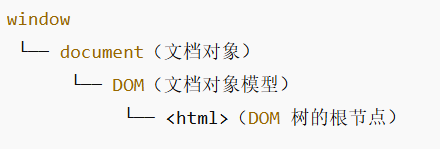
window、DOM、document、html 他们之间的关系是什么?
1.window
window 对象表示一个包含 DOM 文档的窗口,其 document 属性指向窗口中载入的 DOM 文档 。

2.DOM(document object model)
DOM 树(Document Object Model Tree,文档对象模型树)是浏览器在加载 HTML 或 XML 文档时,根据标签结构构建的一棵树形结构,它把整个网页看作由 节点(Node) 组成的层级关系,从而可以用 JavaScript 来动态操作网页内容。
DOM 与 BOM 的关系:DOM 的核心对象document 是 BOM中window对象的子对象
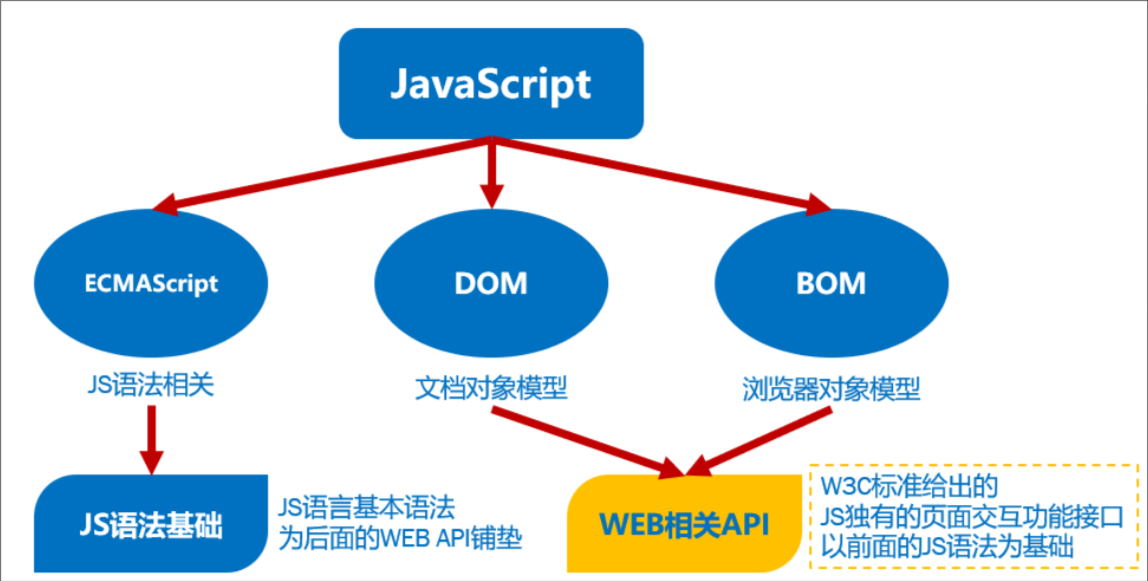
DOM所处的级别

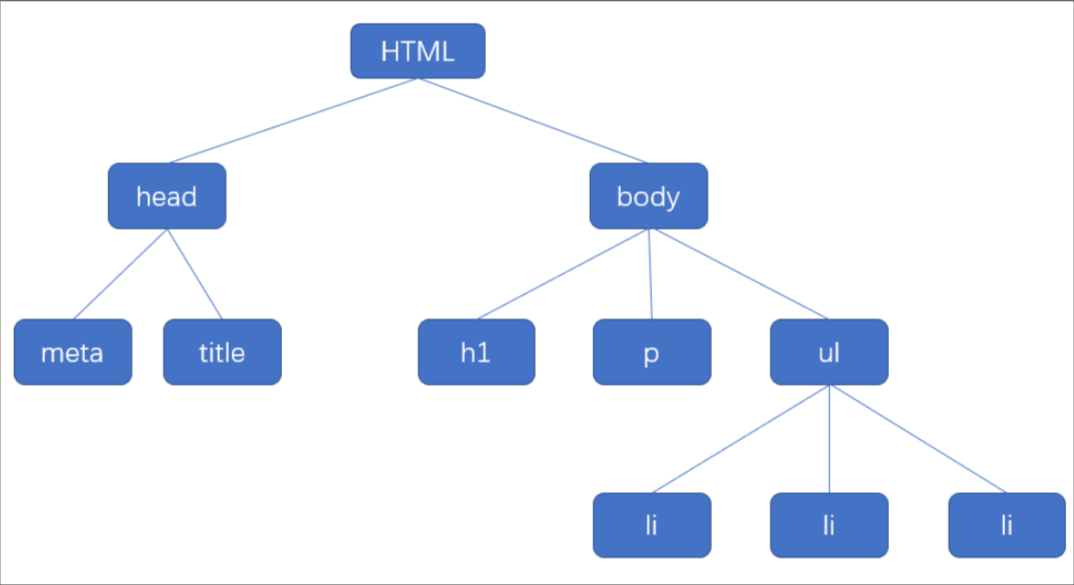
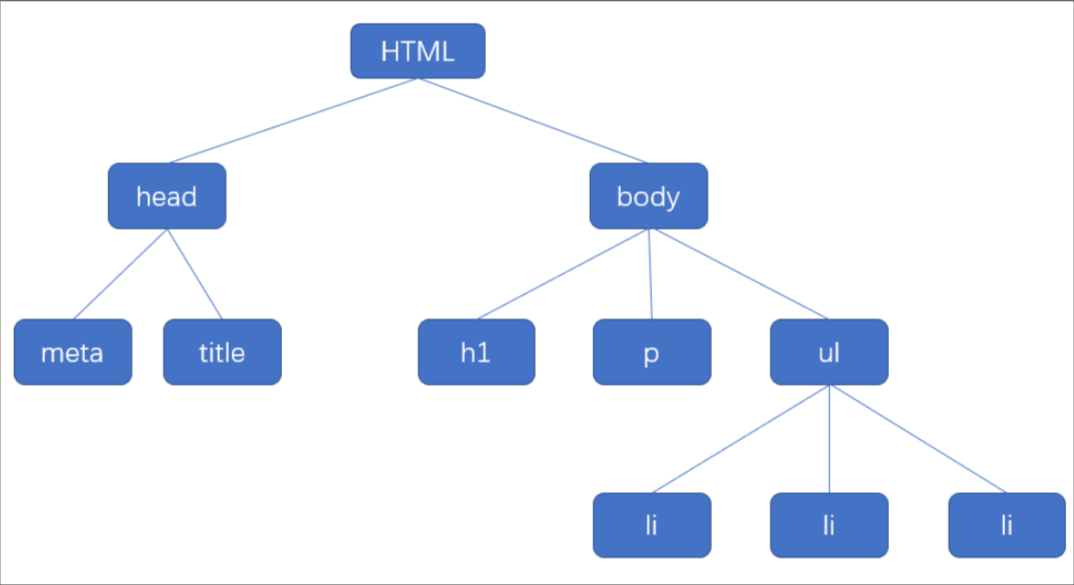
DOM树的样子

3..document
document是window的一个属性,代表整个网页文档
(下文的HTML 文档就是网页文档的一种形式)
是操作网页内容的主要接口,比如获取元素、修改结构、监听事件等等
下面是在 web 和 XML 页面脚本中使用 DOM 时,一些常用的 API 简要列表。
- document.querySelector()
- document.querySelectorAll()
- document.createElement()
常用API
这些接口可以操作网页的结构、内容与样式:
创建元素对象
-
let d = document.createElement("div");
将新元素到某个元素对象里
-
元素对象.append(新元素);
修改元素的属性值
-
imgE.src = "money.jpg";
通过 id 获取页面中的元素对象
-
let 元素对象 = document.getElementById('d2');
-
h5 中也可以直接使用 id 值代表元素 console.log(id 值);
通过选择器获取页面中的元素对象
-
let 元素对象 = document.querySelector("选择器");
获取和修改控件的值
-
元素对象.value 获取
-
元素对象.value="xxx" 修改
获取和修改元素的文本内容 例:<div>文本内容</div>
-
元素对象.innerHTML获取
-
元素对象.innerHTML = “xxx” 修改
4.<html>(HTML元素)
HTML <html> 元素表示 HTML 文档的根(顶级元素),所以它也被称为根元素。其他所有元素必须是此元素的后代。

假设你用浏览器打开一个网页 index.html,浏览器会:
-
把 HTML 代码解析成一棵 DOM 树
-
创建一个
document对象来表示这个 HTML 页面 -
把这个
document挂在DOM树上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--页面效果点击即可贴入一张图片--><button onclick="funMoney()">点击变富有</button>
</body>
<script>function funMoney(){/*** 1.创建一个img类型的标签* @type {HTMLImageElement}*/let imgE = document.createElement('img');HTMLImageElement/*** 通过打点调用属性来为属性赋值* @type {string}*/imgE.src = 'img/money.jpg';imgE.width = 200;/*** 将img标签添加到body中,也就是挂载到DOM树上* @type {HTMLBodyElement}*/let bodyE = document.querySelector('body');bodyE.append(imgE);}
</script>
</html>5.总结
window 是浏览器的全局对象,包含了 document,document 是 DOM 树的入口,DOM 表示整个网页结构,而 <html> 是这棵 DOM 树的根节点。
