React 实现人员列表多选、全选与取消全选功能

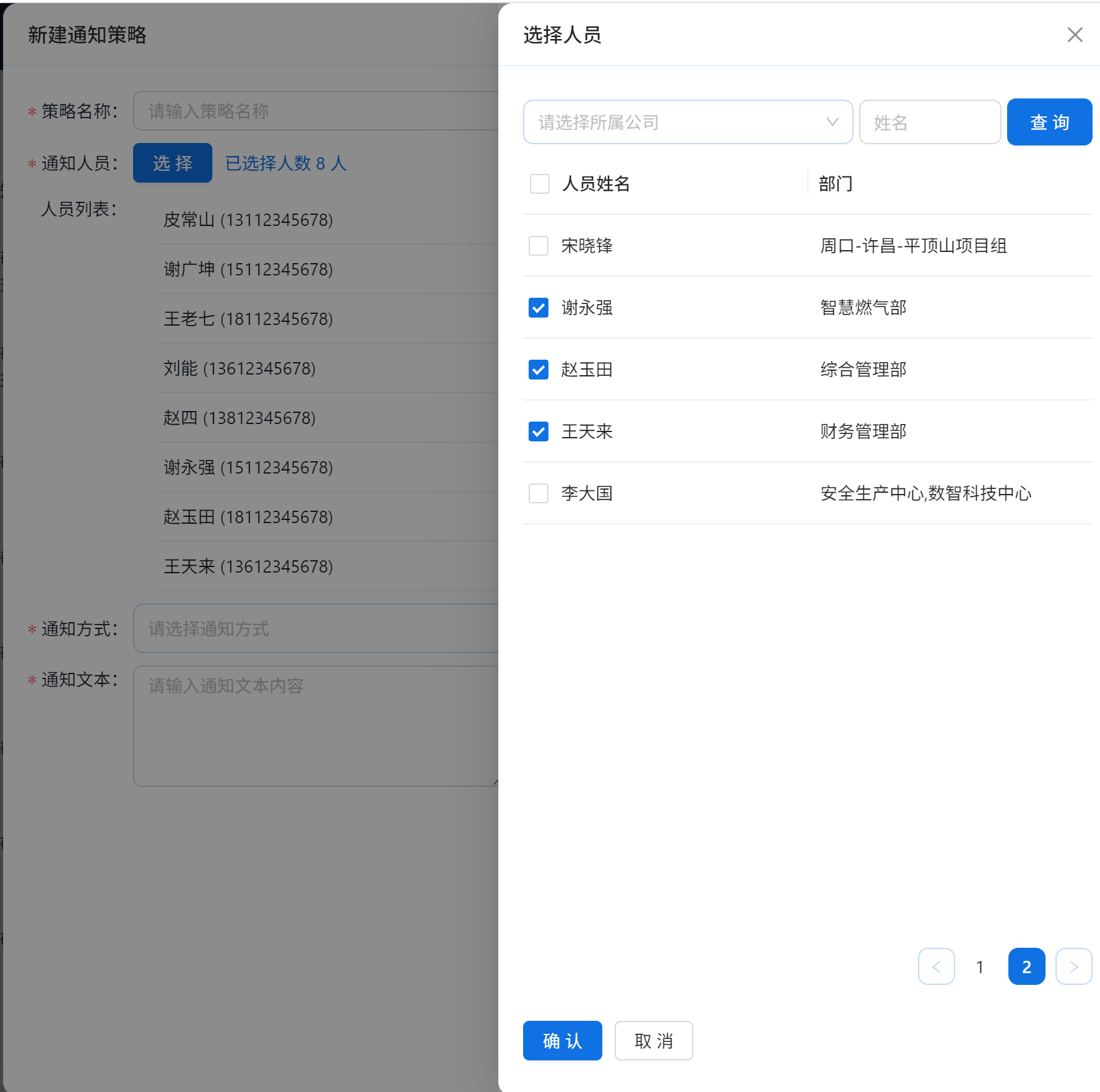
如图要实现的功能要求为:
点击选择按钮,页面弹出抽屉的方式显示人员信息。
人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。
人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。
点击翻页,加载相关对应页码的人员信息数据。如果存在被选中的人员信息,则checkbox为选中状态。当存在人员信息全部选中时表头中的人员姓名前面的checkbox为选中状态。
第一步:定义数据state项
定义state数据项目
//用来控制抽屉开关
const [isShows,setisShows]=useState(false);
//用来人员信息存储
const [xingmingList,setxingmingList]=useState([]);
//用来表示表头中是否全部选中状态
const [isCheckAll,setisCheckAll]=useState(false);
//人员列表
const [addmanList,setaddmanList]=useState([]);第二步:选择人员部分结构、模拟数据
<div className="x"><div className="x_left"><Checkbox onChange={onCheckAllChange} checked={isCheckAll}></Checkbox><div className="x_left_name">人员姓名</div></div><Divider type="vertical" style={{h:20,:1,backgroundColor:'#efefef',opacity:0.5}}/><div className="x_right">部门</div>
</div><div className="y">
{xingmingList.map((i,inidex)=>{return (<div className="y_item" key={i.id}><div className="y_item_left"><Checkbox onChange={(e)=>onCheckChange(e,i)} checked={item.checked}></Checkbox><div className="y_item_left_name">{i.name}</div></div><div className="y_item_right">{i.department}</div></div>)})
}
</div>//模拟初始化数据
let xingminglist=[{id:'pichangshan',name:'皮常山',department:'周口-许昌-平顶山',tel:'13112345678',checked:false},{id:'xieguangkun',name:'谢广坤',department:'智慧燃气部',tel:'15112345678',checked:false},{id:'wanglaoqi',name:'王老七',department:'综合管理部',tel:'18112345678',checked:false},{id:'liuneng',name:'刘能',department:'财务管理部',tel:'13612345678',checked:false},{id:'zhaosi',name:'赵四',department:'安全生产中心,数智科技中心',tel:'13812345678',checked:false}
]第三步:打开抽屉和关闭抽屉
function handleShowDraws(){setisShows(true);setisCheckAll(false);let xingminglist1=[{id:'pichangshan',name:'皮常山',department:'周口-许昌-平顶山项目组',tel:'13112345678',checked:false},{id:'xieguangkun',name:'谢广坤',department:'智慧燃气部',tel:'15112345678',checked:false},{id:'wanglaoqi',name:'王老七',department:'综合管理部',tel:'18112345678',checked:false},{id:'liuneng',name:'刘能',department:'财务管理部',tel:'13612345678',checked:false},{id:'zhaosi',name:'赵四',department:'安全生产中心,数智科技中心',tel:'13812345678',checked:false}]let num=0;let addmanlist=addmanList;xingminglist1.forEach(item => {let matched = addmanlist.find(obj => obj.id === item.id);if (matched){item.checked=true;num+=1;} });if(num==xingminglist1.length){setisCheckAll(true)}setxingmingList(xingminglist1);setcurrents(1);}function onDrawerCloses(){setisShows(false);setaddmanList([]);setisCheckAll(false);}第四步:多选方法
function onCheckChange(e,item){let ischecked=e.target.checked;let selectId=item.id;let num=0;let xingminglist=xingmingList;xingminglist.map((item,index)=>{if(item.id==selectId){item.checked=ischecked;if(item.checked==true){setaddmanList(prev=>[...prev,item]);}else{let array=addmanList.filter(i=>i.id!==selectId);setaddmanList([...array]);}}})setxingmingList([...xingminglist]);xingminglist.map((item,index)=>{if(item.checked==true){num+=1;}})if(num==xingminglist.length){setisCheckAll(true);}else{setisCheckAll(false);} };第五步:全选方法
function onCheckAllChange(e){let ischecked=e.target.checked;setisCheckAll(ischecked);let addmanlist=addmanList;let xingminglist=xingmingList;xingminglist.map((item,index)=>{item.checked=ischecked;})if(ischecked==true){let array = [...new Set([...xingminglist,...addmanlist].map(item => JSON.stringify(item)))].map(item => JSON.parse(item));setaddmanList(array);}else{let array = addmanlist.filter(itemA => !xingminglist.some(itemB => itemA.id === itemB.id));setaddmanList(array);}};第六步:翻页
function handleChangePages(page){setcurrents(page);if(page==1){setisCheckAll(false)let xingminglist1=[{id:'pichangshan',name:'皮常山',department:'周口-许昌-平顶山项目组',tel:'13112345678',checked:false},{id:'xieguangkun',name:'谢广坤',department:'智慧燃气部',tel:'15112345678',checked:false},{id:'wanglaoqi',name:'王老七',department:'综合管理部',tel:'18112345678',checked:false},{id:'liuneng',name:'刘能',department:'财务管理部',tel:'13612345678',checked:false},{id:'zhaosi',name:'赵四',department:'安全生产中心,数智科技中心',tel:'13812345678',checked:false}]let num=0;let addmanlist=addmanList;xingminglist1.forEach(item => {let matched = addmanlist.find(obj => obj.id === item.id);if (matched){item.checked=true;num+=1;} });if(num==xingminglist1.length){setisCheckAll(true);}setxingmingList(xingminglist1);}if(page==2){setisCheckAll(false)let xingminglist2=[{ id:'songxiaofeng',name:'宋晓锋',department:'周口-许昌-平顶山项目组',tel:'131123456788',checked:false},{ id:'xieyongqiang',name:'谢永强',department:'智慧燃气部',tel:'15112345678',checked:false},{ id:'zhaoyutian',name:'赵玉田',department:'综合管理部',tel:'18112345678',checked:false},{ id:'wangtianlai',name:'王天来',department:'财务管理部',tel:'13612345678',checked:false},{ id:'lidaguo',name:'李大国',department:'安全生产中心,数智科技中心',tel:'13812345678',checked:false}]let num=0;let addmanlist=addmanList;xingminglist2.forEach(item => {let matched = addmanlist.find(obj => obj.id === item.id);if (matched){item.checked=true;num+=1;}});if(num==xingminglist2.length){setisCheckAll(true)}setxingmingList(xingminglist2); }}第七步:点击确认或取消
function xinjianbaocun2(){setisShows(false);}function xinjianquxiao2(){setisShows(false);setaddmanList([]);setisCheckAll(false);}