神东集团网站建设营销推广策划方案范文
炫酷动效登录页
引言
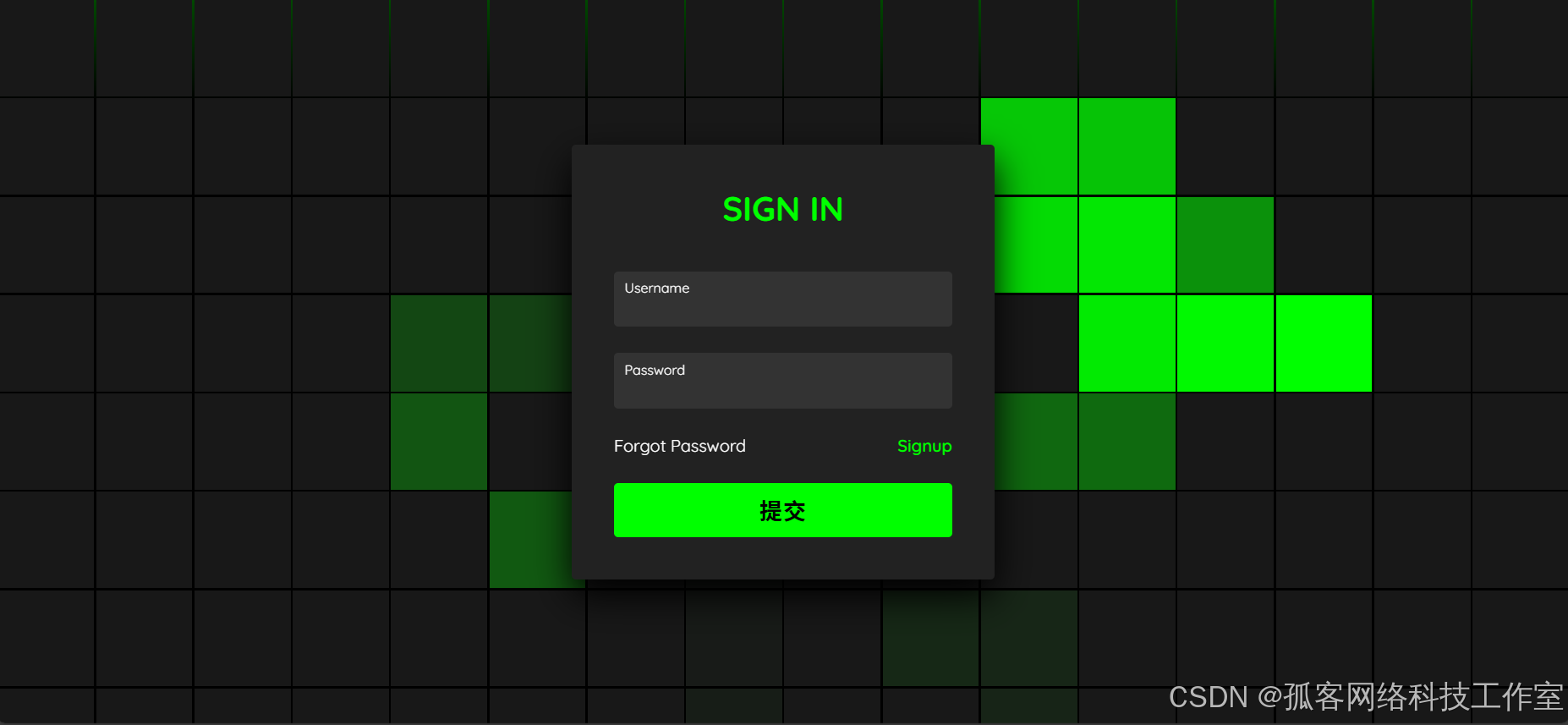
在网页设计中,按钮是用户交互的重要元素之一。一个炫酷的按钮特效不仅能提升用户体验,还能为网页增添独特的视觉吸引力。今天,我们将通过CSS和JavaScript来实现一个“炫酷动效登录页”。该素材呈现了数据符号排版显示出人形的动画效果,新颖有创意,希望大家能够喜欢。
效果预览
在开始之前,我们先来看一下最终的效果:

实现步骤
1. index.html(部分代码)
首先,我们需要创建一个简单的HTML结构。
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>99ziyuan - React - Matrix Login</title><link rel="stylesheet" href="./style.css"></head>
<body>
<!-- partial:index.partial.html -->
<div id="root"></div>
<!-- partial --><script src='https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js'></script><script type="module" src="./script.js"></script></body>
</html>2. style.css(部分源码)
接下来,我们通过CSS来实现基本样式。
@import url('https://fonts.googleapis.com/css2?family=Quicksand:wght@300;400;500;600;700&display=swap');
*
{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Quicksand', sans-serif;
}
body
{justify-content: center;align-items: center;background: #000;
}
section
{position: absolute;width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;gap: 2px;flex-wrap: wrap;overflow: hidden;
}
section::before
{content: '';position: absolute;width: 100%;height: 100%;background: linear-gradient(#000,#0f0,#000);animation: animate 5s linear infinite;
}
@keyframes animate
{0%{transform: translateY(-100%);}100%{transform: translateY(100%);}
}
section span
{position: relative;display: block;width: calc(6.25vw - 2px);height: calc(6.25vw - 2px);background: #181818;z-index: 2;transition: 1.5s;
}
section span:hover
{background: #0f0;transition: 0s;
}3. JavaScript(部分源码)
最后,我们通过JavaScript来增强交互效果,打开时产生更强烈的动画效果。
import React from "https://cdn.skypack.dev/react@17.0.1";
import ReactDOM from "https://cdn.skypack.dev/react-dom@17.0.1";// Write code here
function NotFound() {return /*#__PURE__*/(React.createElement(React.Fragment, null, /*#__PURE__*/React.createElement("meta", { charSet: "UTF-8" }), /*#__PURE__*/React.createElement("title", null, "Animated Login Form using Html & CSS Only"), /*#__PURE__*/React.createElement("link", { rel: "stylesheet", href: "./style.css" }), /*#__PURE__*/React.createElement("section", null," ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), " ", /*#__PURE__*/React.createElement("span", null), /*#__PURE__*/React.createElement("div", { className: "signin" }, /*#__PURE__*/React.createElement("div", { className: "content" }, /*#__PURE__*/React.createElement("h2", null, "Sign In"), /*#__PURE__*/React.createElement("div", { className: "form" }, /*#__PURE__*/
4. 最终效果
通过以上代码,我们已经实现了一个炫酷动效登录页。
结语
通过这个简单的示例,我们可以看到CSS和JavaScript的强大之处。通过结合这两种技术,我们可以创造出各种炫酷的网页特效,提升用户的交互体验。希望这篇文章能为你带来一些灵感,快去尝试制作属于你自己的炫酷网站吧!
如果你有任何问题或建议,欢迎在评论区留言讨论。感谢阅读!
版权声明: 本文为CSDN博主「[孤客网络科技工作室]」的原创文章。
