更适合后端宝宝的前端三件套之CSS
文章目录
- 📕1. CSS介绍
- ✏️1.1 CSS基本语法规范
- ✏️1.2 引入方式
- 📕2. CSS选择器
- ✏️2.1 标签选择器
- ✏️2.2 类选择器
- ✏️2.3 ID选择器
- ✏️2.4 通配符选择器
- ✏️2.5 复合选择器
- 📕3. 常用CSS
- ✏️3.1 color
- ✏️3.2 font-size
- ✏️3.3 border
- ✏️3.4 width/height
- ✏️3.5 padding
- ✏️3.6 margin
📕1. CSS介绍
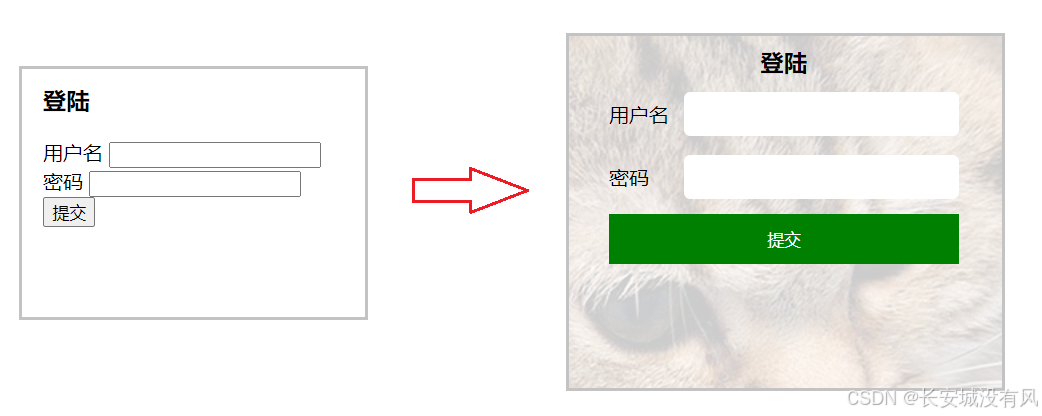
CSS(Cascading Style Sheet),层叠样式表,⽤于控制⻚⾯的样式。CSS 能够对⽹⻚中元素位置的排版进⾏像素级精确控制,实现美化⻚⾯的效果,能够做到⻚⾯的样式和结构分离。(CSS可以理解为"东⽅四⼤邪术" 之化妆术)
CSS前 -> CSS修饰后

✏️1.1 CSS基本语法规范
选择器 + {⼀条/N条声明}
- 选择器决定针对谁修改
- 声明决定修改啥
- 声明的属性是键值对。使用 ;区分键值对,使用 :区分键和值
- 虽然 CSS 不区分⼤⼩写, 我们开发时统⼀使⽤⼩写字⺟
- 冒号后⾯带空格,选择器和 { 之间也有⼀个空格
<style>p{color: aqua;font-size: 300px;}
</style>
⚠️⚠️⚠️ 注意:
- CSS 要写到 style 标签中(后⾯还会介绍其他写法)
- style 标签可以放到⻚⾯任意位置. ⼀般放到 head 标签内
- CSS 使⽤ /* */ 作为注释. (使⽤ ctrl + / 快速切换)
✏️1.2 引入方式
- 行内样式
<div style="color: green" >hello world</div>
- 内部样式
<style>p{color: aqua;font-size: 300px;}
</style>
- 外部样式
<link href="CSS文件路径">
- 行内样式只适用于写简单样式,只针对某个标签生效,缺点是不能写太复杂的样式
- 内部样式会出现⼤量的代码冗余, 不⽅便后期的维护,所以不常⽤
- 外部样式,html和css实现了完全的分离, 企业开发常⽤⽅式
📕2. CSS选择器
CSS 选择器的主要功能就是选中⻚⾯指定的标签元素。选中了元素,才可以设置元素的属性。(就好⽐ SC2,War3 这样的游戏,需要先选中单位,再指挥该单位⾏动。)
<div class="font32">我是⼀个div, class为font32</div>
<div class="font32">我是⼀个div, class为font32</div>
<div><a href="#">我是⼀个div</a></div>
<ul><li>aaa</li><li>bbb</li><li><a href="#">ccc</a></li>
</ul>
<ol><li>1111</li><li>2222</li><li>3333</li>
</ol>
<button id="submit">提交</button>
✏️2.1 标签选择器
<style>
/* 选择所有的a标签, 设置颜⾊为红⾊ */a {color: red;}
/* 选择所有的div标签, 设置颜⾊为绿⾊ */div {color: green;}
</style>
✏️2.2 类选择器
<style>
/* 选择class为font32的元素, 设置字体⼤⼩为32px */.font32 {font-size: 32px;}
</style>
⼀个类可以被多个标签使⽤, ⼀个标签也能使⽤多个类(多个类名要使⽤空格分割, 这种做法可以让代码更好复⽤)
✏️2.3 ID选择器
<style>
/* 选择id为submit的元素, 设置颜⾊为红⾊ */#submit {color: red;{
</style>
✏️2.4 通配符选择器
<style>
/* 设置⻚⾯所有元素, 颜⾊为红⾊*/* {color: red;}
</style>
✏️2.5 复合选择器
<style>
/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/ul li a {color: red;}
</style>
📕3. 常用CSS
准备如下HTMl代码
<div class="text1">我是⽂本1</div>
✏️3.1 color
color: 设置字体颜⾊
<style>.text1 {color: red;}
</style>
颜⾊有如下⼏种表达⽅式:
- 英⽂单词,如red,blue
- rgb代码的颜⾊ 如rgb(255,0,0)
- ⼗六进制的颜⾊ 如#ff00ff
✏️3.2 font-size
font-size: 设置字体⼤⼩
<style>.text1 {font-size: 32px;}
</style>
✏️3.3 border
border: 边框
边框是⼀个复合属性, 可以同时设置多个样式, 不分前后顺序, 浏览器会根据设置的值⾃动判断
<style>.text1 {border: 1px solid purple;}
</style>
以上border属性的对应设置的维度分别为边框粗细, 边框样式, 边框颜⾊.也可以拆开来设置
- border-width 设置边框粗细 取数值
- border- style 设置边框样式 dotted : 点状 solid : 实线 double : 双线 dashed: 虚线
- border-color 设置边框颜色 取颜色
<style>.text1 {/*border: 1px solid purple*/border-width: 1px;border-style: solid;border-color: purple;}
</style>
✏️3.4 width/height
width: 设置宽度
height: 设置⾼度
⚠️⚠️⚠️注意: 只有块级元素可以设置宽高 (块级元素是HTML标签的⼀种显⽰模式, 对应的还有⾏内元素
常⻅块级元素: h1-h6, p, div 等,常⻅⾏内元素: a span)
<style>.text1 {width: 32px;height: 32px;}
</style>
使用display属性可以修改元素的显示模式
- display: block 改成块级
- display: inline 改成行级
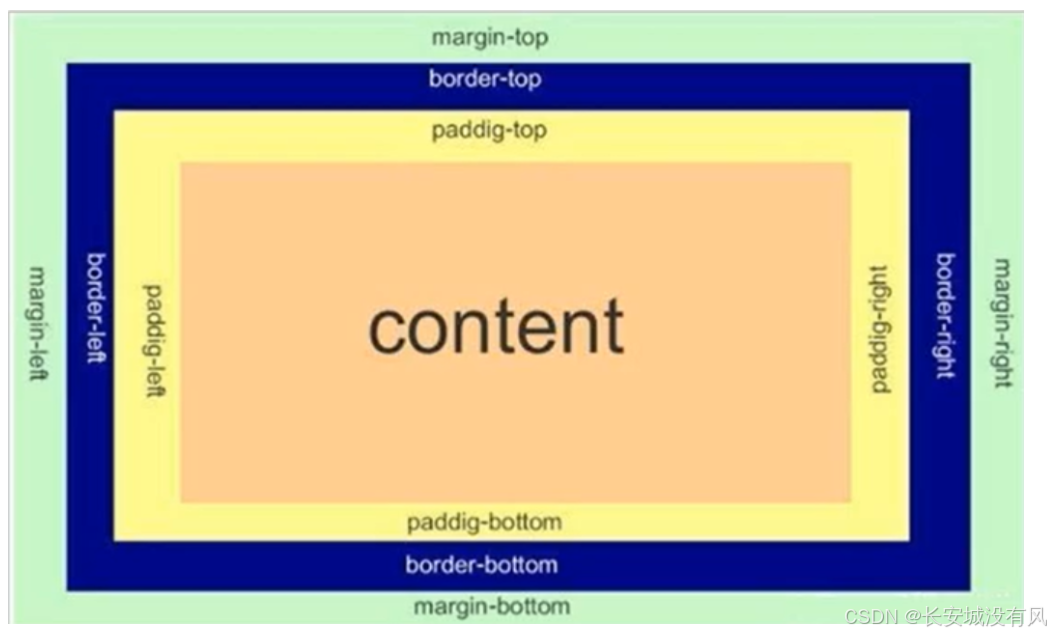
✏️3.5 padding
padding: 内边距, 设置内容和边框之间的距离.
内容默认是顶着边框来放置的. ⽤ padding 来控制这个距离

<style>.text1 {padding: 20px;}
</style>
padding也是一个复合样式,可以拆分成四个方向:
- padding-top
- padding-botton
- padding-left
- padding-right
✏️3.6 margin
margin: 外边距, 设置元素和元素之间的距离
<style>.text1 {margin: 20px;}
</style>
margin也是一个复合样式,可以拆分成四个方向:
- margin-top
- margin-botton
- margin-left
- margin-right
