鲜花网站建设规模设想入门seo技术教程
项目背景与概述
随着足球青训行业的快速发展,如何高效、规范地管理学员、教练以及课程等日常工作,成为了青训俱乐部运营的重要课题。为了提升俱乐部的管理效率与用户体验,基于 Spring Boot 和 Vue.js 开发了一个 足球青训俱乐部管理后台系统。该系统实现了学员、教练、管理员等多种角色的操作管理,包含学员信息管理、课程安排、商品管理、订单管理、课程签到等功能。
本系统采用 前后端分离 架构,前端使用 Vue.js 进行开发,后端使用 Spring Boot 提供 API 接口,数据库采用 MySQL 进行数据存储。
技术栈
| 技术类别 | 技术栈 |
|---|---|
| 开发语言 | Java |
| 后端框架 | Spring Boot |
| 持久层框架 | MyBatis |
| 数据库 | MySQL 8.0 |
| 前端框架 | Vue.js, HTML, CSS, JavaScript |
| 构建工具 | Maven 3.6及以上 |
| 服务器 | Tomcat(Spring Boot 自带) |
| 数据库工具 | Navicat |
| 开发工具 | IntelliJ IDEA, VS Code |
| 操作系统 | Windows 10 / macOS |
| Node.js | Node.js 14及以上 |
系统功能模块
















1️⃣ 管理员功能
管理员是系统的最高权限角色,负责整个管理后台的维护。管理员的主要功能模块包括:
1.1 个人中心
-
管理员可以查看和修改个人资料。
-
修改登录密码、管理账号设置。
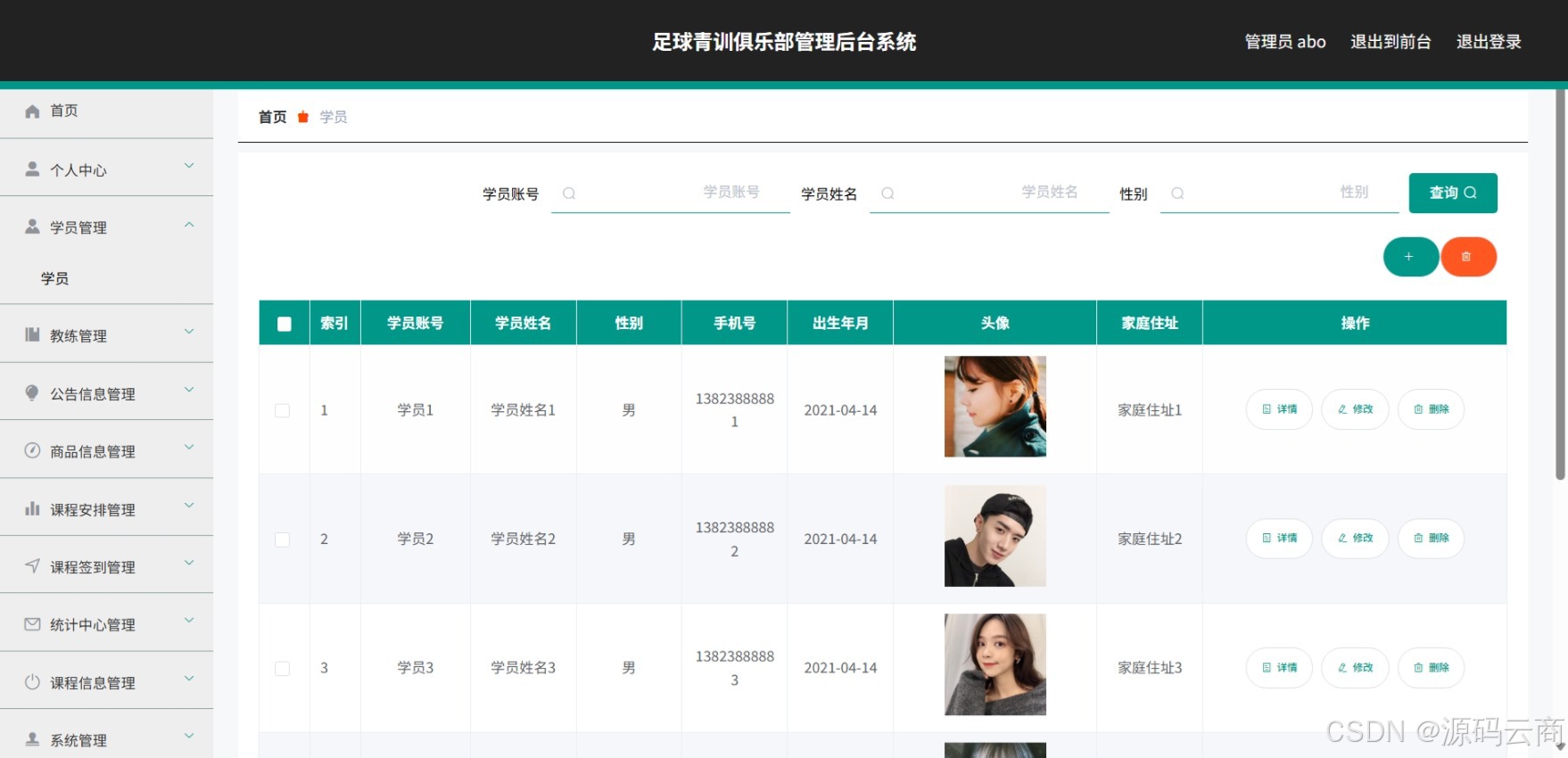
1.2 学员管理
-
查看学员信息(包括姓名、联系方式、注册时间等)。
-
可以对学员信息进行增删改查操作,支持批量导入学员数据。
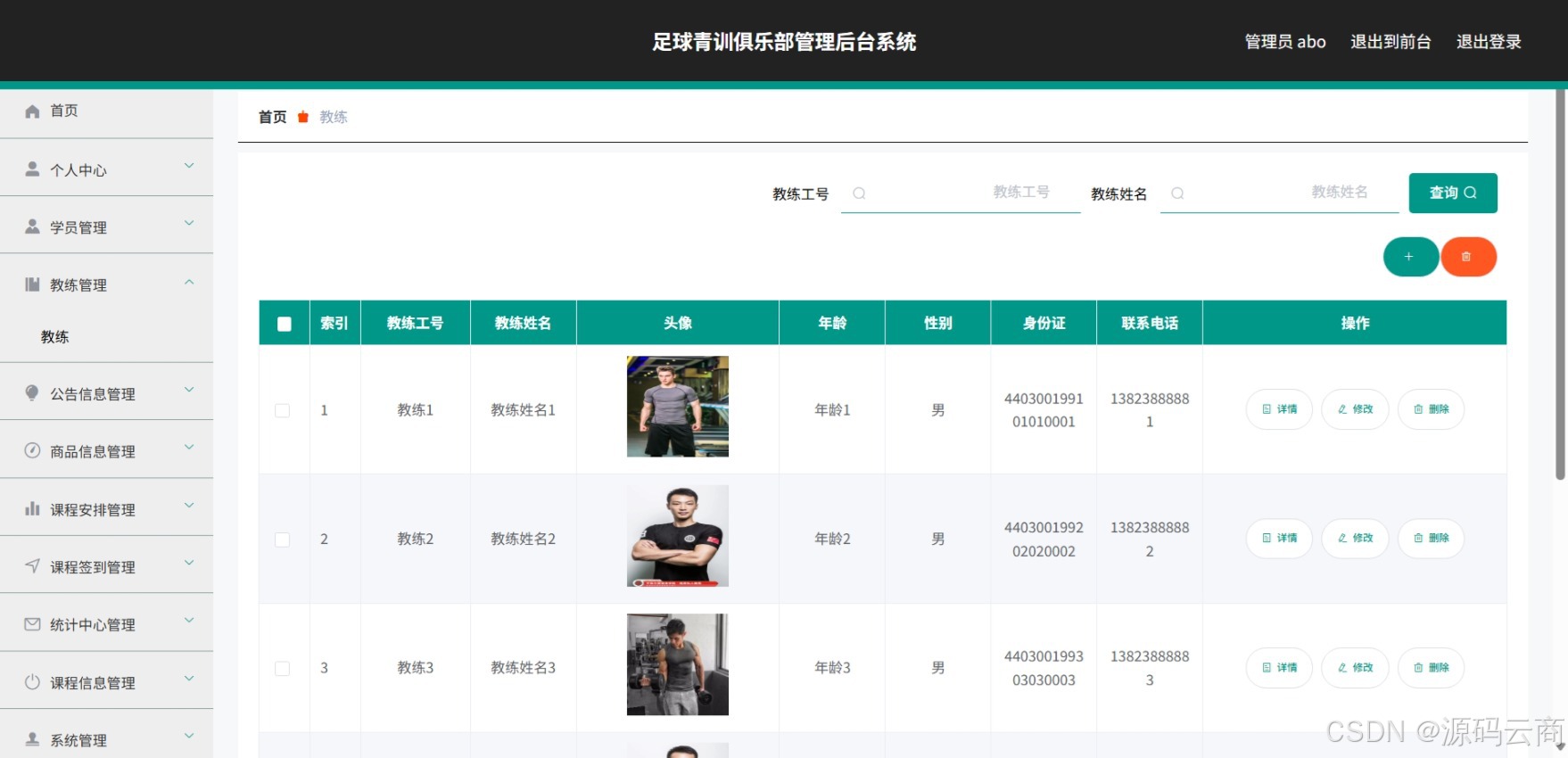
1.3 教练管理
-
管理教练信息(包括姓名、联系方式、教学安排等)。
-
添加、修改或删除教练信息,查看教练的课程安排和出勤情况。
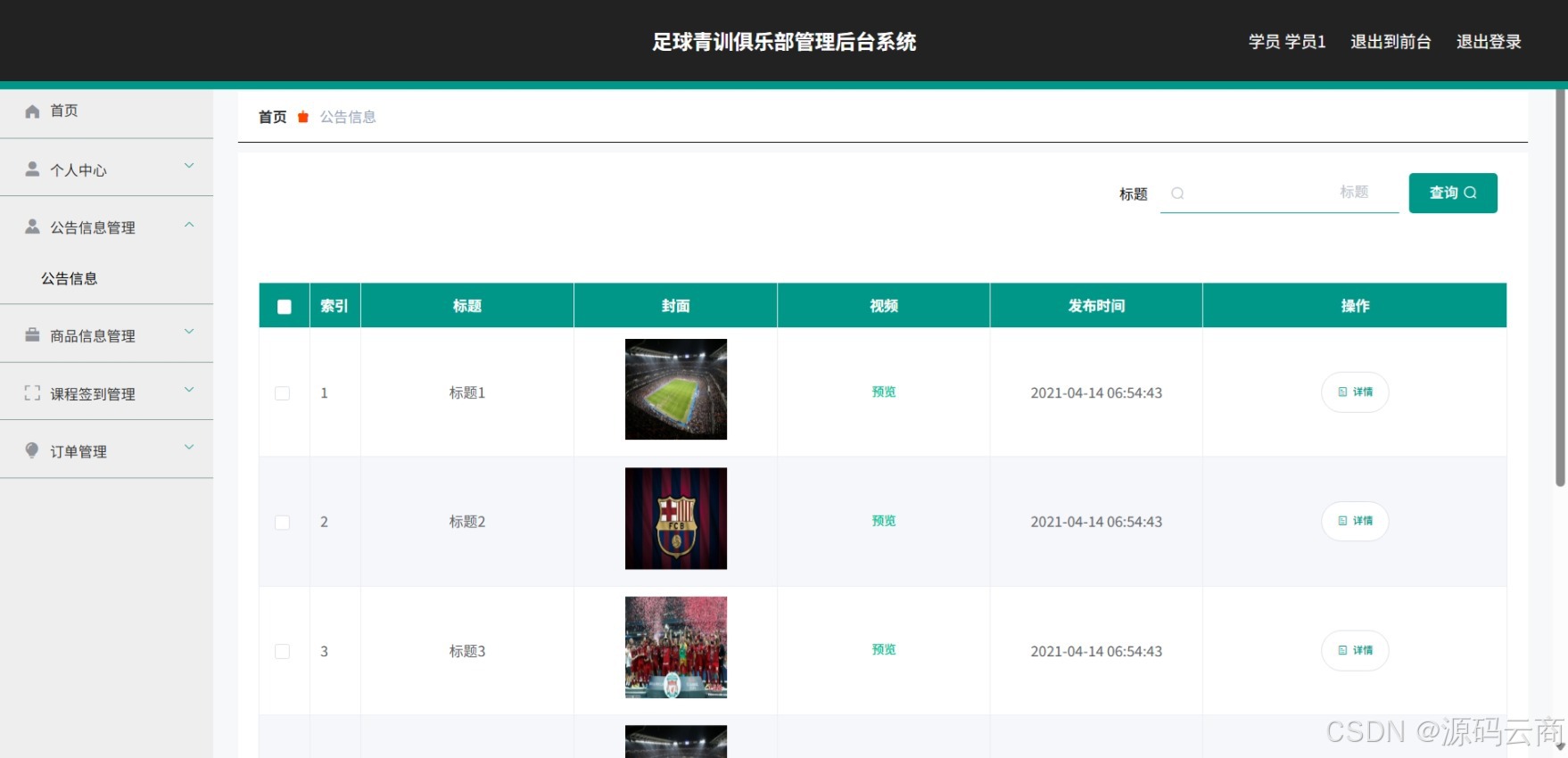
1.4 公告信息管理
-
管理系统公告,发布俱乐部通知、课程更新、节假日安排等。
-
教练和学员可以查看公告信息。
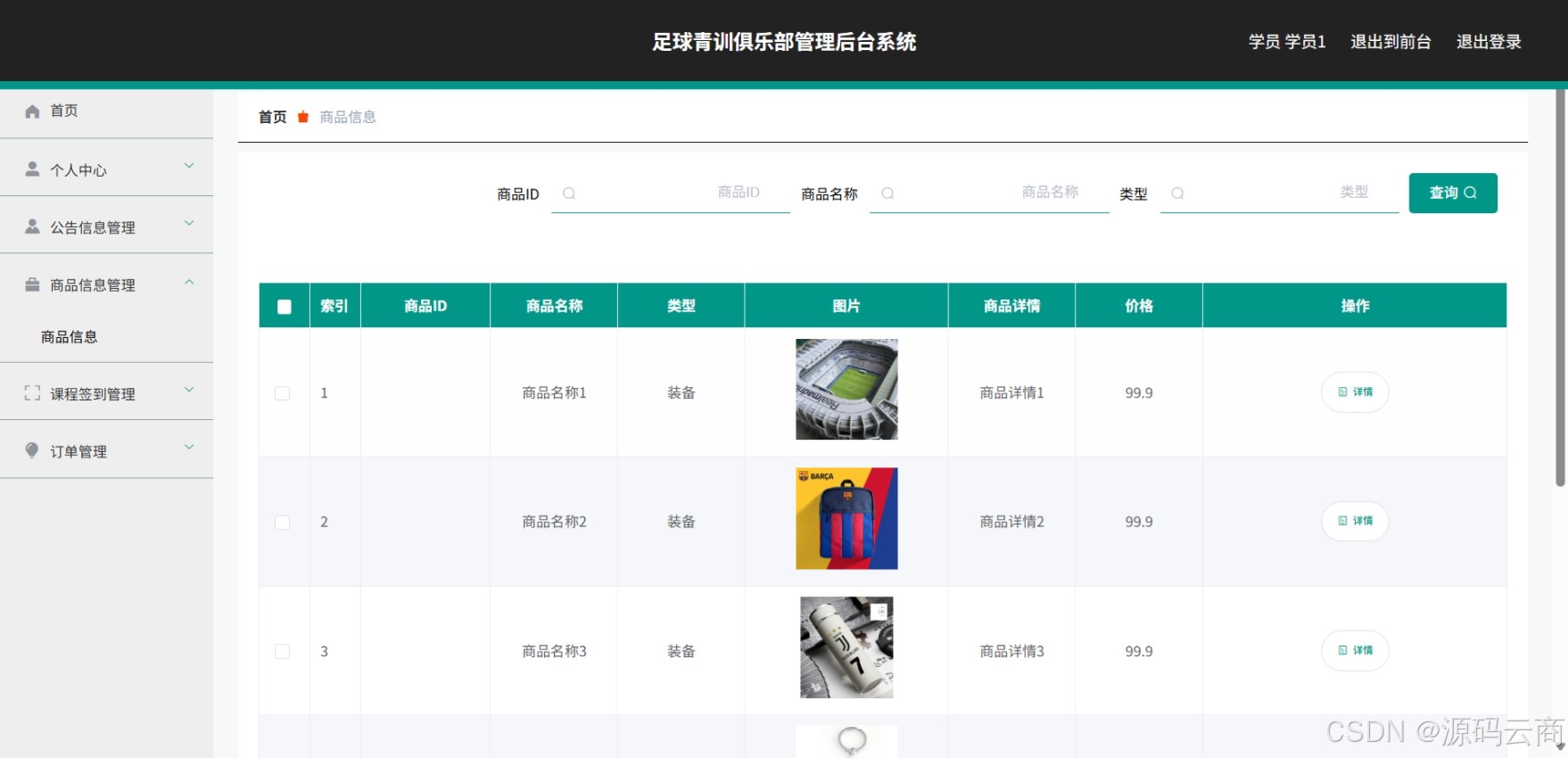
1.5 商品信息管理
-
管理俱乐部商店的商品信息,如球鞋、足球、训练装备等。
-
对商品信息进行增删改查操作,支持商品分类管理。
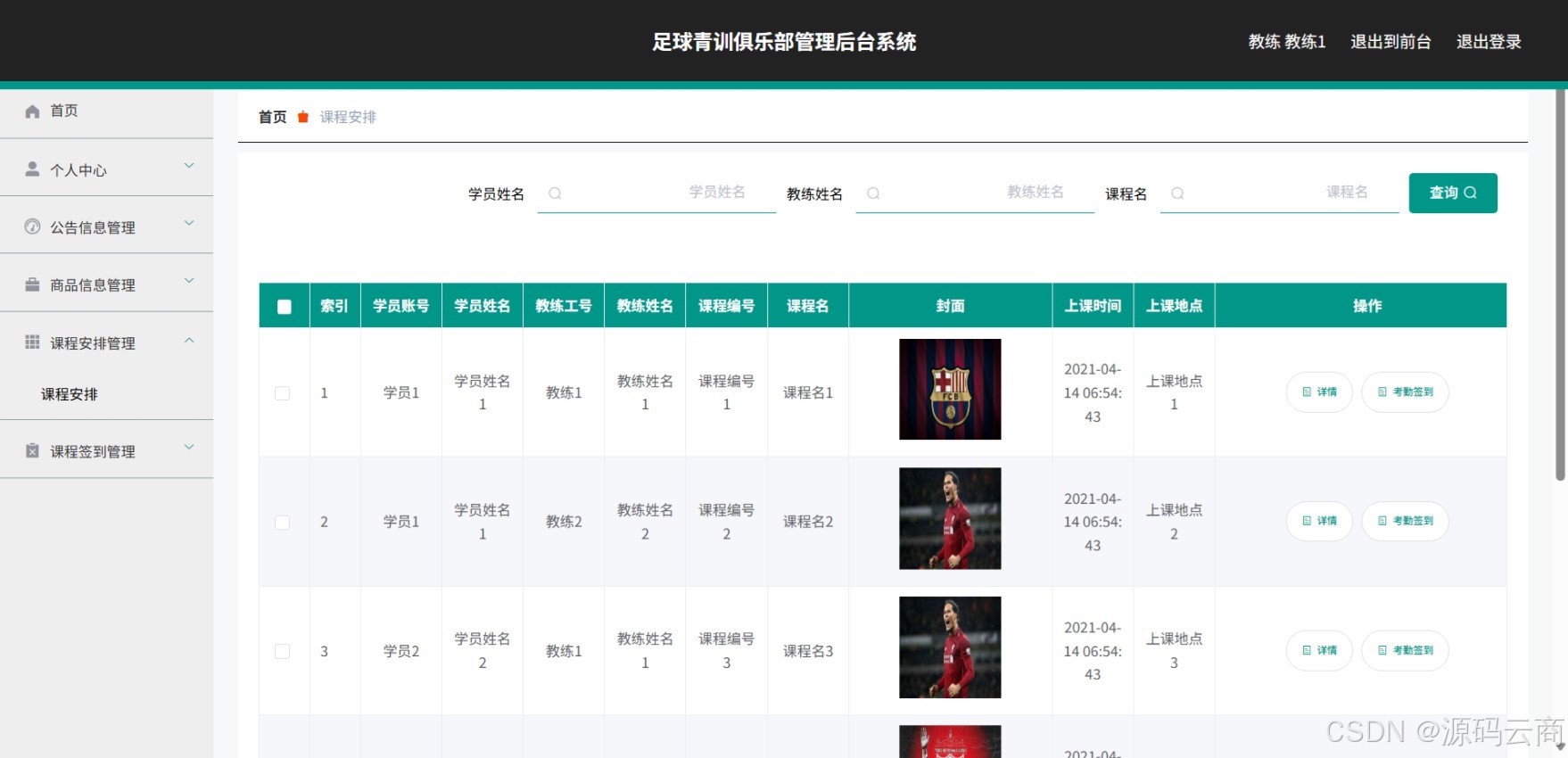
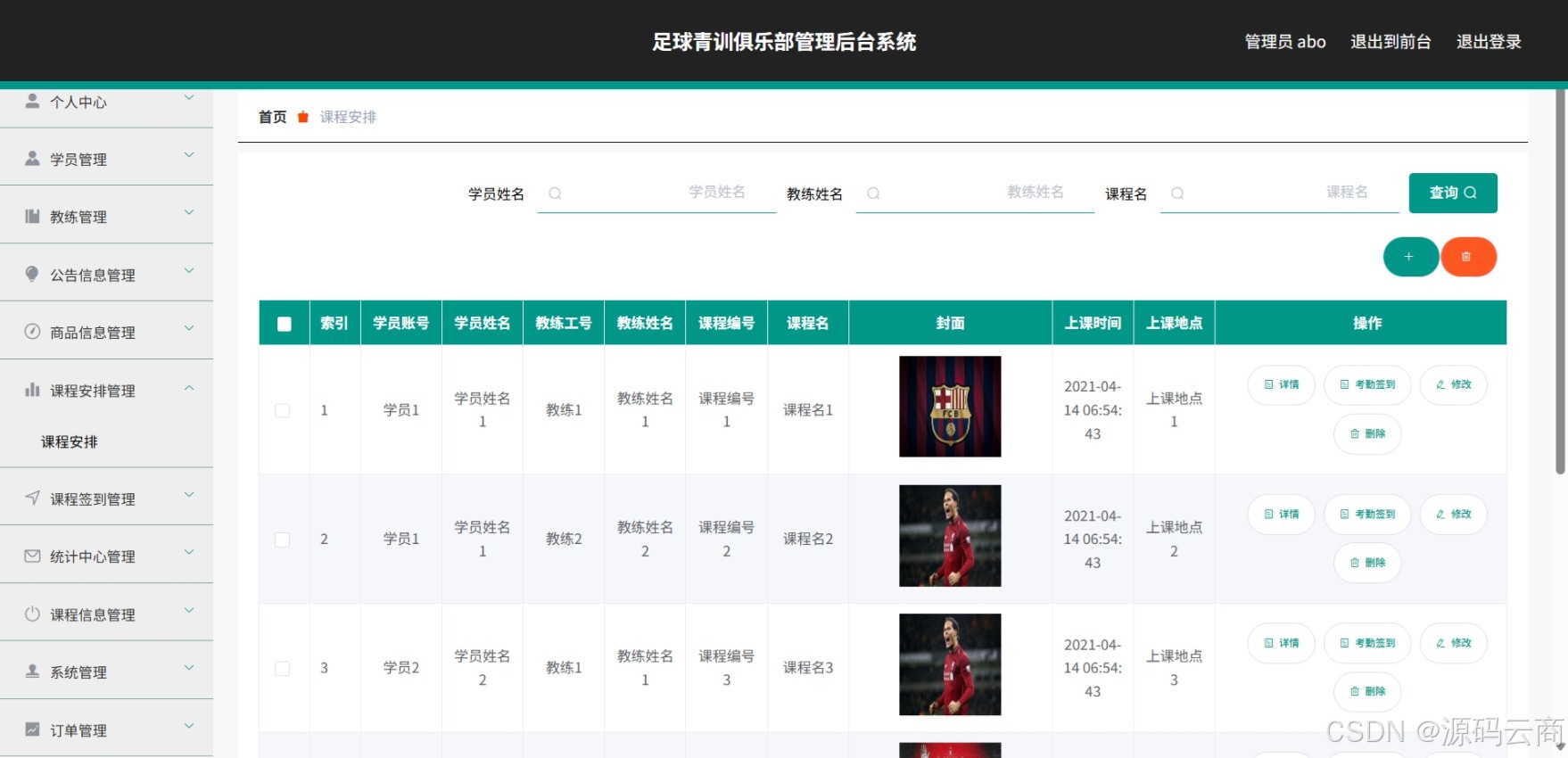
1.6 课程安排管理
-
管理不同年龄段、技能层次学员的课程安排。
-
安排课程时间、地点、教练,并可实时调整。
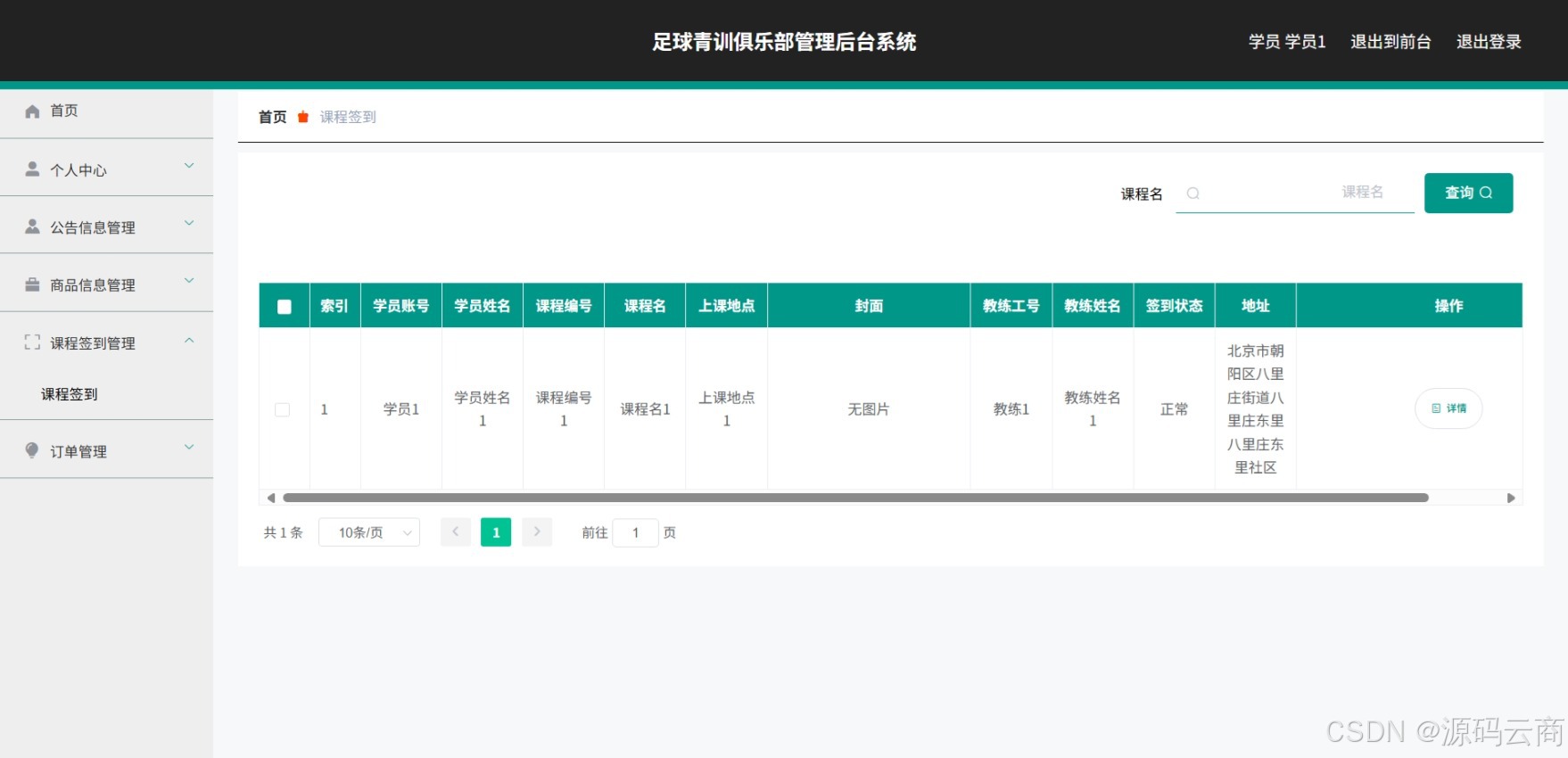
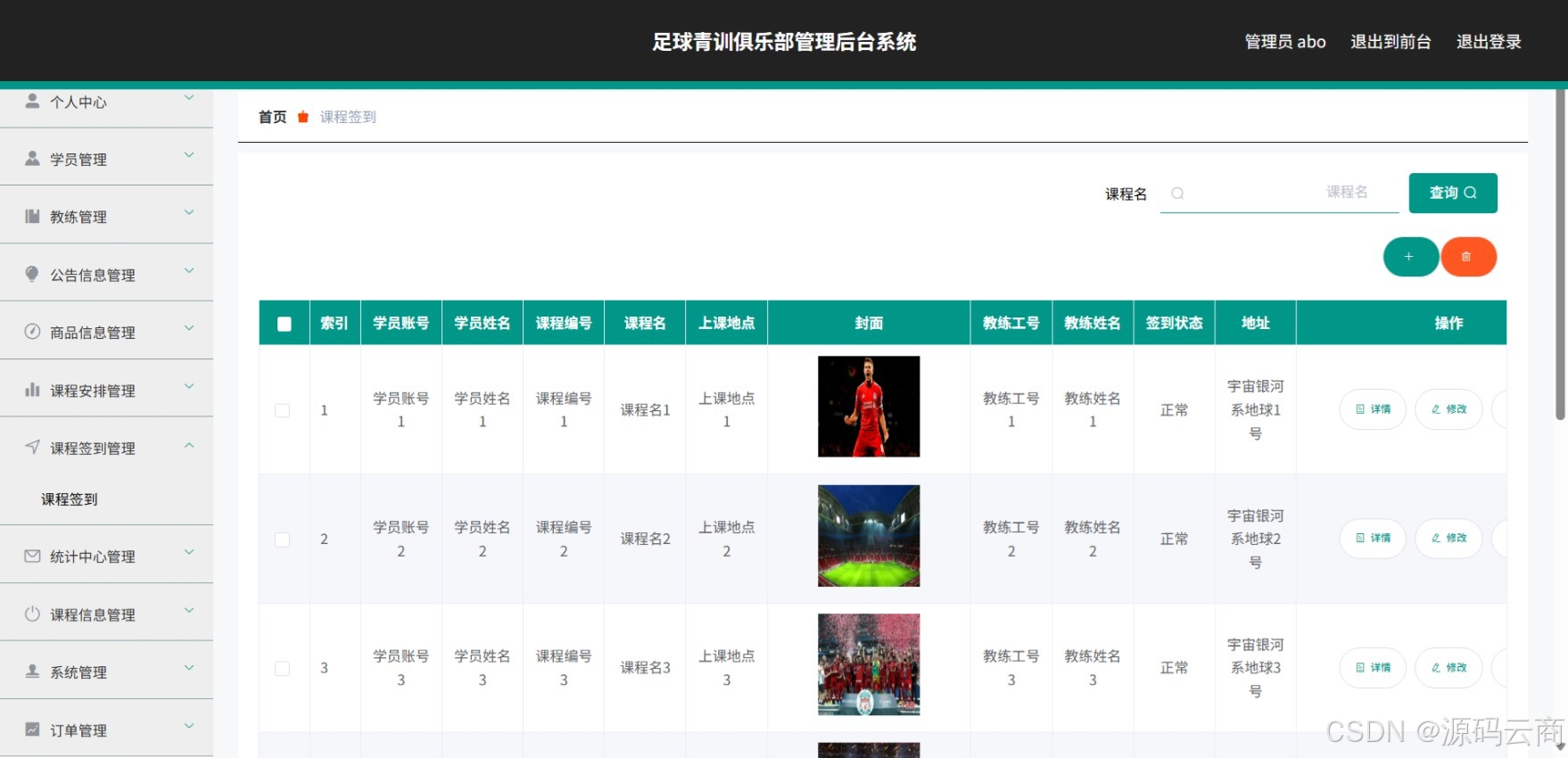
1.7 课程签到管理
-
管理学员的上课签到情况,查看每节课程的签到记录。
-
可以查看签到统计,确保学员的出勤情况。
1.8 统计中心
-
查看学员、教练和课程的各类数据统计,如报名人数、出勤情况、订单数量等。
-
支持生成报表,帮助管理员了解俱乐部运营状况。
1.9 系统管理
-
配置系统的基本设置,如权限管理、数据备份等。
-
处理系统的用户权限、数据维护等操作。
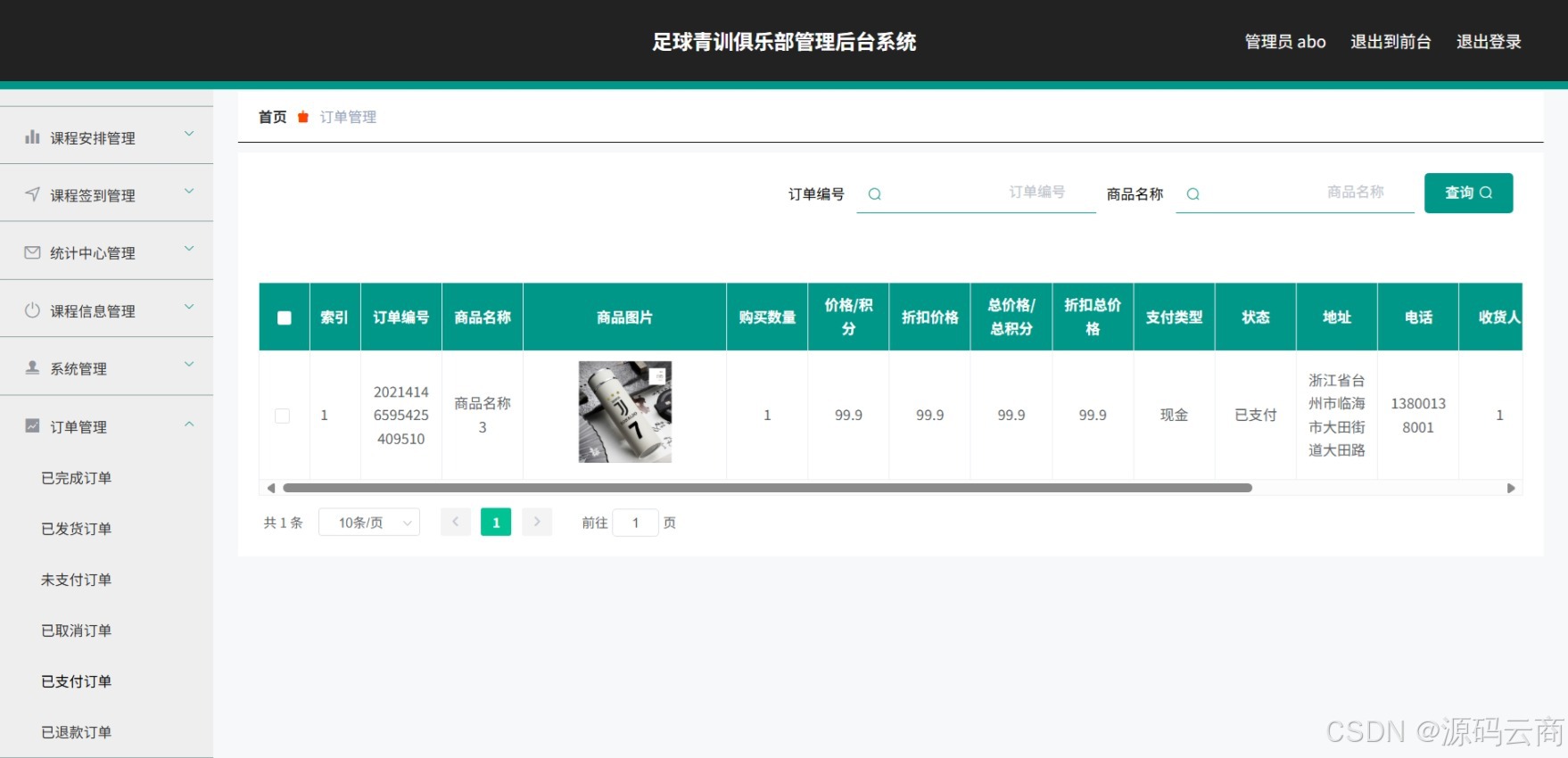
1.10 订单管理
-
管理学员和教练的商品订单。
-
查看订单状态、处理支付和退款请求。
2️⃣ 学员功能
学员是系统的核心用户,系统为学员提供了多种功能,帮助学员管理自己的培训和购物记录。
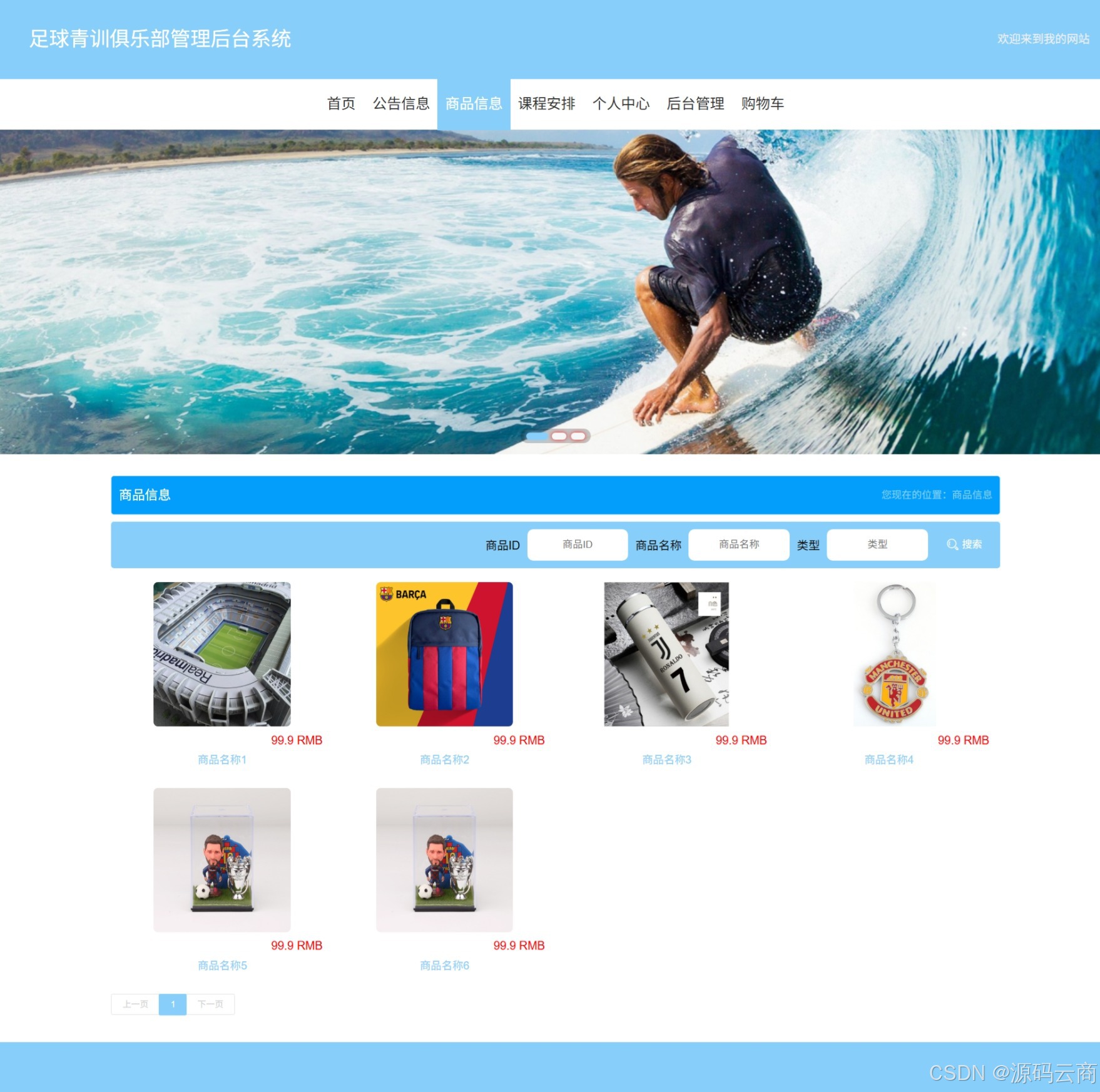
2.1 首页
-
展示俱乐部的最新公告、课程信息、推荐商品等内容。
-
学员可以直接浏览商品信息,查看课程安排。
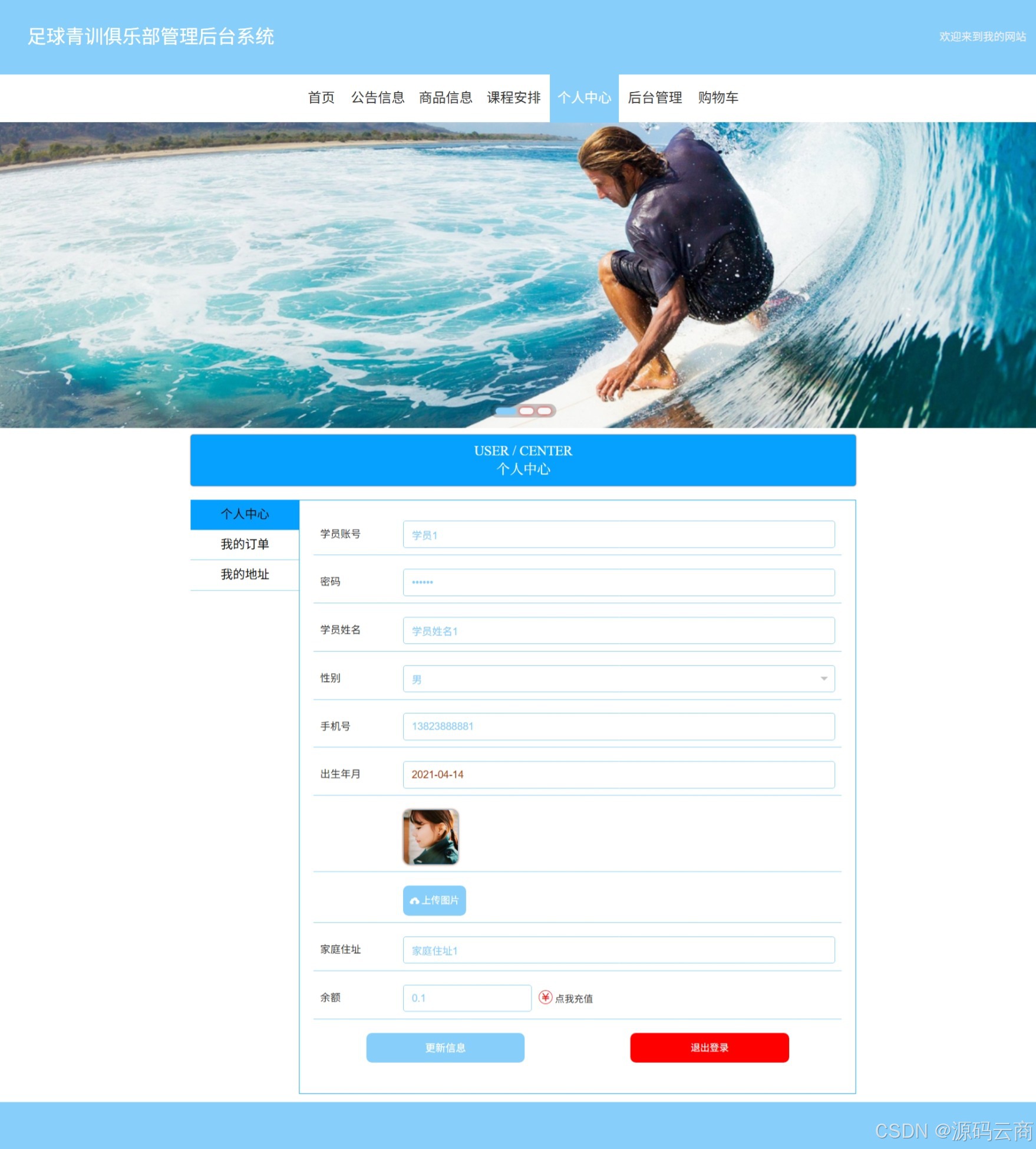
2.2 个人中心
-
学员可以查看和修改个人资料(如联系方式、头像等)。
-
管理自己的收货地址、修改密码等操作。
2.3 购物车
-
学员可以将心仪的商品加入购物车,管理购物车中的商品。
-
支持修改商品数量、删除商品等操作。
2.4 课程签到
-
学员可以进行课程签到,查看自己参加的课程安排。
-
系统记录每次签到情况,方便查看出勤数据。
2.5 我的订单
-
查看历史订单记录,包括商品订单、课程订单等。
-
支持查看订单详情、订单状态等信息。
3️⃣ 教练功能
教练是管理学员培训的核心角色,系统为教练提供了专门的功能模块来管理自己的工作。
3.1 个人中心
-
教练可以查看和修改自己的个人信息。
-
管理个人资料,修改密码等。
3.2 公告信息管理
-
教练可以查看和发布针对学员的公告信息,如课程变动、活动安排等。
3.3 商品信息管理
-
教练可以查看和推荐商店商品,如培训用品、装备等。
-
支持商品的查看、收藏等功能。
3.4 课程安排管理
-
查看自己负责的课程安排,包括上课时间、学员名单、课程地点等。
-
可以根据学员的实际情况调整课程安排。
3.5 课程签到管理
-
教练可以管理学员的课程签到情况。
-
查看学员出勤情况,并确保签到准确无误。
数据库设计
数据库是整个系统的数据存储中心,以下是主要的数据库表设计:
-
用户表 (
user):存储学员、教练及管理员的基本信息,包括用户名、密码、角色等。 -
商品表 (
product):存储商品信息,包括商品名称、价格、描述、库存等。 -
课程表 (
course):存储课程安排信息,包括课程名称、教练、时间、地点等。 -
订单表 (
order):存储用户的订单信息,包括订单号、订单状态、商品信息等。 -
签到表 (
attendance):记录学员的课程签到信息,包括签到时间、课程编号等。 -
公告表 (
announcement):存储系统公告,包括公告标题、内容、发布时间等。
项目运行环境
1️⃣ 后端运行
-
使用 IDEA 打开项目,修改
application.properties配置文件中的数据库连接信息。 -
导入数据库文件,使用 Navicat 或 MySQL Workbench 导入数据库脚本,创建数据库表。
-
在 IDEA 中运行 Spring Boot 项目,启动服务。
2️⃣ 前端运行
-
使用 VS Code 打开前端项目文件夹。
-
执行以下命令安装依赖:
npm install -
启动 Vue 项目:
npm run serve -
访问
http://localhost:8080查看前端效果。
总结
本项目是一个 足球青训俱乐部管理系统,通过 Spring Boot 和 Vue.js 的技术栈,提供了管理员、学员、教练等多角色管理功能。系统不仅能够提高俱乐部的管理效率,还能够提升学员和教练的使用体验。通过本项目,开发者可以学到如何设计并实现一个多角色、多功能的管理系统,提升自己的全栈开发能力。
如需获取源码可进入:源码获取平台
