酒类网站建设方案app开发多少钱
从零掌握 Playwright:用 Python 玩转现代浏览器自动化
Playwright 是什么?
Playwright 是由 Microsoft 开发的现代化浏览器自动化工具,专为端到端测试和网页自动化设计。它支持 Chromium/Firefox/WebKit 三大浏览器引擎,提供跨平台、跨语言的统一 API,是新一代 Web 自动化领域的明星工具。
🔥 核心优势
| 特性 | 传统工具痛点 | Playwright 解决方案 |
|---|---|---|
| 跨浏览器支持 | 需维护多套浏览器驱动 | 单 API 控制 Chrome/Firefox/Safari |
| 无头模式性能 | 执行速度慢 | 比 Selenium 快 3-5 倍 |
| 自动等待机制 | 需手动添加 sleep | 智能等待元素/网络/脚本加载完成 |
| 移动端仿真 | 模拟不真实 | 精确还原手机分辨率、UA、触摸事件 |
| 多语言支持 | 通常绑定单一语言 | Python/Java/C#/JS 全支持 |
🌐 典型应用场景
- 自动化测试:Web 应用的功能/回归测试
- 数据抓取:处理动态加载的 SPA 网页
- 性能监控:录制页面加载时间轴
- 批量操作:自动执行重复性网页任务
- 可视化报告:自动生成测试截图/视频
🆚 同类工具对比
| Playwright | Selenium | Puppeteer | |
|---|---|---|---|
| 跨浏览器 | ✅ 全支持 | ✅ 需配置 | ❌ 仅 Chrome |
| 执行速度 | ⚡ 最快 | 中等 | 快 |
| 维护团队 | Microsoft | 社区驱动 | |
| 移动端支持 | 深度优化 | 基础模拟 | 无 |
💡 为什么选择 Playwright?
如果你需要:
- 处理现代 Web 应用的复杂场景(PWA/SPA)
- 在多浏览器环境中保持测试一致性
- 用 Python 快速实现高效自动化
Playwright 就是当前的最佳选择!
一、为什么开发者都在拥抱 Playwright?
在 Web 应用复杂度爆炸式增长的今天,传统自动化工具已显疲态。Playwright 作为微软开源的下一代浏览器自动化框架,正在以惊人的速度重塑行业标准。让我们通过一组对比数据感受它的优势:

(主流工具性能对比:Playwright 响应速度比 Selenium 快 3-5 倍)
技术选型三大「痛点终结者」
- 跨浏览器地狱终结
一套代码兼容 Chromium/Firefox/WebKit 三大内核
# 自由切换浏览器
browser = p.chromium.launch() # 或 firefox/webkit
- 等待焦虑终结
智能等待策略自动处理动态内容加载
# 无需 sleep!自动等待元素可交互
page.click('button:has-text("动态加载")')
- 移动端失真终结
精准模拟 40+ 种移动设备环境
二、Python 环境极速搭建(含避坑指南)
1. 三步安装法
# 1. 创建隔离环境
python -m venv playwright_env
./playwright_env/bin/activate # Windows 用 Scripts\activate# 2. 安装核心库
pip install playwright# 3. 安装浏览器
playwright install chromium firefox # 按需选择

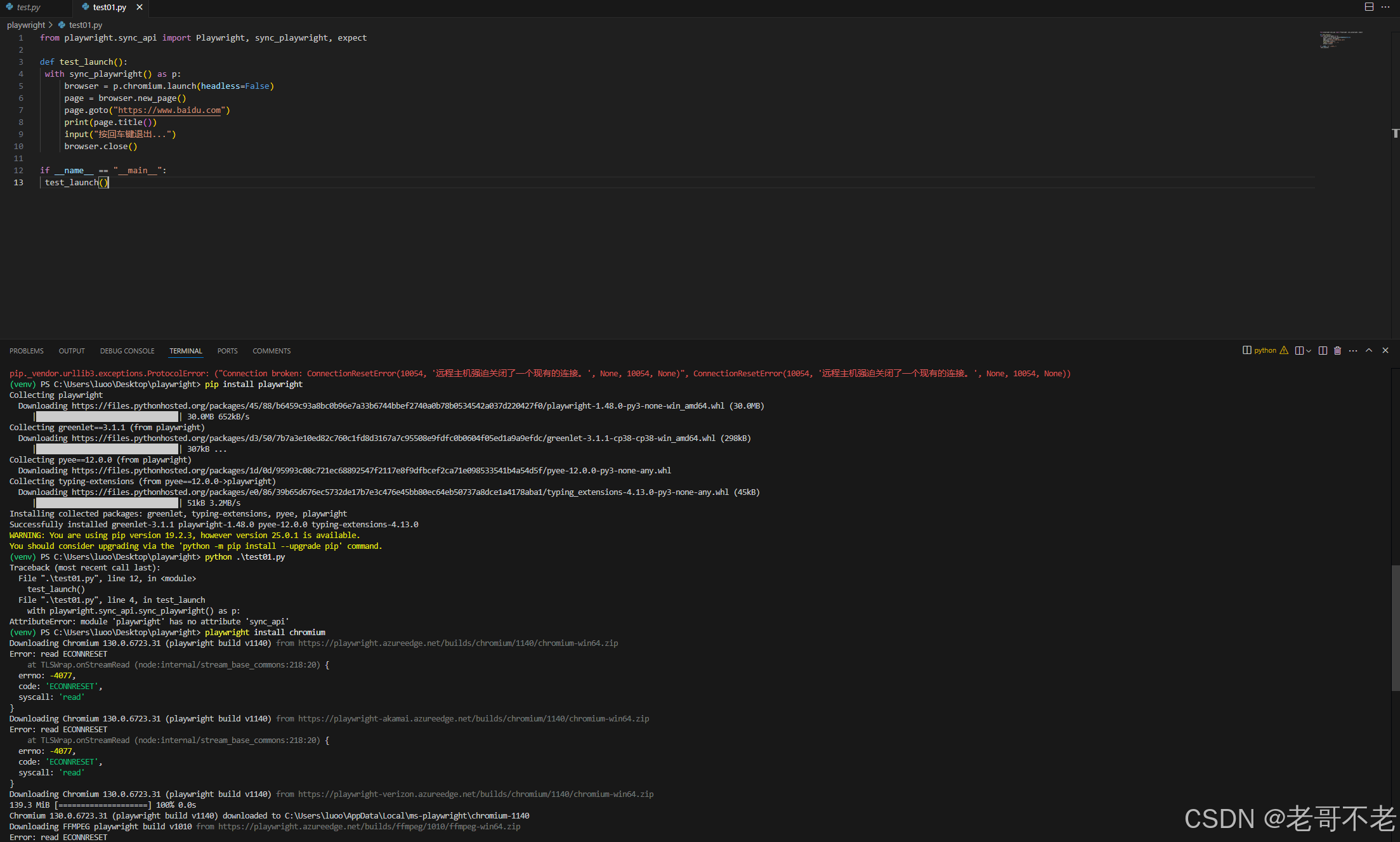
2. 验证安装
from playwright.sync_api import Playwright, sync_playwright, expectdef test_launch():with sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("https://www.baidu.com")print(page.title())input("按回车键退出...")browser.close()if __name__ == "__main__":test_launch()
运行后你将看到:

三、Playwright 脚本录制参数实战(以 CSDN 为例)
1. 基础录制指令
# 基础录制(生成Python脚本)
playwright codegen https://www.csdn.net --target python -o csdn_basic.py
说明:启动 Chromium 浏览器,录制所有操作并生成 Python 脚本
2.设备与浏览器参数
| 参数类型 | 指令示例 | 说明 |
|---|---|---|
| 指定浏览器 | playwright codegen -b firefox https://www.csdn.net | 使用 Firefox 录制 |
| 模拟手机 | playwright codegen --device="iPhone 12" https://m.csdn.net | 移动端页面录制 |
| 浏览器渠道 | playwright codegen --channel=chrome https://www.csdn.net | 使用正式版 Chrome |
| 暗黑模式 | playwright codegen --color-scheme=dark https://www.csdn.net | 模拟深色主题 |
3. 认证重用参数
# 1. 首次登录并保存认证信息
playwright codegen --save-storage=auth.json https://passport.csdn.net/login# 2. 复用认证状态
playwright codegen --load-storage=auth.json https://www.csdn.net
流程说明:
- 首次录制登录操作,保存 cookies 到
auth.json - 后续录制直接加载认证状态,跳过登录流程

4. 网络与地理参数
| 参数类型 | 指令示例 | 效果 |
|---|---|---|
| 代理设置 | playwright codegen --proxy-server="socks5://127.0.0.1:1080" https://www.csdn.net | 通过代理访问 |
| 语言设置 | playwright codegen --lang=zh-CN https://www.csdn.net | 强制中文界面 |
| 地理位置 | playwright codegen --geolocation="31.2304,121.4737" https://www.csdn.net | 模拟上海地理位置 |
| 时区设置 | playwright codegen --timezone="Asia/Shanghai" https://www.csdn.net | 使用中国时区 |
5. 高级调试参数
# 自定义用户代理
playwright codegen --user-agent="Mozilla/5.0 (Windows NT 10.0) Chrome/114.0.0.0" https://www.csdn.net# 设置视口大小
playwright codegen --viewport-size="800,600" https://www.csdn.net# 延长等待时间
playwright codegen --timeout=30000 https://www.csdn.net
参数说明:
--user-agent:伪装浏览器指纹--viewport-size:设置浏览器窗口分辨率--timeout:元素定位超时时间(毫秒)
综合实战示例
目标: 模拟北京用户用 iPhone 访问移动端,生成带认证的测试脚本
playwright codegen \--device="iPhone 13 Pro" \--lang=zh-CN \--geolocation="39.9042,116.4074" \--save-storage=csdn_auth.json \--target=python \-o csdn_mobile_test.py \https://m.csdn.net
执行效果:
- 启动 iPhone 13 Pro 模拟器
- 设置中文语言与北京地理位置
- 录制操作并保存认证信息
- 生成可直接运行的 Python 脚本
参数使用建议
-
组合使用技巧
# 企业级场景:通过代理登录并保存认证 playwright codegen \--proxy-server="http://corp-proxy:8080" \--save-storage=prod_auth.json \https://www.csdn.net -
调试技巧
# 查看所有可用设备列表 playwright devices# 查看所有浏览器渠道 playwright install --help -
版本兼容性
建议使用 Playwright v1.35+ 版本,部分新功能需最新版本支持
四、企业级实战案例
电商价格监控系统
from playwright.sync_api import sync_playwrightdef track_price(url):with sync_playwright() as p:browser = p.chromium.launch()context = browser.new_context(user_agent="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36")page = context.new_page()# 访问商品页page.goto(url)# 处理登录弹窗if page.locator("text=立即登录").is_visible():page.locator(".close-icon").click()# 获取价格数据price = page.locator("#price").inner_text()print(f"当前价格:{price}")# 保存证据截图page.screenshot(path="price_snapshot.png")browser.close()if __name__ == "__main__":track_price("https://www.example.com/product/123")
五、开发者常见问题库
Q1:如何绕过网站反爬机制?
# 随机化用户行为
import random
page.wait_for_timeout(random.randint(1000, 3000)) # 模拟人类操作间隔# 使用代理
browser = p.chromium.launch(proxy={"server": "socks5://127.0.0.1:1080"}
)
Q2:如何处理验证码?
# 方案一:测试环境禁用验证码
page.goto("https://example.com/login?disable_captcha=true")# 方案二:接入打码平台
captcha_image = page.locator("#captcha-image").screenshot()
captcha_code = decode_captcha(captcha_image) # 调用第三方 API
page.fill("#captcha-input", captcha_code)
六、性能调优秘籍
1. 并行执行测试
# pytest-parallel 插件
pytest test_shop.py --workers 3 --tests-per-worker 5
2. 资源复用优化
# 共享浏览器实例
@pytest.fixture(scope="module")
def browser():with sync_playwright() as p:browser = p.chromium.launch()yield browserbrowser.close()
推荐学习路径:
- 官方文档 → 2. GitHub 案例 → 3. 实战项目 → 4. 源码研究
