兰陵住房建设局网站宁波seo网络推广渠道介绍
全栈 Web UI
随着 .NET 8 的发布,Blazor 已成为全堆栈 Web UI 框架,可用于开发在组件或页面级别呈现内容的应用,其中包含:
- 用于生成静态 HTML 的静态服务器呈现。
- 使用 Blazor Server 托管模型的交互式服务器呈现。
- 使用 Blazor WebAssembly 托管模型的交互式客户端呈现。
- 下载 Blazor 捆绑包并激活 .NET WebAssembly 运行时后,最初使用 Blazor Server,并在随后访问时使用 WebAssembly 自动进行交互式客户端呈现。 自动呈现通常会提供最快的应用启动体验。
默认情况下,交互式呈现模式还会预呈现内容。
Blazor 呈现模式
流式渲染
流式渲染是 .NET 8 Blazor 中另一个有前途的功能,在将静态服务器呈现与 Blazor 结合使用时,可以在响应流中流式传输内容更新。 流式呈现可以改善执行长期运行异步任务的页面的用户体验,以便在内容可用后立即通过呈现内容来完全呈现。流式渲染允许渲染静态 HTML 以及内容的占位符。一旦异步服务器端调用完成(意味着它可以传输数据),实际的 HTML 页面就会通过用实际数据填充占位符对象来更新。
/Pages/Weather.razor
@attribute [StreamRendering]
保留组件状态
可以使用现有 PersistentComponentState 服务在 Blazor Web 应用中保留和读取组件状态
Auto mode
自动模式是我个人最期待的一种模式,它代表了 Blazor 的“终极”场景,允许将服务器端和 WebAssembly 结合在一起。
此场景提供来自服务器的初始页面,这意味着它将快速加载。随后,必要的对象被下载到客户端,因此下次页面加载时,它会从 Wasm 提供。
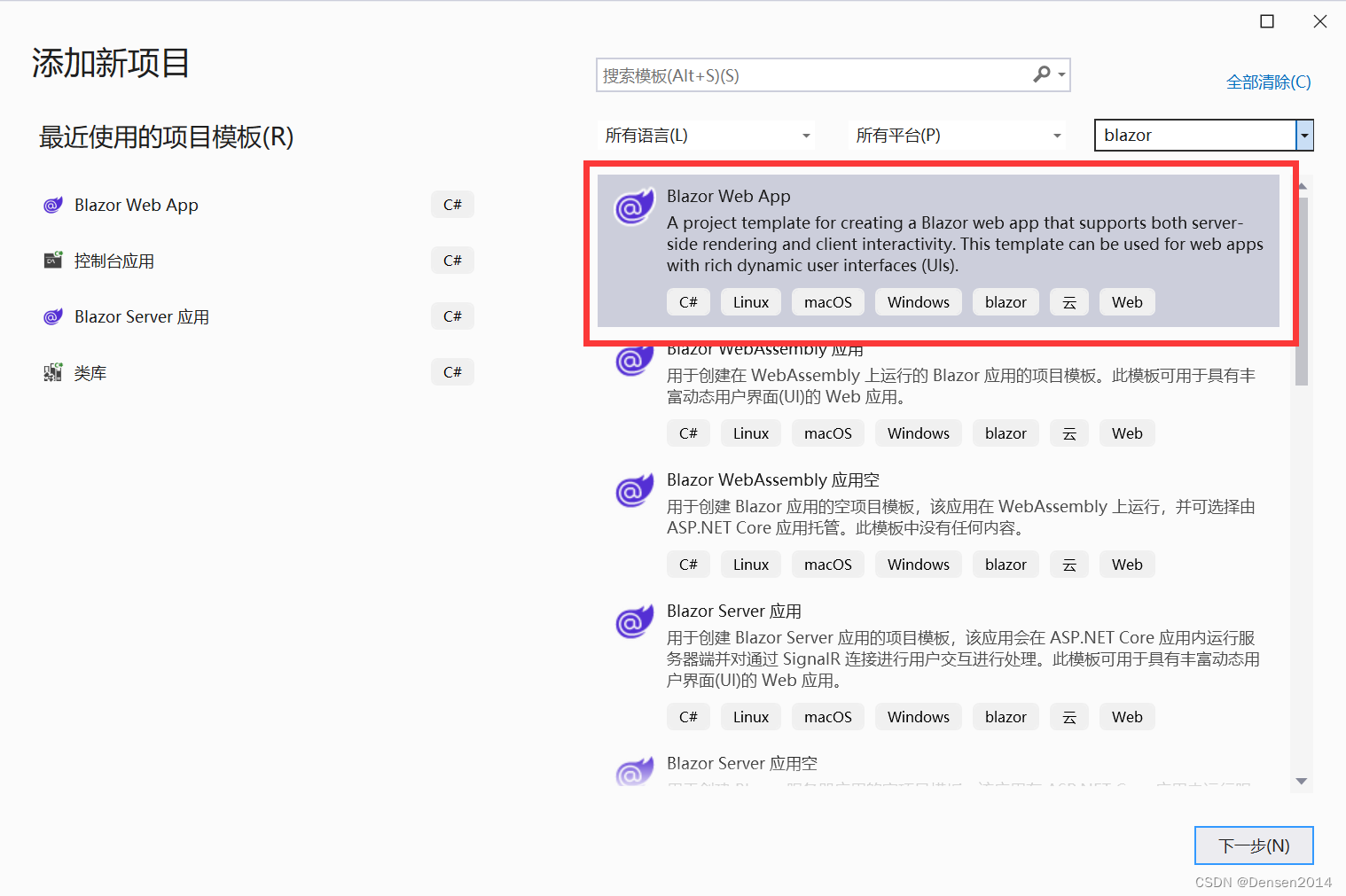
新建 Blazor Web App 工程

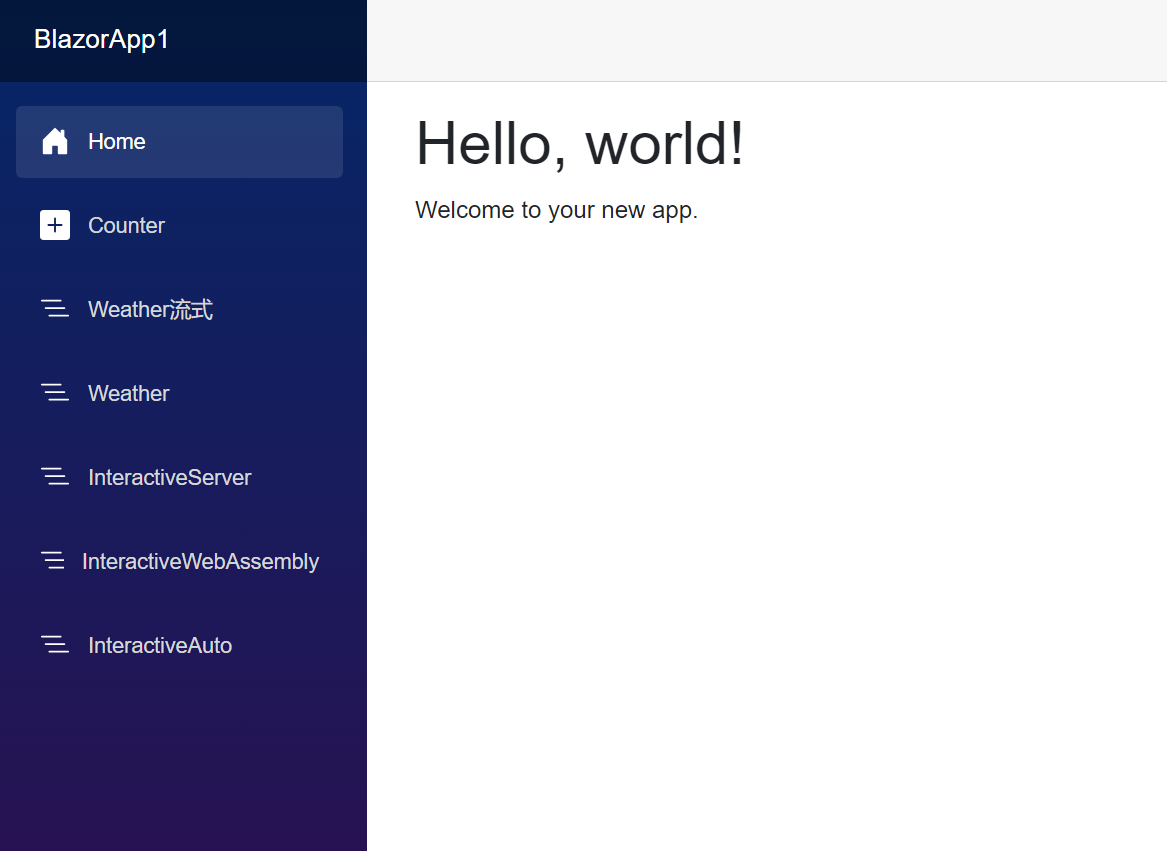
- 默认情况下,Blazor Web App 模板设置为SSR服务器端呈现Razor 组件
- 选择“Weather”菜单,页面将短暂显示“Loading…”,然后在表格中呈现天气数据。这是前面讨论的流渲染功能的示例
/Pages/Weather.razor
注意第2行:
@attribute [StreamRendering]
这允许新的 Blazor 流渲染功能发挥作用。
代码部分更新为:
@attribute [StreamRendering(false)]
然后单击“Weather”页面。请注意,这次没有显示“Loading…”消息,但页面需要几秒钟的时间才能呈现并显示实际的天气表。
交互式呈现模式
打开新工程的 Program.cs 文件, 会看到以下新的配置
builder.Services.AddRazorComponents().AddInteractiveServerComponents() //添加服务以支持呈现交互式服务器组件.AddInteractiveWebAssemblyComponents(); //添加服务以支持呈现交互式 WebAssembly 组件//终结点约定生成器扩展
app.MapRazorComponents<App>().AddInteractiveServerRenderMode() //配置应用程序的服务器渲染模式.AddInteractiveWebAssemblyRenderMode() //为应用配置 WebAssembly 呈现模式。.AddAdditionalAssemblies(typeof(Counter).Assembly);
将呈现模式应用于组件实例
- 将服务器呈现模式应用于 Dialog 组件实例:
<Dialog @rendermode="InteractiveServer" />
- 使用自定义配置直接引用实例化的静态呈现模式实例:
@rendermode renderMode@code {private static IComponentRenderMode renderMode = new InteractiveWebAssemblyRenderMode(prerender: false);
}
- 将呈现模式应用于组件定义
@page "..."
@rendermode RenderMode.InteractiveServer
- 呈现模式
| 呈现模式 | 指令 | 注意事项 | WebSocket |
|---|---|---|---|
| 交互式服务器 | @attribute [RenderModeInteractiveServer] | 放在SSR工程(BlazorApp1) | 切入页面会主动重连 |
| 交互式 WebAssembly | @attribute [RenderModeInteractiveWebAssembly] | 放在Wasm工程(BlazorApp1.Client) | 切入页面会主动断开 |
| 交互式自动 | @attribute [RenderModeInteractiveAuto] | 放在Wasm工程(BlazorApp1.Client) | 自动根据情况执行操作 |
测试页面

RenderModeInteractiveServer.razor
路径:SSR工程(BlazorApp1)/Components/Pages
@page "/render-mode-InteractiveServer"
@rendermode InteractiveServer<h2>InteractiveServer</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}
RenderModeInteractiveWebAssembly.razor
路径:Wasm工程(BlazorApp1.Client)/Pages
@page "/render-mode-InteractiveWebAssembly"
@rendermode InteractiveWebAssembly<h2>InteractiveWebAssembly</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}
RenderModeInteractiveAuto.razor
路径:Wasm工程(BlazorApp1.Client)/Pages
@page "/render-mode-InteractiveAuto"
@rendermode InteractiveAuto<h2>InteractiveAuto</h2><button @onclick="UpdateMessage">Click me</button> @message@code {private string message = "Not clicked yet.";private void UpdateMessage(){message = "Somebody clicked me!";}
}测试项目链接
https://github.com/densen2014/net8test
