如何做网站banner抖音关键词排名查询
目录
1.一个最简单的HTML
a.用来告知浏览器,这个文件类型是HTML
b.起始标签,表示开始
c.闭合标签,表示结束
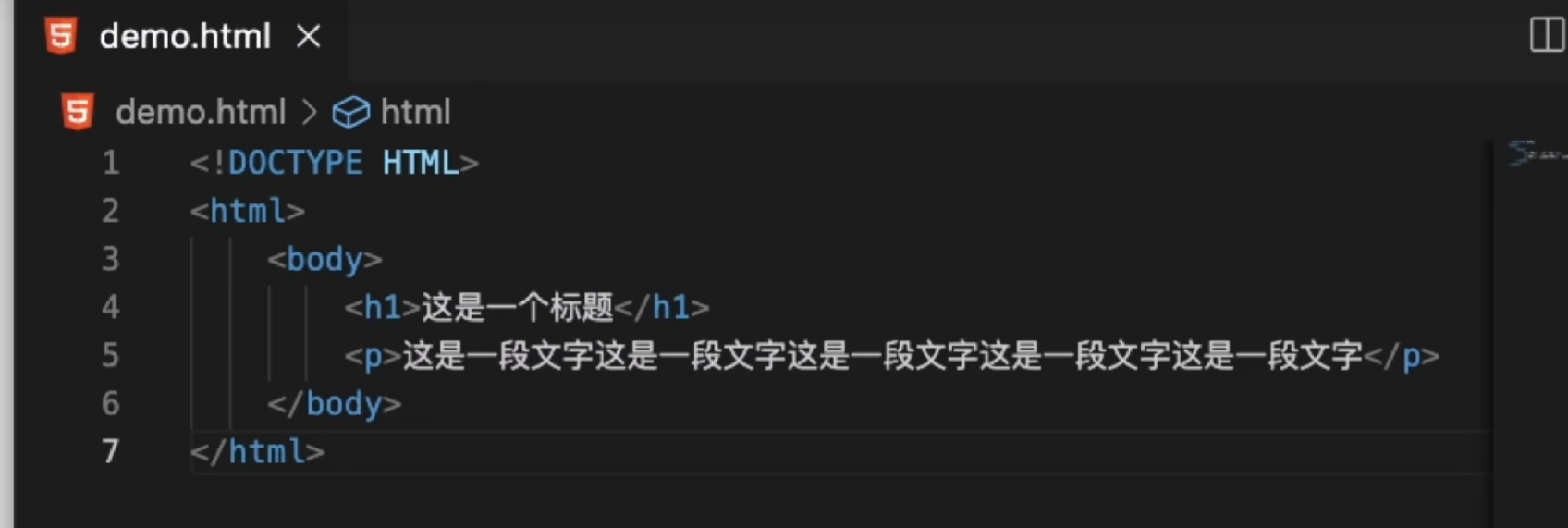
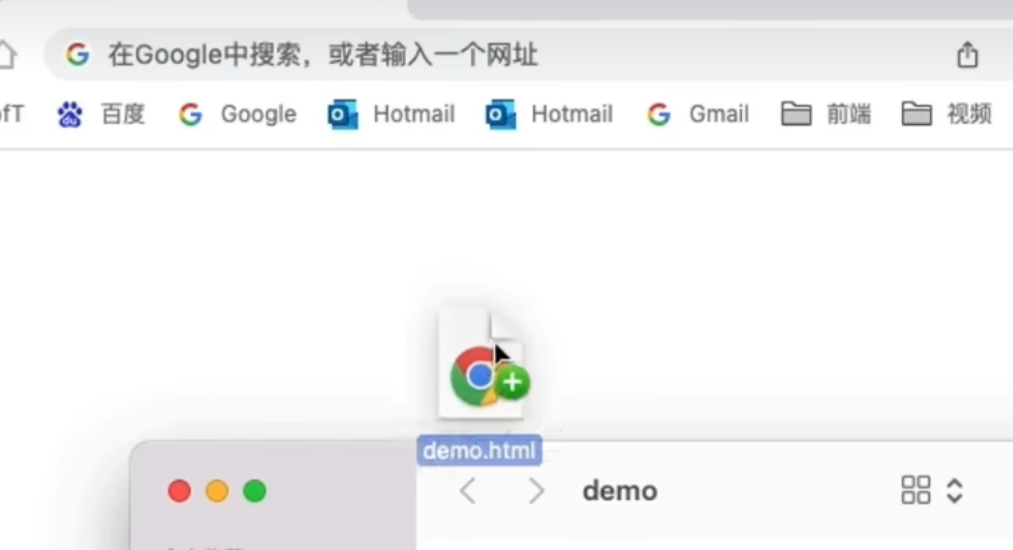
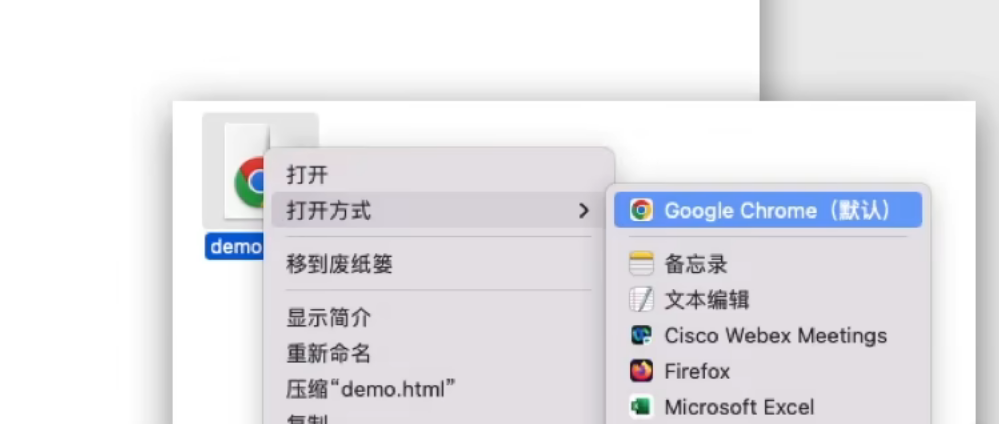
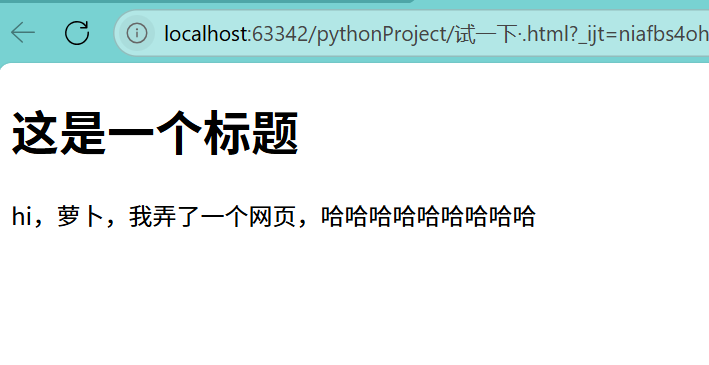
如果你想知道自己写的HTML长啥样,可以用编译器写一个以.html为后缀的文件,然后把文件拖进浏览器(或右键选择用浏览器打开)
例如:
2.HTML常见标签
🔹 文本格式化标签
🔹 超链接与锚点
🔹 图像与多媒体
a.标题标签
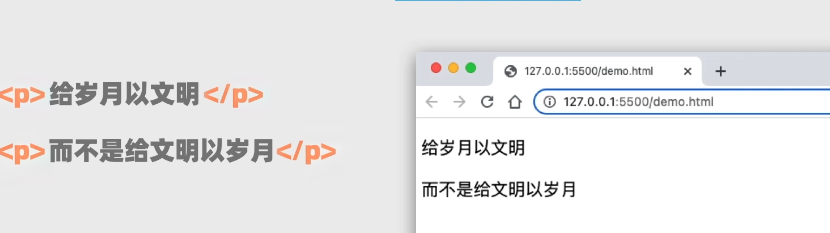
b.文本段落
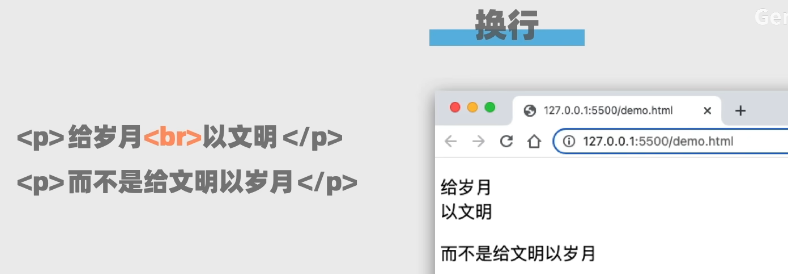
c.换行
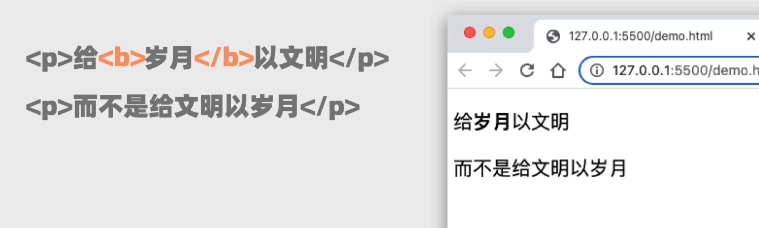
d.加粗
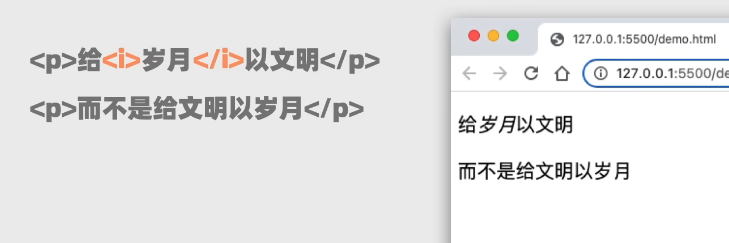
e.斜体
f.下划线
j.图片
h.链接
1. _blank在新窗口或标签页中打开链接。
2. _self默认值,在相同的框架或窗口中加载目标 URL。如果当前页面是在 iframe 中,则会在该 iframe 内加载;否则,在同一个窗口/标签页中加载。
3. _parent在父框架中加载目标 URL。如果没有父框架,则其行为类似于 _self。
4. _top在整个窗口中加载目标 URL,取消所有框架结构。如果没有框架结构,则其行为类似于 _self。
5. 自定义框架名称如果你的页面包含多个框架
i.容器
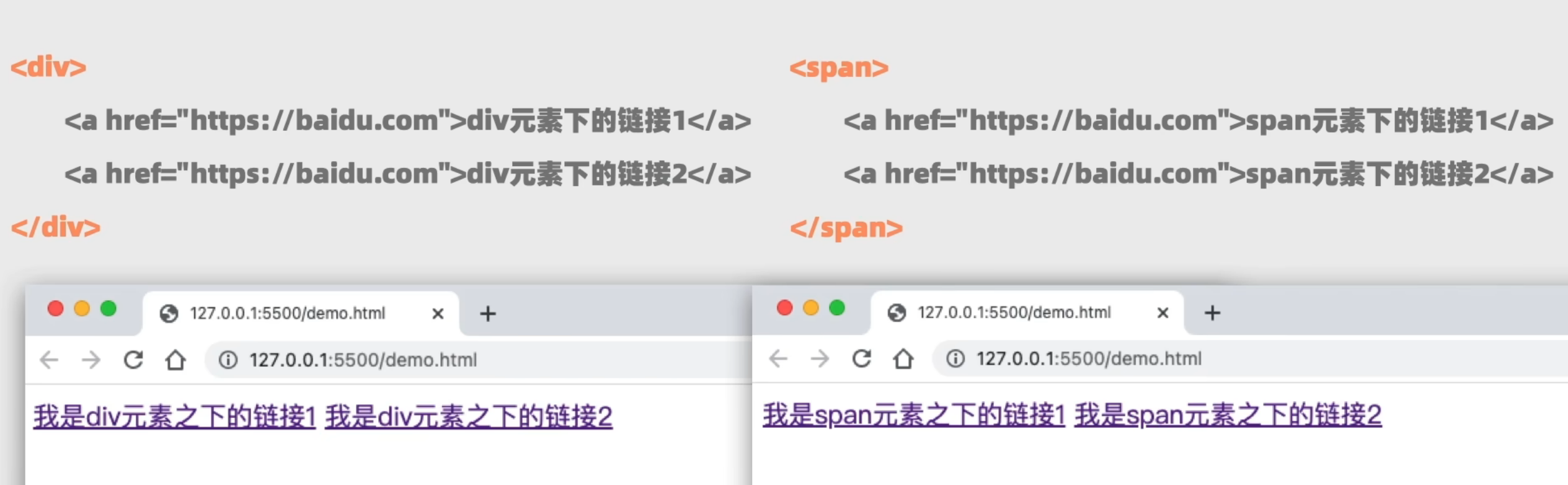
div:块级元素(独占自己的一块,一行最多放一个)
span:内联元素(一行可以有多个)
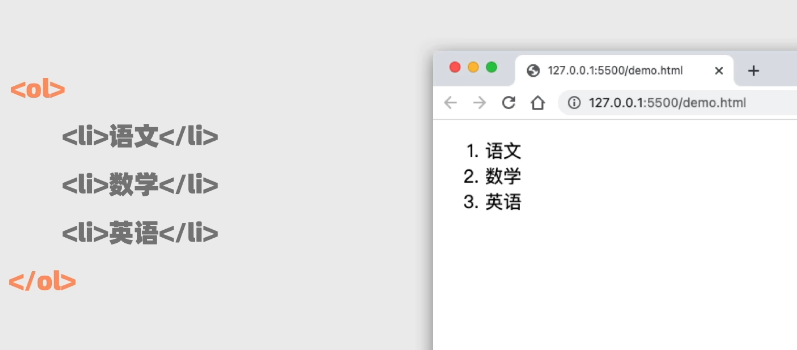
g:有序列表
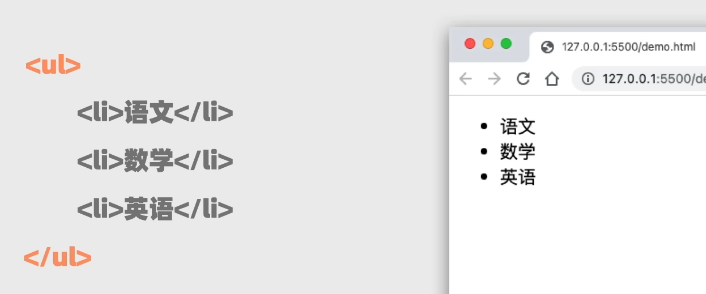
k.无序列表
l.表格

爬虫主要和HTML打交道
1.一个最简单的HTML

每一个被尖括号包围的都是一个HTML标签
a.用来告知浏览器,这个文件类型是HTML
b.起始标签,表示开始
c.闭合标签,表示结束

起始标签,闭合标签连同他们之间的内容,可以被看作是一个HTML元素
<html>标签是html文档的根,所有的其它元素都要放在这个元素的里面


如果你想知道自己写的HTML长啥样,可以用编译器写一个以.html为后缀的文件,然后把文件拖进浏览器(或右键选择用浏览器打开)



例如:


2.HTML常见标签
🔹 文本格式化标签
| 标签 | 描述 |
|
到 | 标题( 最大, 最小) |
|
| 段落 |
|
| 加粗文本(语义上的强调) |
|
| 斜体文本(强调) |
|
| 换行 |
|
| 水平线 |
|
| 预格式化文本(保留空格和换行) |
🔹 超链接与锚点
<a href="https://example.com">这是一个链接</a>
<a href="#section1">跳转到本页某部分</a>🔹 图像与多媒体
| 标签 | 描述 |
|
| 显示图像(自闭合标签) |
|
| 音频播放器(支持 mp3、ogg 等) |
|
| 视频播放器(支持 mp4、webm 等) |
a.标题标签

标题文本被起始和闭合标签包围,数字越小,标题层级越大,字越大(单子的大小可以通过CSS改变)
b.文本段落

c.换行

d.加粗

e.斜体

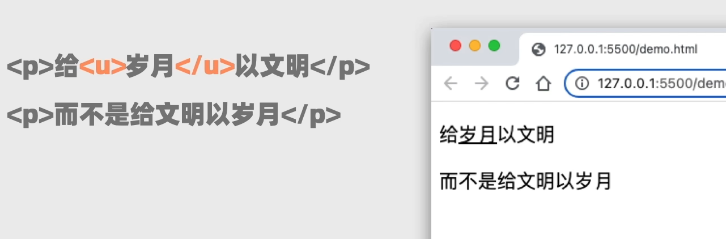
f.下划线

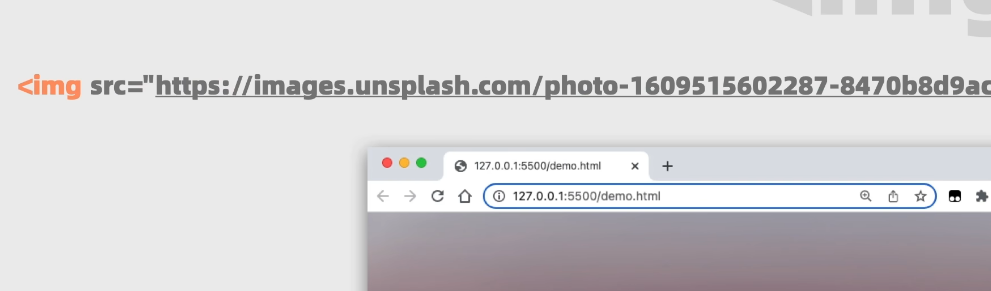
j.图片

(和<br>一样没有闭合标签)
SRC后赋予图片路径或指向图片的链接
注:除了必有的src属性,还可以加入一些其他的属性
(width:宽度 height:高度)
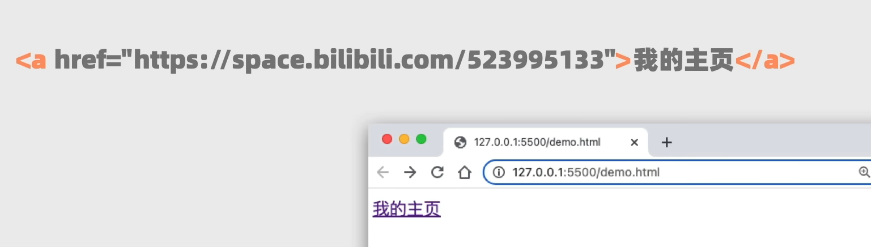
h.链接


href值后是目标要跳转的URL地址

可添加target属性来指定链接页面的打开方式
1. _blank
在新窗口或标签页中打开链接。
<a href="https://example.com" target="_blank">在新标签页打开</a>2. _self
默认值,在相同的框架或窗口中加载目标 URL。如果当前页面是在 iframe 中,则会在该 iframe 内加载;否则,在同一个窗口/标签页中加载。
<a href="https://example.com" target="_self">在当前窗口打开(默认行为)</a>3. _parent
在父框架中加载目标 URL。如果没有父框架,则其行为类似于 _self。
<a href="https://example.com" target="_parent">在父框架中打开</a>4. _top
在整个窗口中加载目标 URL,取消所有框架结构。如果没有框架结构,则其行为类似于 _self。
<a href="https://example.com" target="_top">在整个窗口中打开</a>5. 自定义框架名称
如果你的页面包含多个框架(通过 <iframe> 或 <frameset> 定义),你可以为每个框架命名,并使用该名称作为 target 的值,以控制链接在哪个特定的框架内打开。
<!-- 假设有一个名为 "contentFrame" 的框架 -->
<a href="https://example.com" target="contentFrame">在 contentFrame 框架中打开</a>i.容器

本身不包含任何内容,一般来说我们会让其他元素在这个元素里面作为子元素(在用CSS时可以直接让同作用于某一容器中,而不是元素)
div:块级元素(独占自己的一块,一行最多放一个)
span:内联元素(一行可以有多个)

g:有序列表

k.无序列表

l.表格

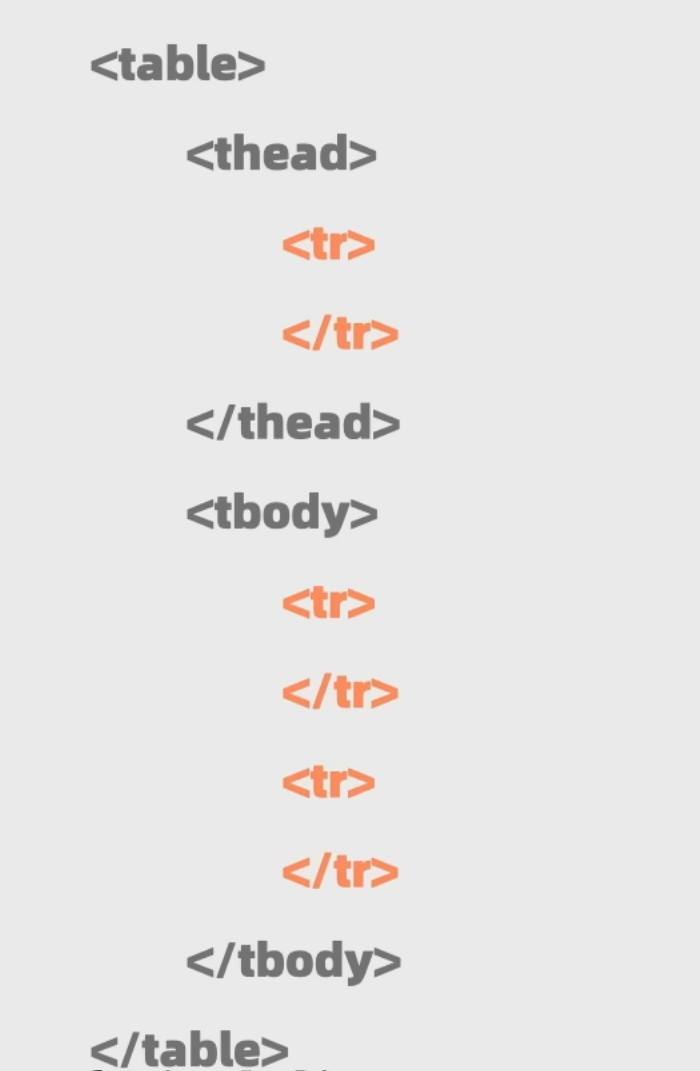
![]()
表格头部
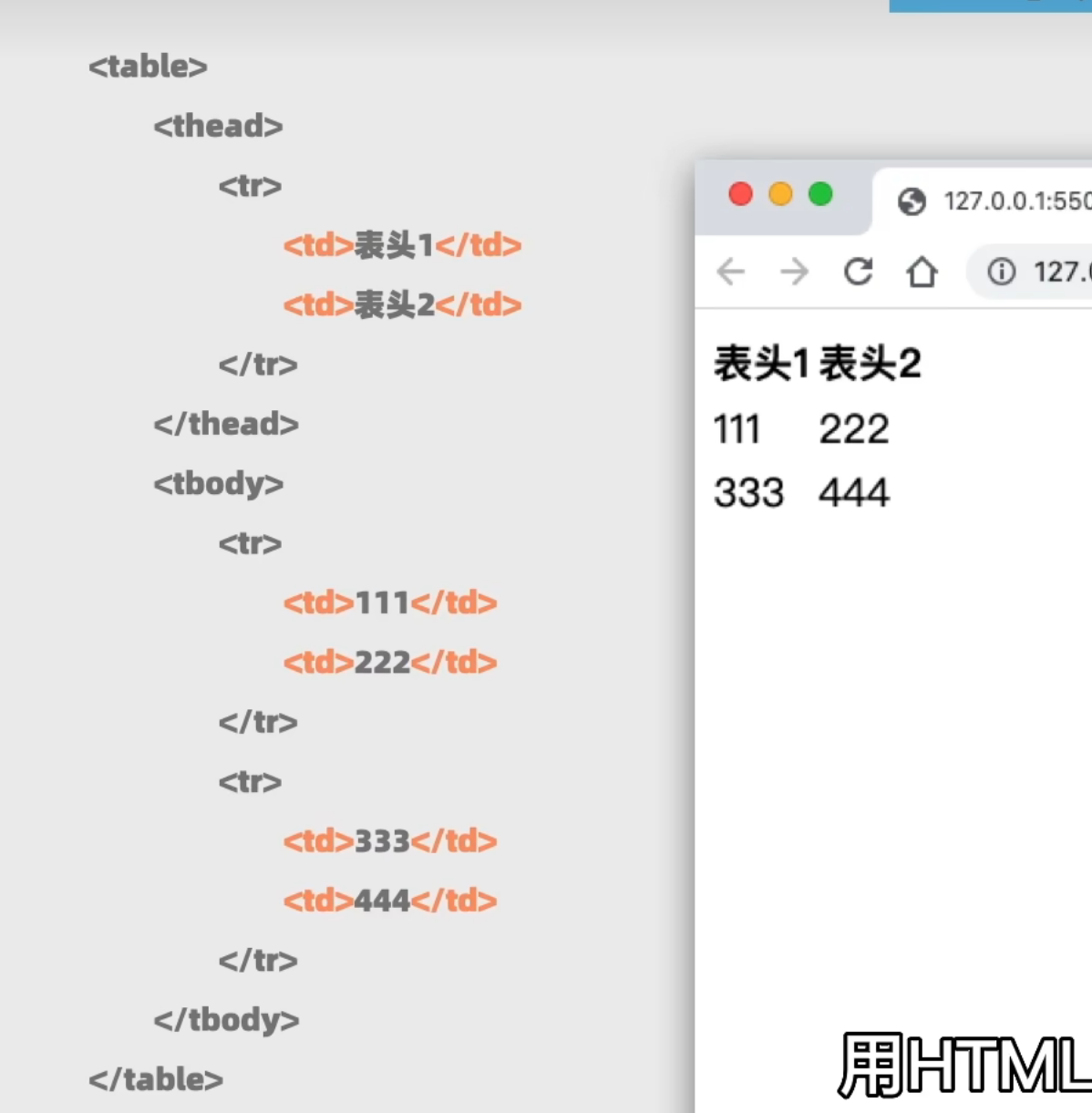
![]()
表格主体
1. <table>
定义整个表格。
2. <tr>
表示表格中的一行(table row)。
3. <th>
表格中的表头单元格(table header cell)。通常用于表格的第一行以描述列的内容,文本默认为粗体且居中对齐。
4. <td>
标准单元格(table data cell),用于存放表格数据。
5. <thead>
标签用于对HTML表格中的表头内容进行分组。虽然不是必须的,但有助于提高代码的可读性和语义化。
6. <tbody>
标签用于对HTML表格中的主体内容进行分组,同样有助于语义化标记。
7. <tfoot>
标签用于对HTML表格中的脚注(底部内容)进行分组,比如总和、平均值等。注意,尽管它代表的是表格的底部内容,但在HTML文档流中最好放在<tbody>之前。
8. colspan
指定单元格应跨越的列数,如上述<tfoot>中的例子所示,使一个单元格可以横跨多列。
9. rowspan
指定单元格应跨越的行数,适用于需要垂直合并单元格的情况。


#class属性

可以被用在所有元素上,定义元素的类的名称,类可以帮助我们分组
