响应式单位rpx及搭配使用UI产品工具
🎨✨ 欢迎来到RPX与即时设计的前端探索之旅 🚀💻
亲爱的开发者朋友们:
👋 大家好!很高兴能在CSDN这个技术分享的平台上与各位相遇!🌟 作为一名长期奋战在前端开发一线的工程师,我深知在快速迭代的技术浪潮中,掌握高效工具和实用技巧的重要性。💡
🔍 为什么选择这个主题?
📱 RPX - UniApp的响应式单位,是现代跨端开发中不可或缺的利器!
🎨 即时设计 - 设计师与开发者协作的桥梁,让创意更快落地!这两个看似不同的主题,却共同构成了高效前端工作流的关键环节!⚡
🌈 本系列文章将涵盖:
📐 关于RPX的深度解析
- 🔧 RPX单位的工作原理与使用场景
- 📊 与传统像素(px)和百分比(%)的对比分析
- 🛠️ 实际项目中的应用技巧与避坑指南
- 📱 多端适配的最佳实践
🎨 即时设计工具全攻略
- ✏️ 界面设计与原型制作技巧
- 🤝 设计与开发的高效协作方法
- 🧩 设计系统与组件库的构建
- ⚡ 从设计稿到代码的快速实现
💎 你将收获:
- 🏆 掌握响应式布局的核心技术
- 🚀 提升跨平台开发效率
- 🎯 实现设计与开发的无缝对接
- 💼 项目实战经验分享
🤝 期待与你的互动!
💬 欢迎在评论区留下你的想法、问题或建议
👍 如果觉得有帮助,别忘了点赞收藏
🔔 关注我获取更多前端开发干货让我们一起在前端开发的道路上共同成长!🌱 接下来的文章将深入探讨RPX和即时设计的各种实用技巧,敬请期待!🎉
Happy Coding! 💻✨
目录
一.响应式单位rpx
1.什么是rpx?
2.举例
3.注意
二.搭配使用UI产品工具
一.响应式单位rpx
1.什么是rpx?
将屏幕宽度视为750rpx。
当我们想让一个元素的宽度为屏幕宽度的一半,可以令其width属性值为375rpx。
说白了就是,将屏幕宽度分成了750份,1份就是1rpx。
2.举例
请设计一个按钮,令其宽度为屏幕的1/3
代码
<template><view class=""><button style="width:250rpx;">按钮</button></view>
</template><script setup>
</script><style lang="scss" scoped></style>运行效果

3.注意
RPX(Responsive Pixel)是一种在小程序中常用的响应式单位。
说白了就是,rpx在小程序、app(即uniapp)中生效,在web(网页)中默认不生效。
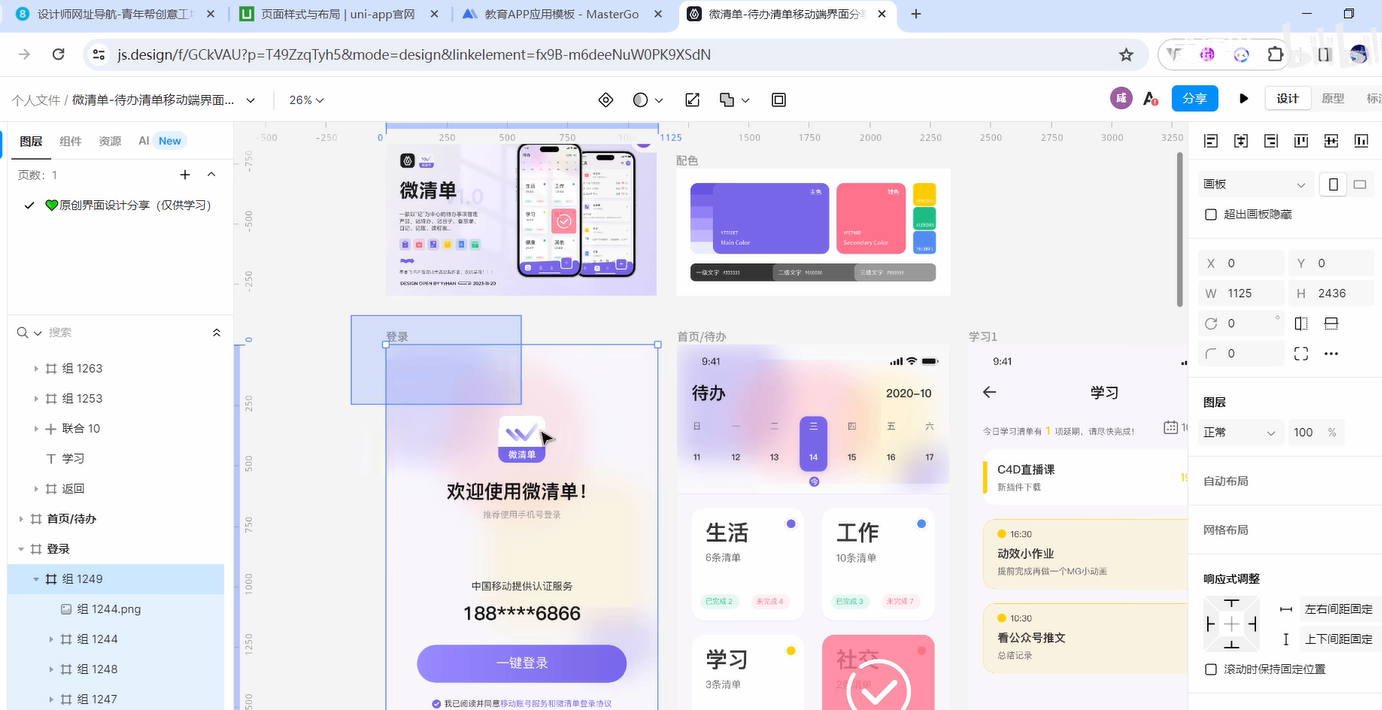
二.搭配使用UI产品工具
大致思路:我们登录“即时设计”网页,拿到页面UI图以后,将页面宽度等比例缩放为750px,然后再量页面中每个组件的宽度即可,此时就可以直接写rpx了(因为rpx就是默认屏幕宽度为750px)。

以上就是本篇文章的全部内容,喜欢的话可以留个免费的关注呦~~~
