做配色的网站网站入口
目录
- 引言
- 相关阅读
- 工程结构
- 相关基础知识
- ColorDialog主要属性与方法
- 可选的颜色空间
- 示例工程解析
- 代码解析
- 关于属性绑定的说明
- 运行效果
- 总结
- 工程下载
引言
在Qt Quick开发中,颜色选择是一个常见的用户交互需求。Qt提供了ColorDialog组件,使开发者能够轻松地为用户提供颜色选择界面。本文将以一个简单的颜色对话框示例工程为基础,详细介绍ColorDialog组件的使用方法及相关特性。
相关阅读
ColorDialog QML Type
工程结构
qml_colordialog/
├── Main.qml # 主界面文件
└── CMakeLists.txt # 项目构建文件
相关基础知识
Qt Quick中的ColorDialog组件是Qt Quick Dialogs模块中的一个重要组件,它提供了一个标准的颜色选择对话框,允许用户从调色板中选择颜色或通过RGB/HSV值来调整颜色。
ColorDialog主要属性与方法
| 属性/方法 | 类型 | 描述 |
|---|---|---|
| title | string | 对话框的标题 |
| color | color | 当前选择的颜色 |
| selectedColor | color | 用户选择的颜色,在接受对话框后生效 |
| open() | 方法 | 打开颜色对话框 |
| close() | 方法 | 关闭颜色对话框 |
| onAccepted | 信号 | 用户确认选择时触发 |
| onRejected | 信号 | 用户取消选择时触发 |
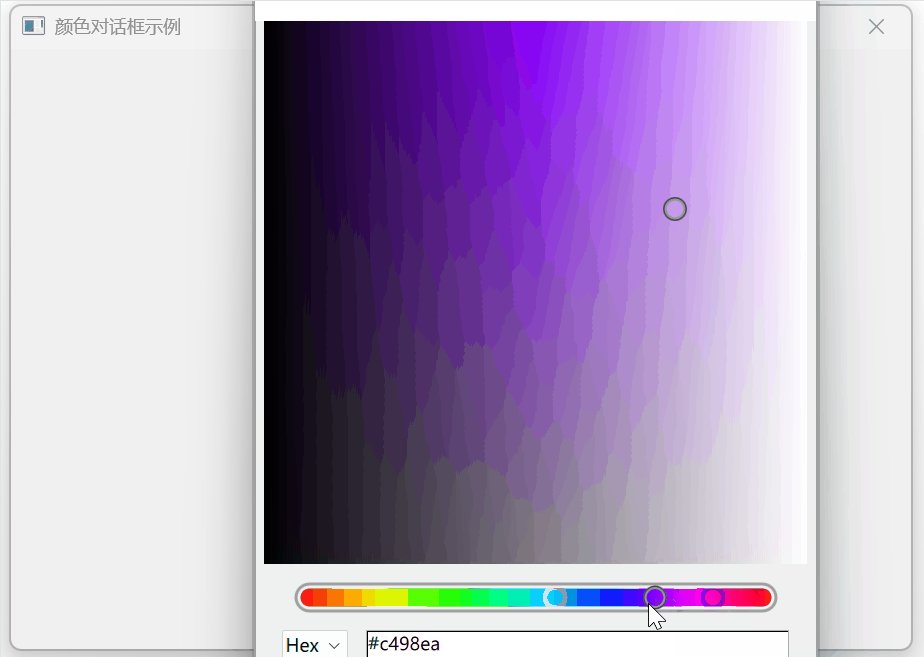
可选的颜色空间
ColorDialog支持多种颜色表示方式:
- RGB(红、绿、蓝)
- HSV(色相、饱和度、明度)
- 十六进制颜色代码
- 预定义的命名颜色(如"red"、"blue"等)
示例工程解析
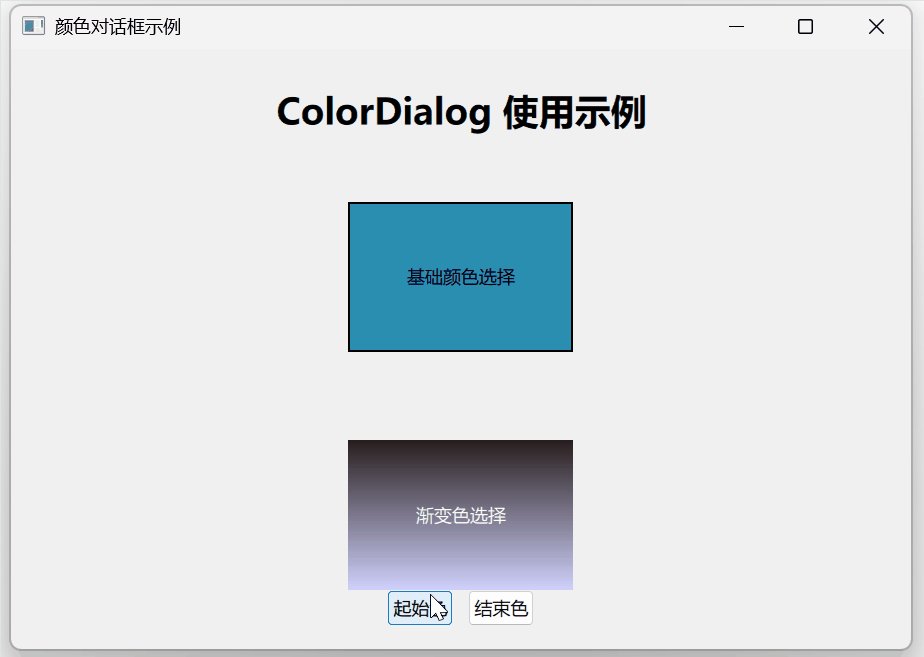
示例工程演示了ColorDialog在两种常见场景中的应用:
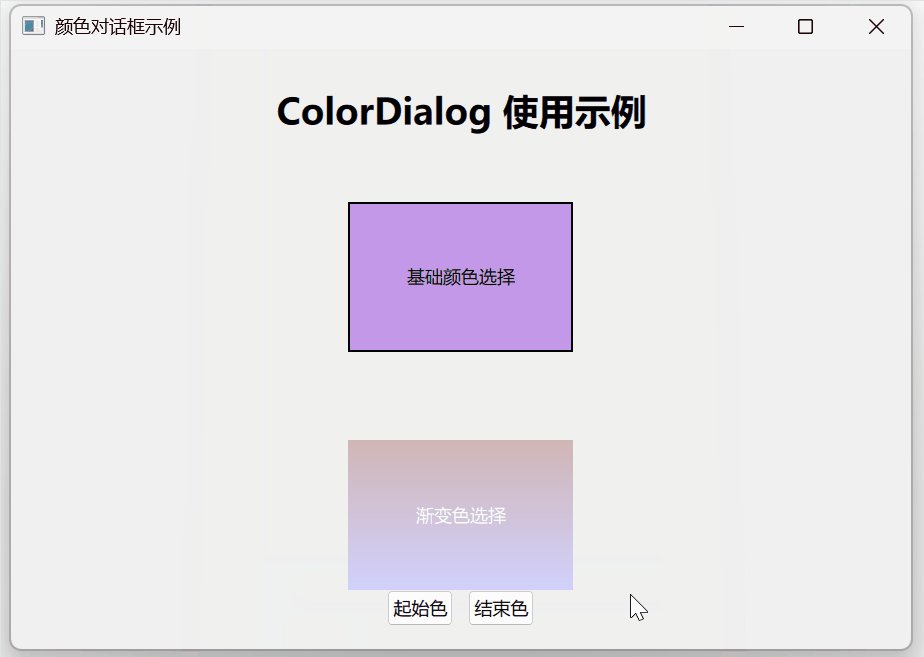
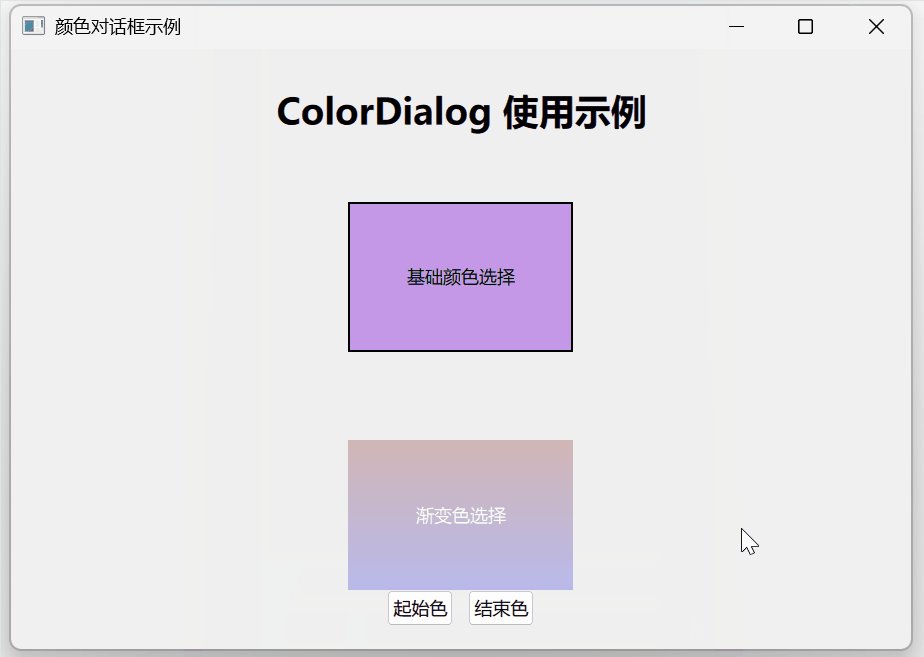
- 基础颜色选择 - 改变一个矩形的背景颜色
- 渐变色选择 - 分别设置渐变的起始和结束颜色
代码解析
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import QtQuick.DialogsApplicationWindow {visible: truewidth: 600height: 400title: "颜色对话框示例"// 存储渐变色的属性property color startGradientColor: "red"property color endGradientColor: "blue"
首先,导入了必要的模块并创建了一个ApplicationWindow作为应用程序的主窗口。定义了两个颜色属性来存储渐变的起始和结束颜色。
// 基础颜色选择Rectangle {id: basicRectLayout.alignment: Qt.AlignHCenterwidth: 150height: 100color: "lightblue"border.width: 1Text {anchors.centerIn: parenttext: "基础颜色选择"}MouseArea {anchors.fill: parentonClicked: basicColorDialog.open()}}
这个部分创建了一个简单的矩形,点击它会打开一个颜色对话框来改变其背景色。
// 渐变色背景Rectangle {id: gradientRectLayout.alignment: Qt.AlignHCenterwidth: 150height: 100gradient: Gradient {GradientStop { position: 0.0id: gradientStart}GradientStop { position: 1.0id: gradientEnd}}// 使用 Binding 来绑定颜色Binding {target: gradientStartproperty: "color"value: startGradientColor}Binding {target: gradientEndproperty: "color"value: endGradientColor}
这部分创建了一个带有渐变背景的矩形。使用了Binding元素来绑定渐变的起始和结束颜色,以解决QML中的非NOTIFYable属性问题。这种方法确保了当颜色属性变化时能够正确地通知UI更新。
// 基础颜色对话框ColorDialog {id: basicColorDialogtitle: "选择基础颜色"selectedColor: basicRect.coloronAccepted: {basicRect.color = selectedColor}}// 渐变起始色对话框ColorDialog {id: startColorDialogtitle: "选择渐变起始色"selectedColor: startGradientColoronAccepted: {startGradientColor = selectedColor}}
最后,定义了三个ColorDialog组件,分别用于选择基础矩形的颜色、渐变的起始颜色和渐变的结束颜色。每个对话框都有自己的标题和初始选择颜色,并在用户确认选择后更新相应的颜色属性。
关于属性绑定的说明
在最初的代码中,遇到了一个属性绑定的问题:
QQmlExpression: Expression qrc:/qt/qml/qml_colordialog/Main.qml:113:9 depends on non-NOTIFYable properties:QQuickGradientStop::color
这个错误表明GradientStop的color属性是非NOTIFYable的,意味着当这个属性改变时,QML引擎无法自动通知依赖于它的表达式。为了解决这个问题,引入了顶层的color属性和Binding元素来建立正确的绑定关系。
运行效果

总结
本文通过一个简单的示例工程,展示了Qt Quick中ColorDialog组件的基本用法。学习了如何:创建并配置ColorDialog组件、处理颜色选择的结果、应用颜色到不同的UI元素(普通背景和渐变背景)、解决QML中的属性绑定问题。
工程下载
完整工程代码可以在以下链接下载:Gitcode -> QML ColorDialog示例

