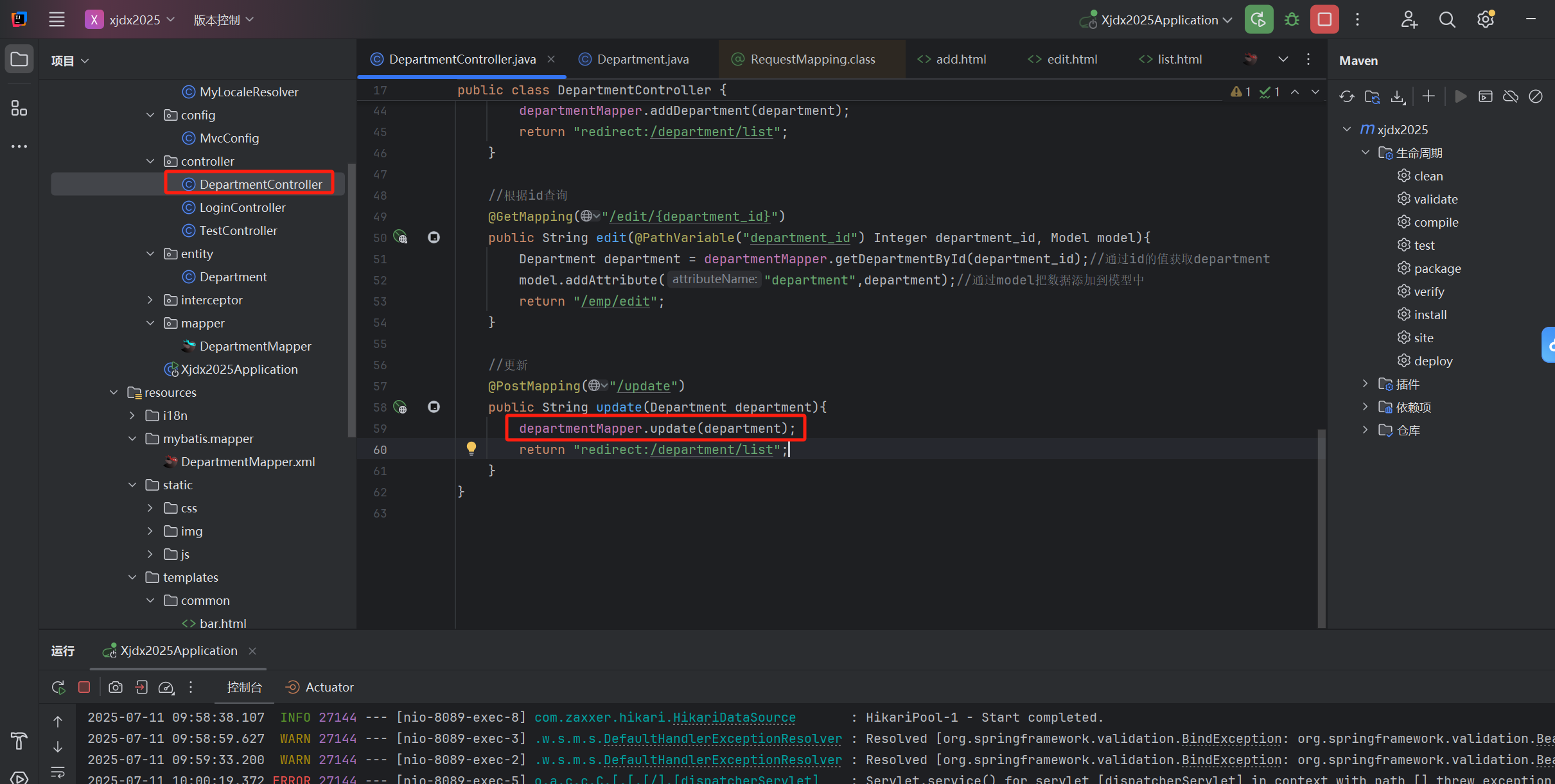
写controller调用方法并回显

html调用controller方法