梁平网站建设宁波seo深度优化平台
本人使用WPF开发了一款OFD阅读器,显示字体是阅读器中最重要的功能。处理字体显示有多种方案,几易其稿,最终选用Freetype方案。本文对WPF中如何使用Freetype做简单描述。
OFD中有两种字体:嵌入字体和非嵌入字体。1) 非嵌入字体就是只提供字体名称,不提供字体对应的文件。2)嵌入字体:提供字体文件,字体名称是啥并不影响显示。由于阅读器中需要显示大量文本,必须采用最优的方式显示,否则性能难以满足要求。
WPF字体显示有多种方案。 通常可以将文本呈现分为三层:
- 直接使用 Glyphs 和 GlyphRun 对象。
- 使用 FormattedText 对象。
- 使用高级控件,如 TextBlock 和 FlowDocument 对象。
第三种方案,显然不合适,可行的只有第一和第二种方案。对于嵌入字体,必须采用第一种方案;非嵌入字体可以采用第一和第二种方案。总之,可以采用第三种方案解决一切字体问题。
但是,本人在使用GlyphRun 过程中,遇到很多奇怪的问题,有两方面原因导致的:
1)越底层的功能使用的人越少,缺少相应资料。
2)微软在开放底层功能上犹抱琵琶半遮面,导致使用过程中不知所以然,遇到问题难以解决。
本人开发的OFD阅读器最初采用了WPF自带字体方案,遇到很多坑,还有一些坑无论如何也解决不了。痛定思痛,决定采用Freetype库显示字体;经过一番折腾,终于成功了。
历经曲折,获得一番感悟:微软为了使开发者开发更方便,屏蔽了太多底层的东西;这导致开发人员遇到问题时无所适从。不要紧盯着微软不放;另辟蹊径,反而柳暗花明又一村。
使用Freetype显示字体前,需要弄明白字体的本质;字体的本质就是一系列曲线和对应的unicode编码;显示字体就是画曲线,和画一条直线、圆等没有区别。 unicode编码是为了交互用的,从阅读器上复制一行字,其实就是复制字体的unicode编码。字体除了这些属性以外,还有很多概念:字体高度、行间距、baseline、原点等。
使用Freetype,就需要获取每个字体对应的曲线和字体相关的一些列属性。但是,Freetype是用c语言开发的,导出的函数接口难以与c#交互,需要在Freetype的基础上再次封装,以方便c#调用。以获取字体对应的曲线为例,阐述如何进一步封装Freetype。
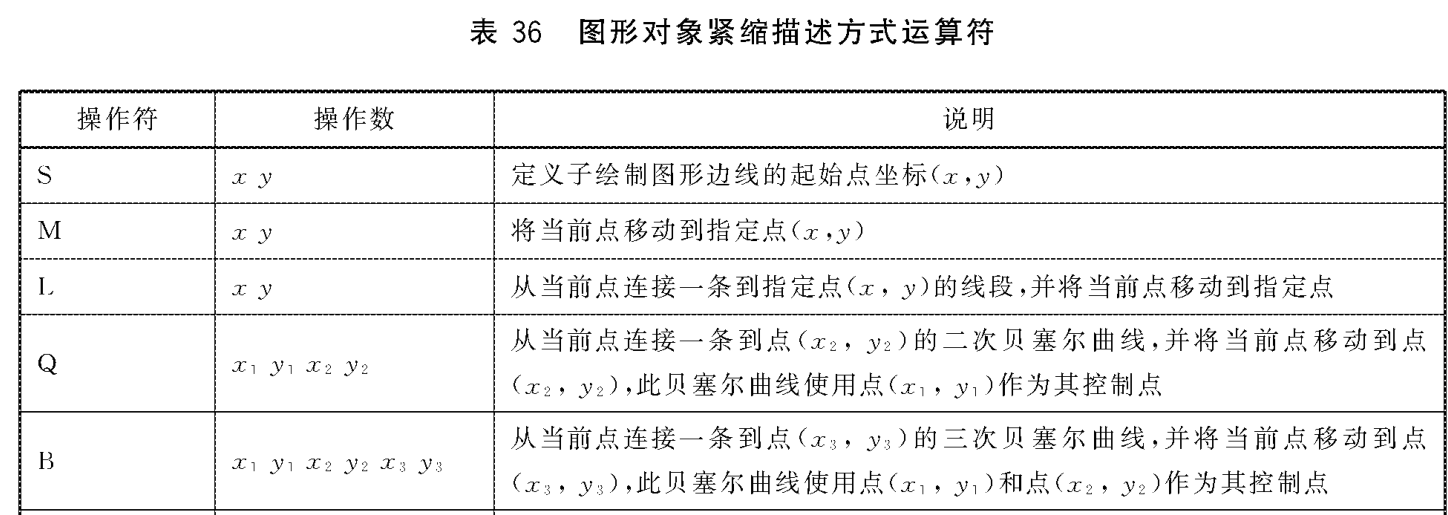
我们见到的曲线多种多样;但是从底层来看,所有的曲线可分为两类:直线和贝塞尔曲线。这些恰好对应OFD的图形对象(PathObject),看下图:

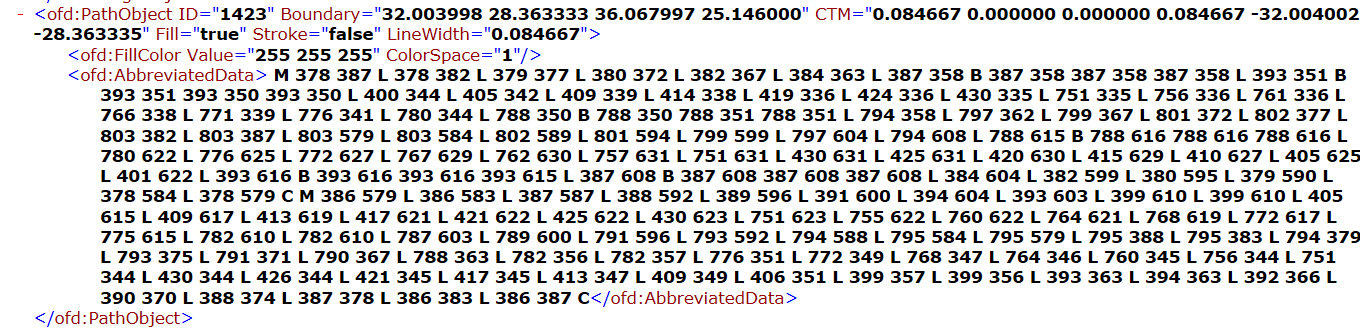
OFD文件中一段图形对象:

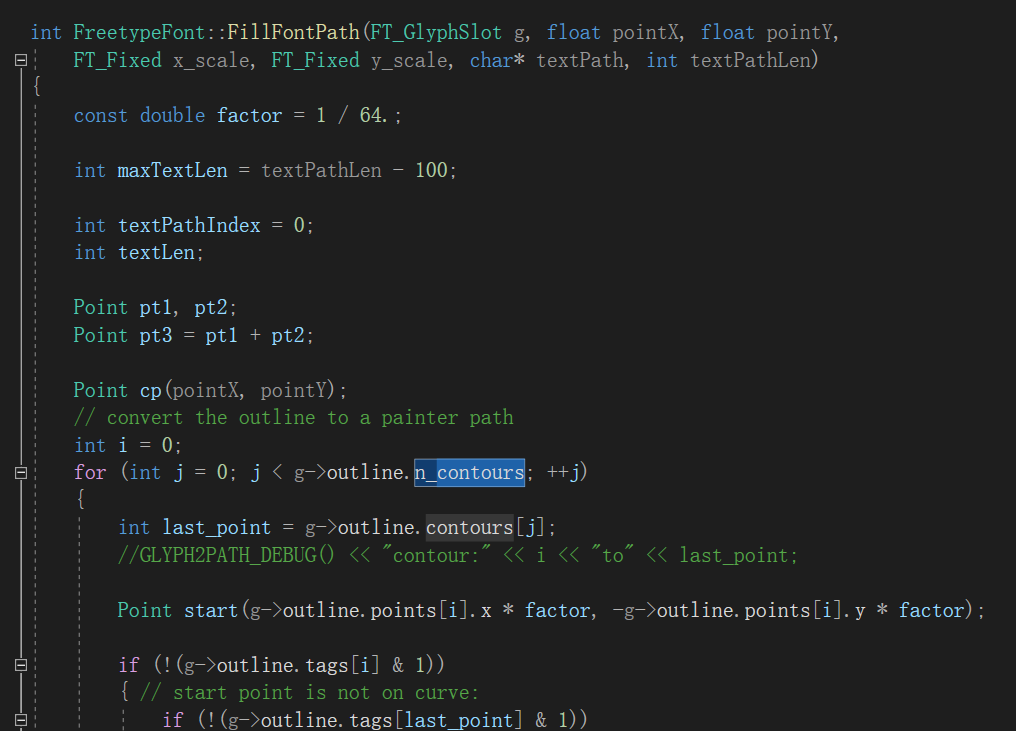
阅读器处理PathObject时,就需要解析这些字符串,生成对应的曲线。Freetype也需要从字库中解析出曲线,其对应的函数是非常复杂的,摘录一段函数:

很显然,c#无法直接使用;考虑PathObject的描述方式,本人眼前一亮,何不将字体曲线描述为PathObject方式,对外输出字符串。函数接口定义如下:
extern "C" FREETYPELIB_EXPORT INT32 Freetype_GetTextPath(UINT64 handle,UINT32 nGlyphIndex, INT32 fontSize, char* textPath, INT32 textPathLen);
textPath包含曲线信息,其格式与OFD中的PathObject规范一致,我们就可以用处理PathObject的方式处理字体。
WPF显示曲线使用PathGeometry,需要将textPath转换为PathGeometry。再而,我们就可以使用WPF类DrawingContext画出曲线
class DrawingContext
{
public abstract void DrawGeometry(Brush brush, Pen pen, Geometry geometry);......
}
至此,字体就可以显示出来了。通过这一番操作,我们也对字体的本质有更加深刻的了解。前文只是简单对显示字体做了讲述,要正确处理字体还有大量的工作要做。
Freetype性能如何?
功能正常了,下一步关心的问题就是性能。为了提高性能,从FreeType获取字体的PathGeometry时做缓冲;同一个字体,下次显示时,直接使用上次的字体生成的PathGeometry,不再从Freetype获取字体。
本人做了简单的对比测试,Freetype性能要高于使用FormattedText方案,性能大概提升三倍;与GlyphRun方案没做对比。
总结: 使用FreeType库,可以使我们更好的理解底层处理逻辑,更好的理解字体的本质。抓住了本质,就能直面问题,解决问题就顺畅很多。不同的库、不同函数都有它的应用场景;当微软提供的库不再适合当前应用时,大胆的使用新库,反而可能使我们快速走出困局!
