js基本数据类型之字符串类型
主播的期末考试终于完结了哈 刚好来复习一下js的基本知识点,这一节我们来看一下基本数据类型里面的字符串类型。
(1)字符串转移字符
在js里面我们想直接打印一个“ " ”该怎么办 我们看看能不能直接打印出来
let str="我是一个 " 分号"
console.log(str);
来看看输出结果:

直接就报错了 所以这时候 我们就需要使用转义符来解决这个问题 “\” 转义符就是一个反斜杠
let str="我是一个 \" 分号"
console.log(str);
来看看输出结果:

所以对于一些特殊字符 必须使用转义符来处理后输出;
(2)字符串拼接与模板字符串
在处理一些特殊问题 比如将商品名称添加到<li></li>标签中就需要使用模板字符串或者字符串拼接的操作。来看一下具体方法
(1)字符串拼接
let obj=[{title:'1'},{title:'2'},{title:'3'}]function title(){return `${obj.map((item)=>{return `<li>`+item.title+`</li>`}).join()}`
}(2)使用模板字符串
function title2(){return `${obj.map((item)=>{return `<li>${item.title}</li>`}).join('')}`
}(3)标签模板
使用标签模板来输出固定形式的语句
function tag(String,...vars){// vars 接收所有插值变量组成的数组console.log(vars); // 输出: ["houdenren.com", "后盾人"]// String 接收模板字符串被插值分割后的部分console.log(String); // 输出: ["在线编程网", ",作者", ""]
}
let uname='后盾人'
let web ='houdenren.com'
//重点在下面
tag(`在线编程网${web},作者${uname}`);注意观察我们发现 tag函数的参数使用了模板字符串 其中String用来保存我们需要输出的模版,然后使用...vars(展开的数组)来保存插入变量
(4)字符串的其他知识
我们直接来看例子 使用trim方法可以去除字符串里面的空白(不包括字符串中间的空白 只去除两边的空白) 然后我们也可以把字符串当作一个数组来使用 数组名就是字符串的名字.这也是后续很多操作 比如字符串的截取等操作的原理
let uname='houdenren'
console.log(uname.length);//会计算空白长度
console.log(uname.trim().length);//会忽略空白 只会去掉两边空白
console.log(uname.toUpperCase());//大写转换
console.log(uname.toLowerCase());//小写转换let hd='houdunren'
for(let i=0;i<hd.length;i++){console.log(hd[i]);
}
再来看一个字符串的替换
const li = 'houdunren.com'
console.log(li.replace('houdunren', 'heima')); // 输出: heima.com 注意replace方法不会改变原来的字符串只会返回一个新的 字符串
(5)字符串的截取
来看一下字符串的截取 使用slice或者substring来截取字符串
直接来看示例 可以看见的
slice有两种参数形式 一个参数就是从参数位置开始截取 截取后续字符返回成新的字符串 两个参数就是从第一个参数开始 截取到第二个参数返回一个新字符串
substring也有两个参数形式 一个参数和slice方法一样就不过多赘述 两个参数是从参数一位置开始 截取参数二个字符
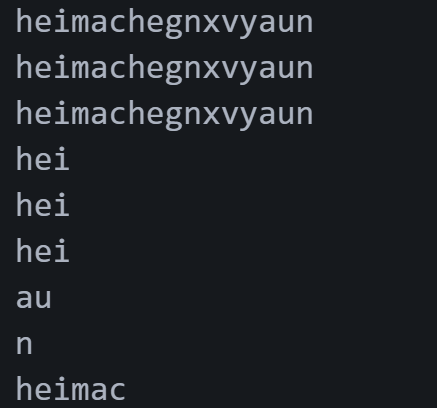
let hd='heimachegnxvyaun'
// slice(从哪开始截取)
console.log(hd.slice(0));
// substr(截取位置) 已经被废弃
console.log(hd.substr(0));
// substring(截取位置)
console.log(hd.substring(0));// slice(从哪开始截取,到哪停止)
console.log(hd.slice(0,3));
// substr(截取位置,到哪停止) 已经被废弃
console.log(hd.substr(0,3));
// substring(截取位置,截取个数)
console.log(hd.substring(0,3));// slice(负数)从后面开始算
console.log(hd.slice(-3,-1));
// substr(负数没有意义) 已经被废弃
console.log(hd.substr(-1));
// substring(截取位置,截取个数)
console.log(hd.substring(-3,6));
来看看输出结果
(6)字符串的检索
顾名思义 就是检索字符串是否具有目标字符 直接来看代码示例
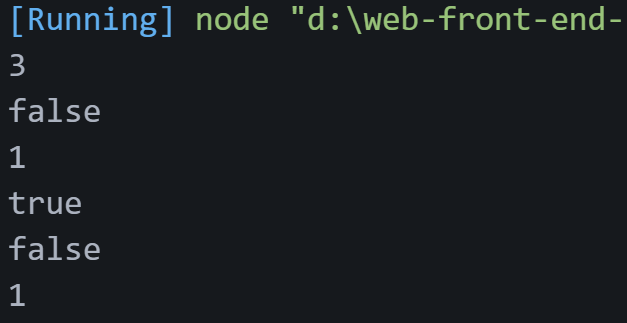
const hd='houdunren'
console.log(hd.indexOf('d'));//返回检索字符所在的位置 找不到的返回负一 从左边开始查找
console.log(hd.includes('h',8));//返回布尔类型 可以设置第二个参数从指定位置开始查找
console.log(hd.lastIndexOf('o'));//从最右边向左开始查找
console.log(hd.startsWith('h'));//判断字符串起始值
console.log(hd.endsWith('h'));//判断字符串结束符const word=['php','css']
const string='我喜欢在后盾人学习php和css'
const judge=word.some((word)=>{return string.includes(word)
})
if(judge){console.log(`1`);
}特别注意的是some的用法 some是数组的一个方法 用来检索数组总是否存在某一目标元素 如果存在就返回1

(7)数据类型转换
后面的知识很简单我们直接看例子
const string='99asdlfkjlasdkfj'
// 这里可使用一个数学函数来把数字取出来 但是必须是数字在开头 如果不在得到的是NAN 记住这个方法只会提取数字
console.log(parseInt(string));let number=983.565
console.log(number.toFixed(1));//会自动四舍五入的 返回的是一个字符串类型的数据console.log(typeof(number.toFixed(1)));
(8)数学方法
// 极值函数对于数组的使用
let socre=[21,43,65,34,63]
console.log(Math.max(...socre));//在数组中寻找最大元素 记得需要把数组展开Math.ceil()//向上取整 (天花板)//随机数
let m,n; //从n到m 把下面的公式记住
Math.floor(Math.random() * (m - n + 1) + n)(9)时间方法
const date=new Date()
console.log(typeof date);//对象类型
console.log(date*1);//时间戳
const dateNow=Date.now()//直接获取时间戳const hd=Date()
console.log(typeof hd);//String
console.log(hd*1);//NAN
关于字符串相关内容的复习就到此为止
